Как установить таймер обратного отсчета на сайт

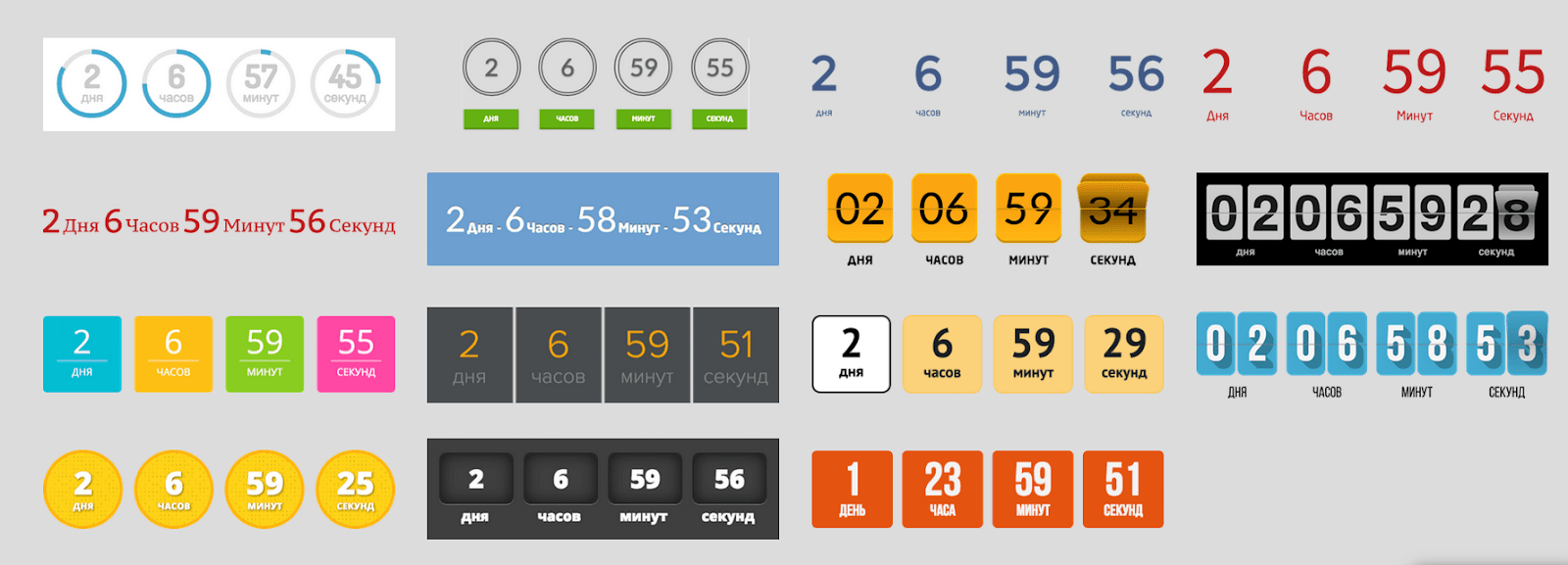
GIF-таймер
Не нужно ничего программировать или настраивать: находите гифку и добавляете её на сайт или в письмо. Настроить такой таймер не получится. К тому же, он продолжит работать даже после окончания акции. Пользователь заново открыл письмо через пару дней? Он увидит то же время, что и раньше, ничего не поменяется.
Найти такие GIF можно на giphy.com или imgur.com по запросам «timer», «clockdown timer», «countdown timer». Такой таймер может пригодиться, если акция заканчивается в ближайшие несколько часов и нужно смотивировать пользователя сразу же сделать заказ. GIF-часы могут хорошо сработать при распродаже условно недорогих вещей — больше шансов, что пользователь не отложит покупку.
MegaTimer
Что это. Простой и наглядный сервис по созданию таймера онлайн. По итогу пользователь получает одну строчку кода, которую нужно вставить туда, где должен появиться таймер. Одна из самых интересных фишек таймера — можно запускать обратный отсчёт только в минутах или даже в секундах.
В чем особенность. Один из немногих таймеров на русском языке.
Цена. Бесплатный.
Язык. Русский.
Плагины для WordPress
Countdown Timer Ultimate
Что это. Простой и самый популярный (судя по количеству установок) таймер на WordPress. Служба поддержки быстро решает проблемы с настройкой сервиса, а у разработчиков помимо таймера можно купить целый набор из 40 плагинов для e-commerce на WordPress.
В чем особенность. Доступно 12 шаблонов, можно настраивать внешний вид самостоятельно.
Цена. Есть три версии: бесплатная, Premium ($89 в год) и версия с пожизненным доступом ($225).
Язык. Английский.
