Как настроить код динамического ремаркетинга Google Ads без программиста
В идеальном мире у всех клиентов агентства в штате есть отличный программист. Он может быстро внедрить на сайт любой код, необходимый для работы интернет-маркетолога. На деле очень часто в распоряжении клиента только интерфейс конструктора сайтов, весьма ограниченный в функциональности. Тогда на помощь интернет-маркетологу приходит сервис Tag Manager, благодаря которому можно настроить необходимый код.
Рассмотрим ситуацию, когда не получается самостоятельно установить код динамического ремаркетинга для Google Ads, но на сайте уже есть код электронной торговли.
Что такое динамический ремаркетинг и зачем он нужен?
Настроив динамический ремаркетинг, вы сможете показывать рекламу тем пользователям, которые уже взаимодействовали с вашим сайтом. Главное отличие динамического ремаркетинга от обычной медийной ремаркетинговой кампании заключается в том, что пользователю показываются товары, которые он просматривал, добавлял в корзину, но не купил.
Такой тип рекламы с большей вероятностью заинтересует потенциальных покупателей, так как они уже знакомы с сайтом, брендом и товарами. Вы повторно привлекаете внимание пользователей, когда они посещают другие сайты контекстно-медийной сети и подталкиваете их к покупке.
Также объявления можно показывать и тем, кто уже совершил покупку, чтобы предложить сопутствующие товары. Например, пользователь купил телефон и с помощью динамического ремаркетинга вы предлагаете ему купить чехол, наушники, защитную пленку и так далее.
План действий
Чтобы настроить код динамического ремаркетинга Google Ads, нам понадобится:
- Корректно установленный на сайт код расширенной электронной торговли.
- Переменные типа «Таблица поиска», «Таблица регулярных выражений» и «Собственный код JavaScript».
- Расширение GTM Variable Builder.
- Триггер, который будет вызывать тег ремаркетинга Google Ads.
- Тег ремаркетинга Google Ads.
Как установить коды GTM и
Алгоритм действий такой:
- Создаем в Google Tag Manager переменные, чтобы сократить путь к странице.
- Создаем в Google Tag Manager переменную для сопоставления URL-ов страниц и переменных из предыдущего шага.
- Создаем в Google Tag Manager переменные, чтобы получить ID и стоимость товара на странице с карточкой товара и на странице с покупкой.
- Изменяем тип данных для стоимости товаров (если стоимость представлена строкой, а не числом).
- Получаем стоимость товаров на странице с корзиной с помощью расширения GTM Variable Builder и создаем переменную в Google Tag Manager для хранения данных о стоимости.
- Получаем ID товаров, которые находятся в корзине и на странице с совершенным заказом.
- Создаем в Google Tag Manager переменные, которые используем в качестве параметров для передачи данных о товарах и типах страниц в Google Ads.
- Настраиваем в Google Tag Manager тег ремаркетинга Google Ads, в котором указываем наши параметры из предыдущего шага и добавляем триггер срабатывания тега.
Типы необходимых переменных
Перед тем как начать настройку нужно разобраться с каждым типом переменных, которые мы будем использовать.
- Переменная уровня данных. С помощью этой переменной можно вытягивать данные из уровня данных (dataLayer).
Уровень данных — это объект JavaScript, с помощью которого информация с сайта передается в контейнер «Диспетчера тегов». Затем эту информацию можно применить для присвоения значений переменным и активации триггеров в конфигурациях тегов.
Cправка Google
- Переменная типа «Собственный код JavaScript». С ее помощью можно создать собственную переменную на языке JavaScript.
Условия использования переменной типа «Собственный код JavaScript»:
- cкрипт должен размещаться в функциональном блоке function() { ... });
- функция должна содержать оператор return;
- функция должна возвращать только значение.
Пример:
function(){ var one = 1; // Переменная «one» показывает значение
1 var two = 2; // Переменная «two» показывает значение 2
var sum = one + two; // Переменная «sum» —
значение равное сочетанию переменных «one» и «two»
return sum // Вернётся значение 3}- Переменная типа «Таблица поиска». Переменная работает по принципу функции «Если» («IF» для английского интерфейса) в Excel или Google Таблицах.
Алгоритм работы такой:
- сначала задаётся входная переменная;
- после идёт проверка по таблице поиска;
- если входная переменная принимает одно из значений из поля «Входные данные», то входная переменная меняет свое значение на значение из поля «Результат»;
- если значение не найдено, используется значение по умолчанию, которое можно задать в настройках переменной.
Возникает логичный вопрос: «А почему не использовать переменную типа "Таблица регулярных выражений"?». Поначалу я тоже настраивал динамический ремаркетинг с помощью таблицы регулярных выражений. Однако в ходе настройки заметил, что в качестве результата всегда выдаётся строковый тип данных (string). Это не совсем подходит для настройки динамического ремаркетинга, так как нужны и массивы (array), и числовые типы данных. Видимо, это особенность переменной типа «Таблица регулярных выражений». За обычной таблицей поиска я не заметил изменения типов данных, поэтому предлагаю использовать её.
Настройка
Настроим динамический ремаркетинг на три основные типа страниц (page type):
- Product — просмотр карточки товара.
- Cart — посещение корзины с товарами.
- Purchase — посещение страницы «Спасибо за заказ» после покупки.
При необходимости вы можете добавить и другие типы страниц, которые предусмотрены в справке Google.
Теперь нужно определиться со страницами, на которых будет срабатывать код. В нашем случае это:
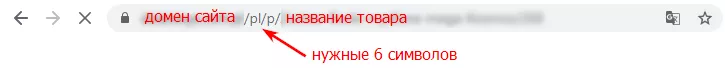
- /pl/p/название товара;
- /pl/basket/;
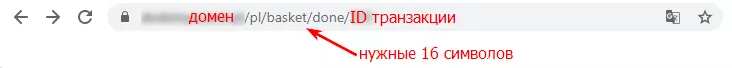
- /pl/basket/done/номер транзакции.
Так как мы будем использовать именно таблицу поиска для настройки параметров тега ремаркетинга Google (а не таблицу регулярных выражений), нужно разобраться, как быть с тем, что в таблице поиска в поле «Входные данные» можно указать URL только в точном соответствии. В решении помогут переменные типа «Собственный код JavaScript» и «Таблица регулярных выражений». С их помощью мы сперва сократим путь к нужным нам страницам до определенного количества символов. Затем сопоставим URL страницы с переменными, в которых хранится сокращенный путь к странице.
На странице с карточкой товара нам нужно взять первые 6 символов, а на странице с успешно оформленным заказом первые 16 символов.
Создаем переменную типа «Собственный код JavaScript», чтобы сократить путь к странице в карточке товара. Вставляем код:
function() { var path_crop = {{Page Path}}.substr(0, 6); return path_crop; }Для сокращения пути на странице с успешно оформленным заказом создаём такой же тип переменной и вставляем код:
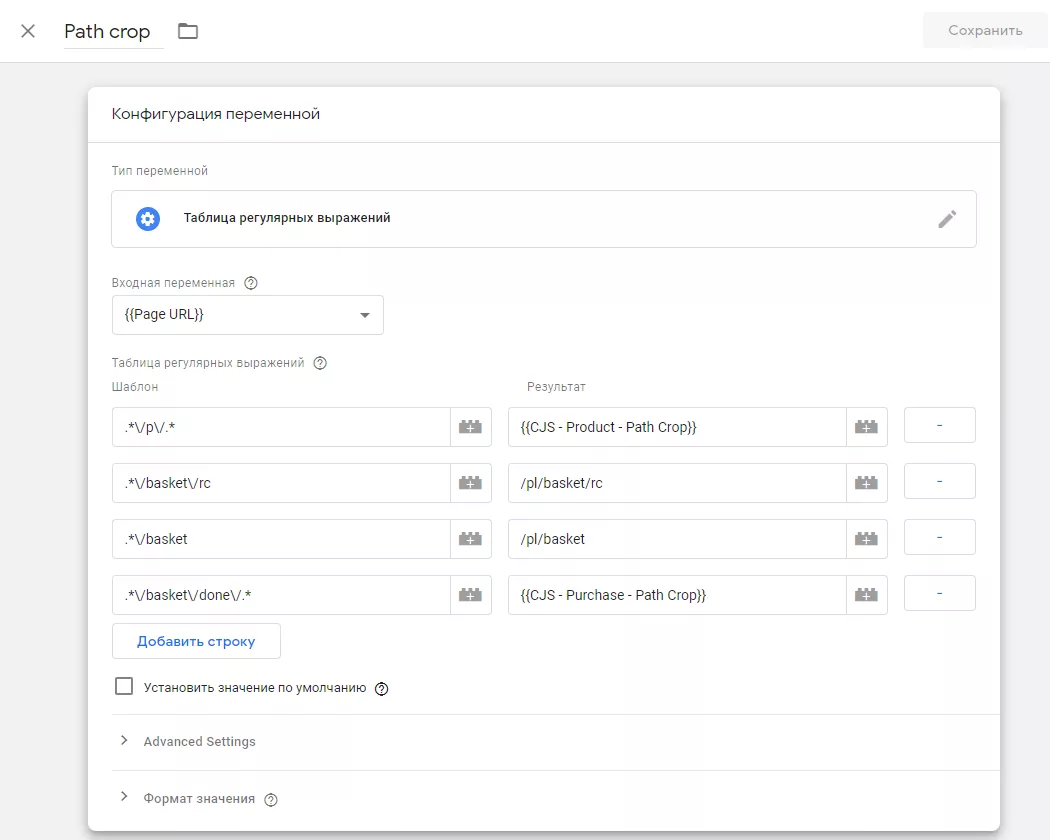
function() { var path_crop = {{Page Path}}.substr(0, 16); return path_crop; }Теперь с помощью переменной «Таблица регулярных выражений» нужно сопоставить URL страницы и нужную переменную. Тогда адрес страницы с карточкой товара сократится на 6 символов, а для страницы с сообщением об успешной покупке — на 16. Выбираем входную переменную «Page URL», добавляем строки и вводим в поле «шаблон» регулярные выражения. В поле «результат» подставляем необходимую переменную из предыдущего шага.
Теперь вытягиваем данные из кода электронной торговли в переменные уровня данных. Нам нужно получить:
- ID товара.
- Стоимость товаров.
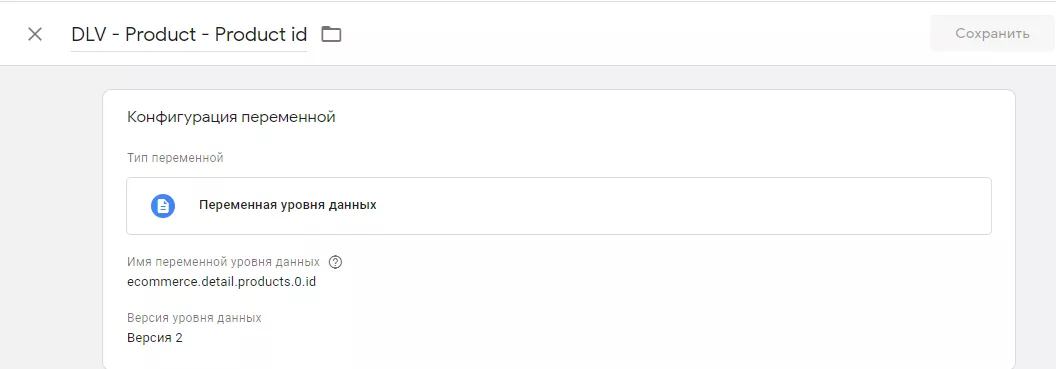
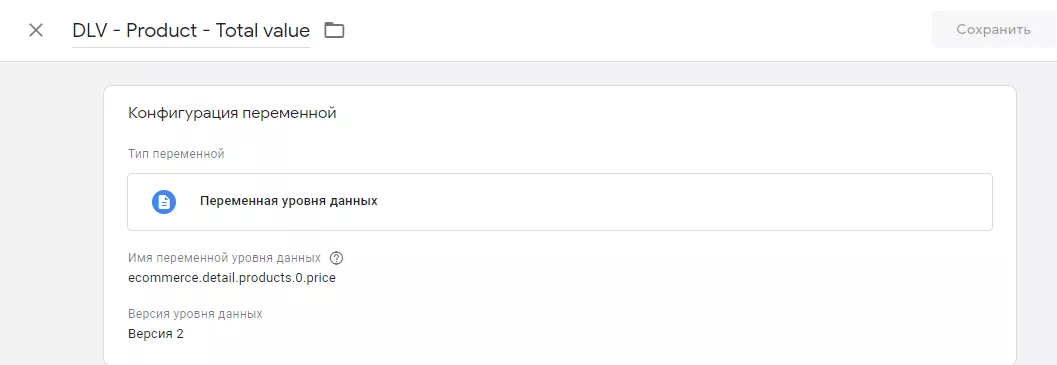
Создаем переменную уровня данных. В поле «Имя переменной уровня данных» подставляем путь к нужным данным. Чтобы получить ID товара на странице с карточкой товара, указываем такое имя переменной: ecommerce.detail.products.0.id:
Чтобы получить цену товара, нужно указать такое имя: ecommerce.detail.products.0.price.
В справке Google указано, что значение стоимости товара должно быть числовым. Если у вас в коде электронной торговли цена товара уже указана в виде числа, а не строки (значение без кавычек), проблем быть не должно. Если значение в коде взято в кавычки, измените тип данных, тогда Google Ads сможет корректно принять их.
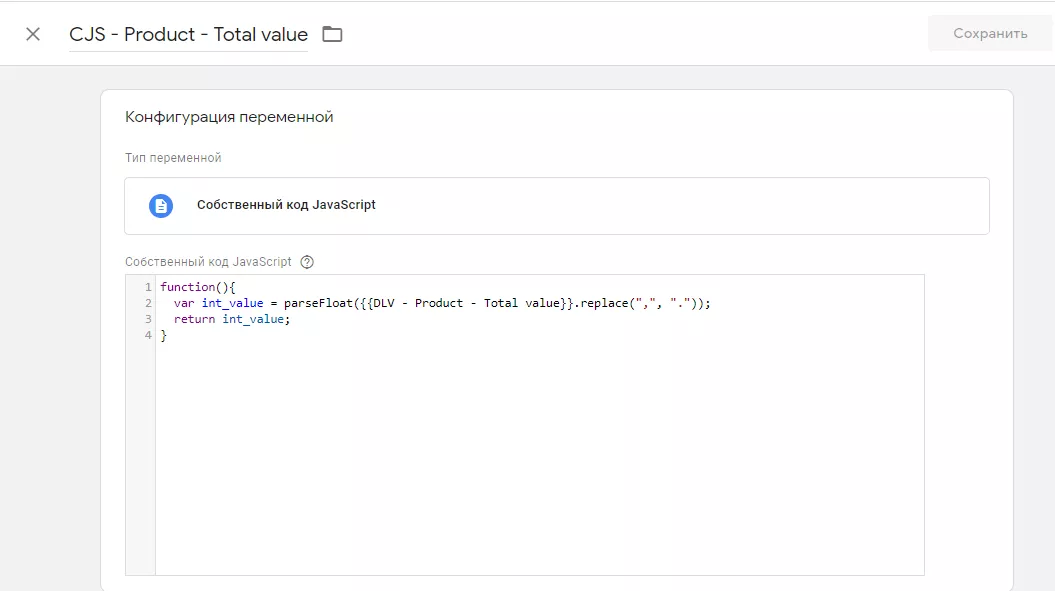
Чтобы изменить тип данных, снова воспользуемся переменной «Собственный код JavaScript». Вставляем код, который будет менять тип данных, а также заменять запятую (для отделения десятых) на точку.
function(){ var int_value = parseFloat({{DLV - Product - Total value}}.replace(",", ".")); return int_value; }Вместо «DLV — Product — Total value» вставьте название своей переменной из предыдущего шага.
Описанные действия стоит выполнить и для того, чтобы вытянуть стоимость товаров на странице с успешно выполненным заказом: создать переменную уровня данных с именем переменной ecommerce.purchase.actionField.revenue, после создать переменную «собственный код JavaScript» с таким кодом:
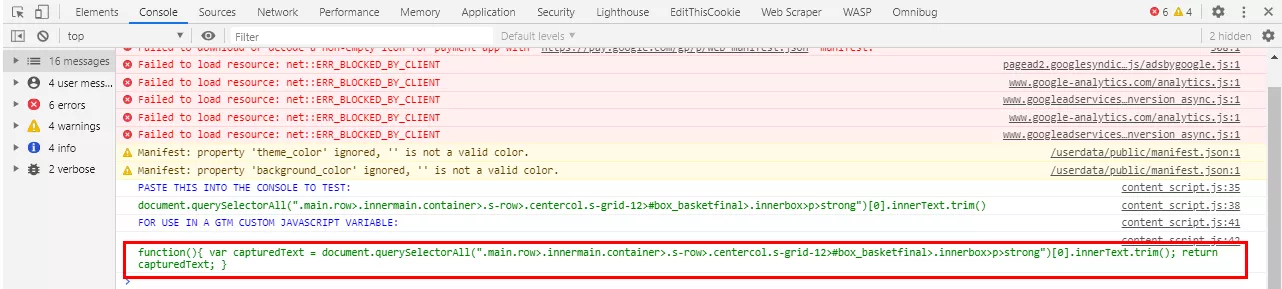
function(){ var int_value = parseFloat({{DLV - Purchase - Total value}}.replace(",", ".")); return int_value; }Для страницы с корзиной такая настройка не подойдёт, так как в код электронной торговли не передается стоимость товаров в корзине. Здесь поможет расширение GTM Variable Builder. Часто на странице с корзиной отображается сумма цен товаров в корзине. С помощью GTM Variable Builder мы можем получить код итоговой суммы товаров и вставить в Google Tag Manager. Для этого нужно:
- Установить расширение GTM Variable Builder.
- Выделить стоимость товаров в корзине без валюты.
- Открыть консоль с помощью сочетания клавиш CTRL+SHIFT+I.
- Кликнуть на ярлык расширения возле адресной строки.
- Скопировать функцию из консоли.
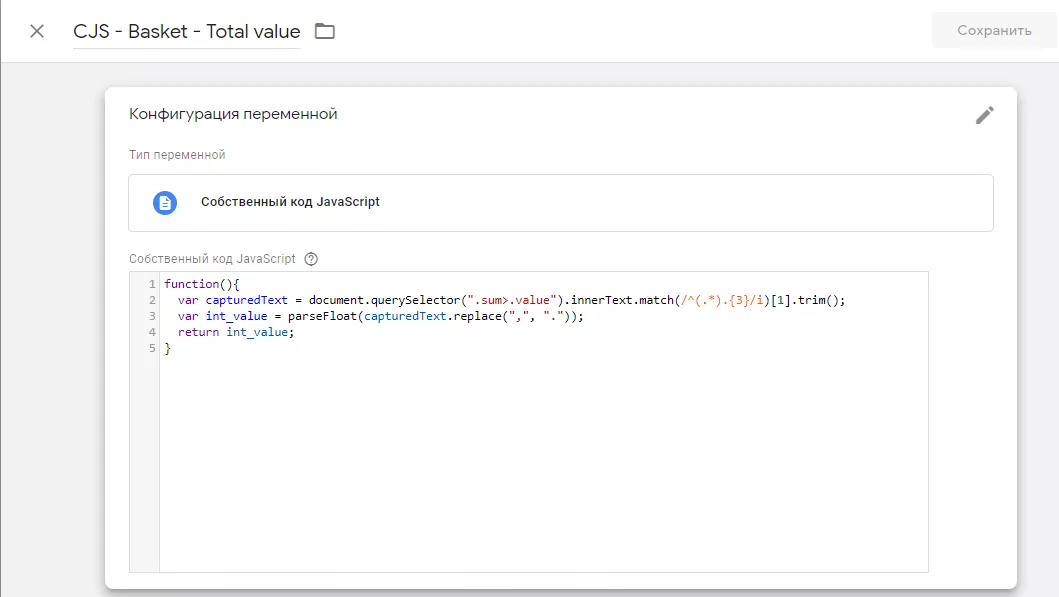
Скопированную функцию нужно вставить в переменную «Собственный код JavaScript». Внутри этой же переменной можно превратить значение в числовой тип, подставив код, который упоминался ранее. Код будет выглядеть так:
function(){ var capturedText = document.querySelector(".sum>.value").innerText.match(/^(.*).{3}/i)[1].trim(); var int_value = parseFloat(capturedText.replace(",", ".")); return int_value;}После этого нам нужно получить ID товаров, которые находятся в корзине и на странице с совершенным заказом. На страницах с корзиной и успешной покупкой принцип получения данных немного отличается от описанного для ID на странице с карточкой товара. Дело в том, что товаров на странице может быть несколько и для этого нам нужно собрать ID всех товаров в массив.
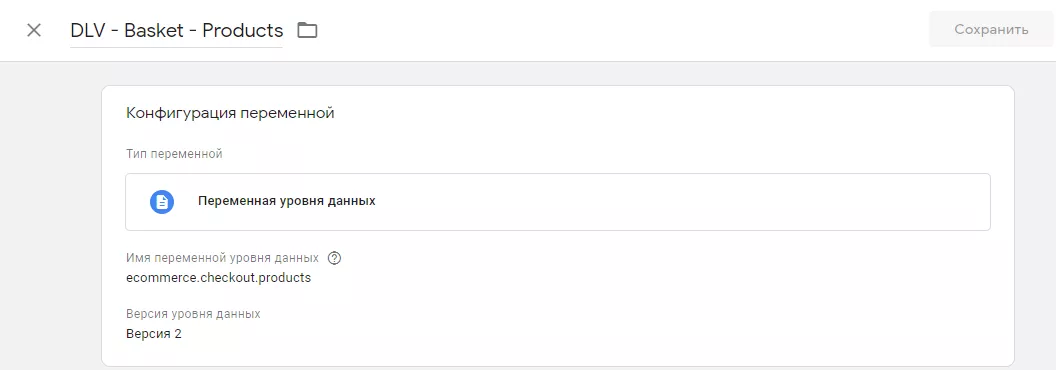
Для начала создаём переменную уровня данных, в которую вытягиваем из кода электронной торговли все данные о всех товарах на странице. Имя переменной уровня данных для страницы с корзиной: ecommerce.checkout.products.
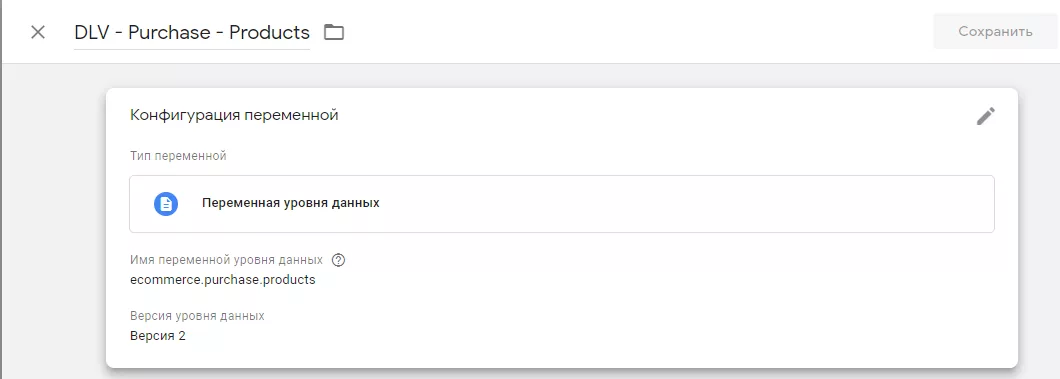
Для страницы с успешным заказом: ecommerce.purchase.products.
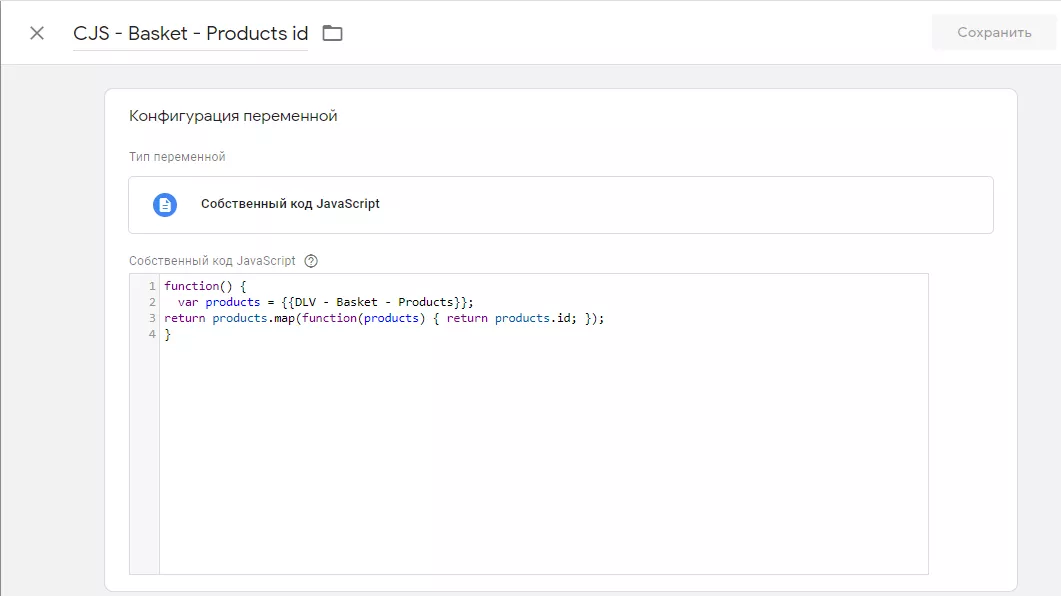
После этого создаём переменную типа «Собственный код JavaScript» и сюда вставляем код для передачи ID товаров со страницы с корзиной:
function() { var products = {{DLV - Basket - Products}};return products.map(function(products) { return products.id; });}И создаём ещё одну переменную для хранения ID товаров со страницы оформленного заказа, куда вставляем такой код:
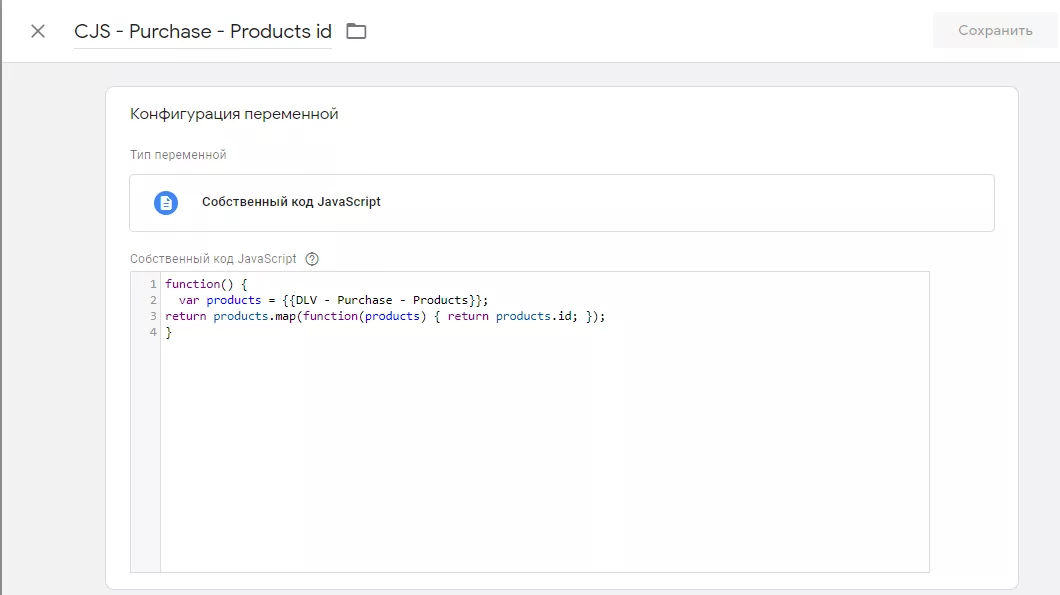
function() { var products = {{DLV - Purchase - Products}};return products.map(function(products) { return products.id; });}Вместо «DLV — Basket — Products и DLV — Purchase — Products» вставляем название ваших переменных, где хранятся все данные о всех товарах на странице.
Теперь дело осталось за малым — собрать все воедино.
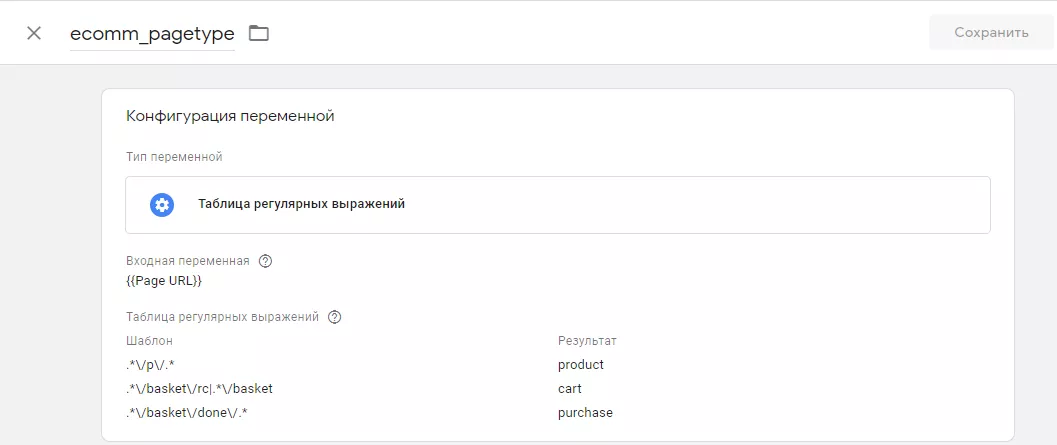
Сначала создаём переменную регулярных выражений с названием «ecomm_pagetype». В данном случае подойдет переменная «Таблица регулярных выражений», так как в качестве результата у нас строковой тип данных.
Входная переменной — Page URL. В качестве шаблона указываем регулярные выражения со страницами из шага с уменьшением URL. В качестве результата указываем product, cart и purchase для страниц с карточкой товара, корзиной и совершенным заказом соответственно.
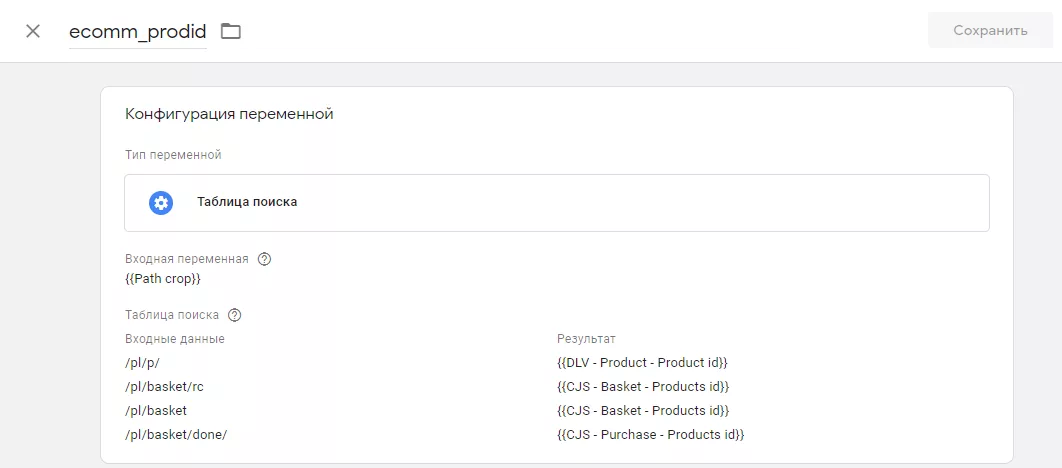
Далее создаём переменную «Таблица поиска» с названием «ecomm_prodid». В качестве входной переменной указываем таблицу регулярных выражений, которая сопоставляет URL и переменные с обрезанным Page Path. Во входных данных указываем сокращенные Page Path. В качестве результата подставляем переменные с ID товаров, которые делали в предыдущих шагах.
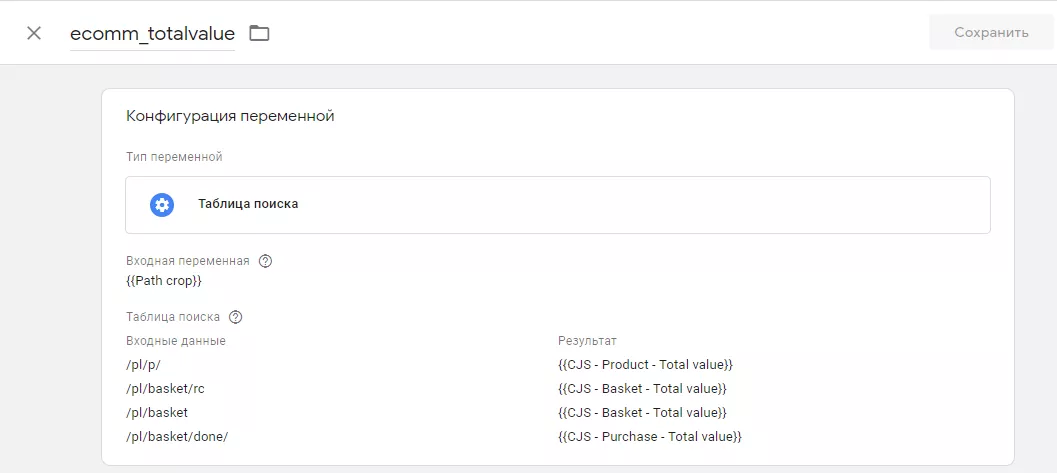
Создаем последнюю таблицу поиска с такими же настройками входной переменной и входными данными, но называем её «ecomm_totalvalue» и в качестве результатов подставляем переменные в которых хранится информация со стоимостью товаров.
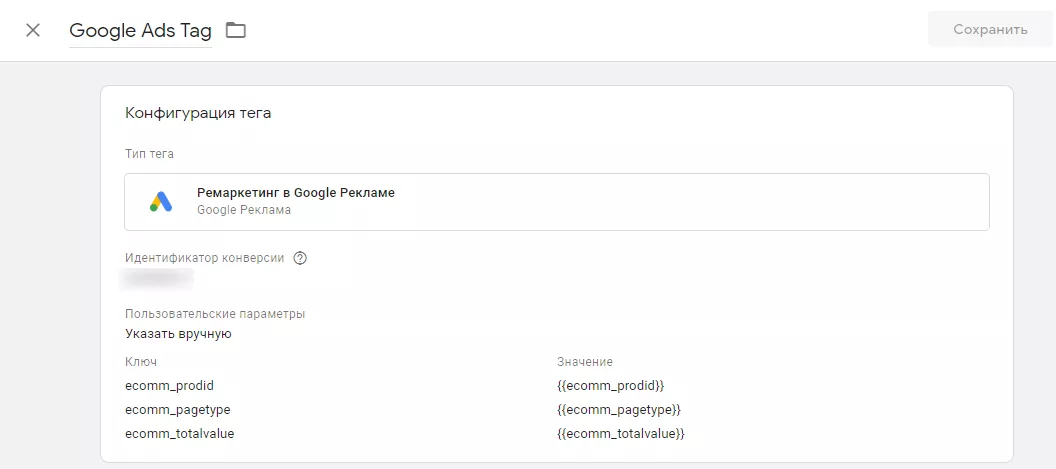
Теперь мы можем создать тег ремаркетинга Google Ads, указав идентификатор конверсии и добавить вручную пользовательские параметры.
Название ключа и значения должны совпадать так, как показано на скриншоте. Затем создаём либо:
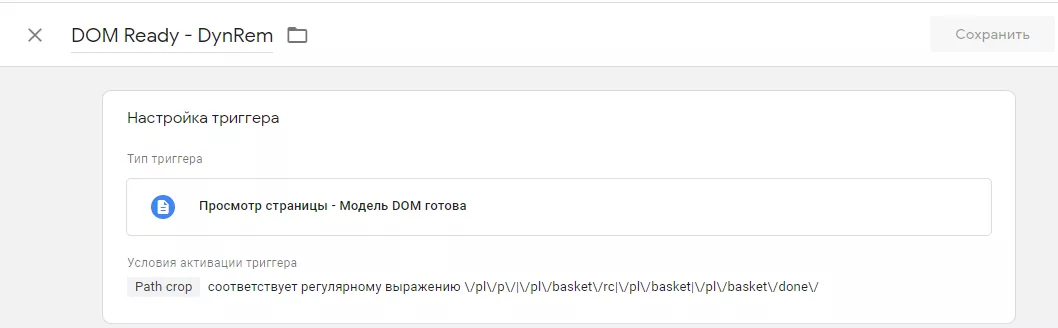
- три отдельных триггера типа «Просмотр станицы — модель DOM готова» для каждой страницы;
- указываем регулярное выражение в условиях активации триггера, чтобы тег срабатывал на определенных страницах (карточка товара, корзина, успешный заказ).
В качестве условия активации триггера выбираем «Некоторые события модель DOM готова», выбираем нужную переменную и указываем страницы на которых будет срабатывать триггер.
Добавляем триггер к тегу и сохраняем.
Перед публикацией изменений проверяем все переменные в режиме предпросмотра Google Tag Manager. Если все данные отображаются корректно, то публикуем изменения.
Свежее
Как настроить специальные параметры в Google Analytics 4: пошаговая инструкция
Когда необходимо получить дополнительные данные стоит настроить специальные параметры и показатели
Чувствуете на себе влияние презентеизма? Исследование редакции Netpeak Journal
Ответьте на несколько вопросов, чтобы внести вклад в исследование этой важной темы.
Что выбрать бизнесу для сопровождения сайта: агентство, инхаус или фриланс
Разложу по полочкам плюсы и минусы работы каждой модели в соответствии с задачами, целями и текущей точкой развития вашего бизнеса