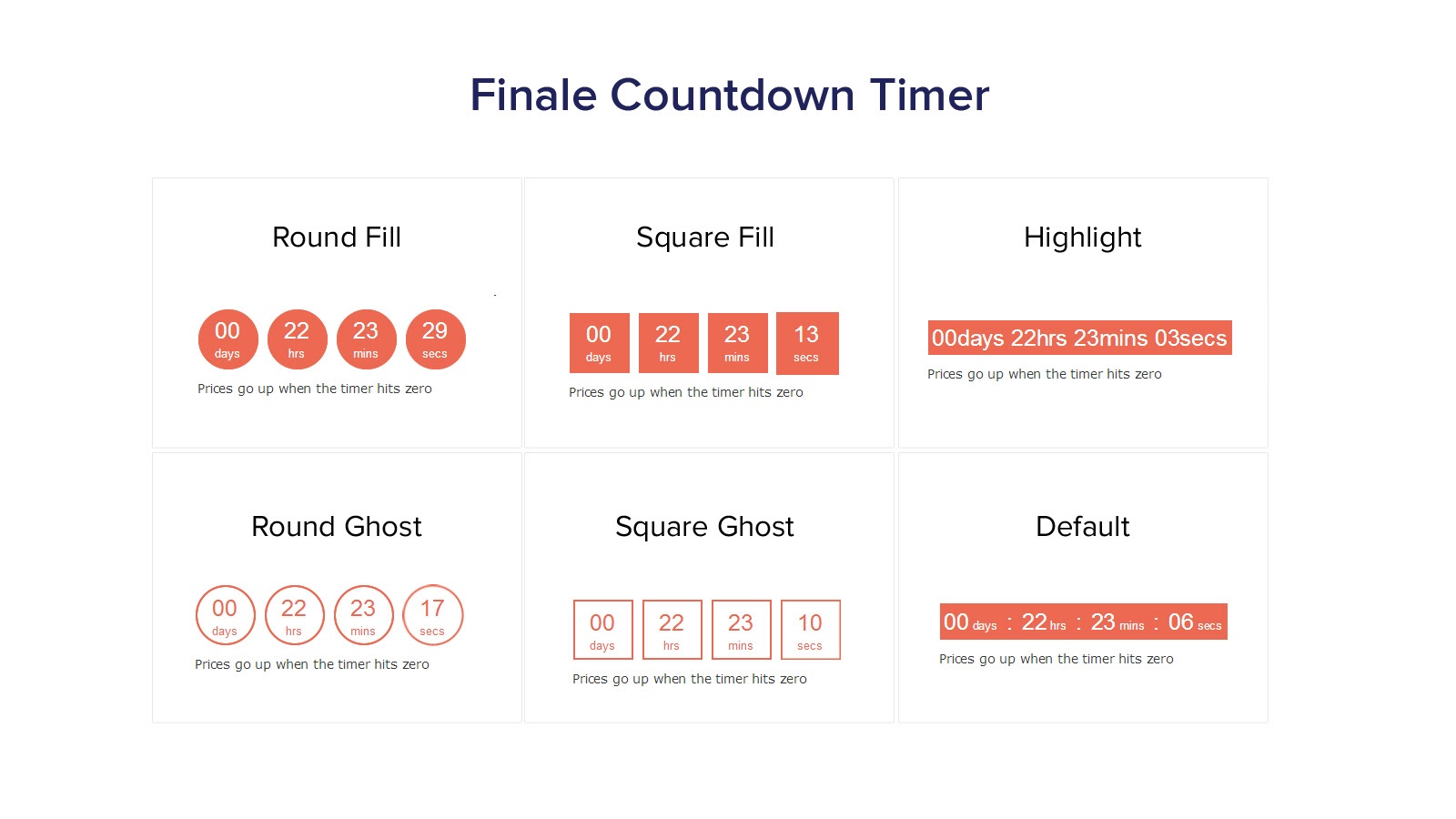
Finale Lite
Что это. Простой бесплатный таймер обратного отсчёта для сайтов на WordPress. Отдельной платной версии таймера нет — она идёт вместе с большим плагином Finale для запуска рекламных кампаний и увеличения продаж.
В чем особенность. Только для плагина WooCoommerce, который используют для создания интернет-магазинов на основе WordPress.
Цена. Бесплатный.
Язык. Английский, японский.
Готовые скрипты для разработчиков
Таймеры в виде готовых скриптов для разработчиков можно найти в библиотеках скриптов и на GitHub — по запросу «countdown timer».
Пример простого скрипта таймера обратного отсчёта, который пользователь ywbrsp выложил на GitHub
document.addEventListener(«DOMContentLoaded», function() {
var _second = 1000;
var _minute = _second * 60;
var _hour = _minute * 60;
var _day = _hour * 24;
//От какого времени начинаем отсчёт (по умолчанию — от текущего времени)
var now = new Date();
//До какого времени считаем (по умолчанию — до завтра)
var end = new Date(now.getFullYear(), now.getMonth(), now.getDate() + 1, 00, 00, 01);
var distance = end — now;
function showRemaining() {
var now = new Date();
var distance = end — now;
var hours = Math.floor((distance % _day) / _hour);
if (hours < 10) hours = ‘0’ + hours;
var minutes = Math.floor((distance % _hour) / _minute);
if (minutes < 10) minutes = ‘0’ + minutes;
var seconds = Math.floor((distance % _minute) / _second);
if (seconds < 10) seconds = ‘0’ + seconds;
document.getElementById(‘h’).innerText = (hours);
document.getElementById(‘m’).innerText = (minutes);
document.getElementById(‘s’).innerText = (seconds);
}
showRemaining();
setInterval(showRemaining, 1000);
});
Также скрипты можно найти в Хабре, на форумах и в блогах. Например, в блоге о веб-разработке yournet.kz выставили сразу два варианта таймера для добавления на сайт.
Таймеры для email-рассылок
MotionMail
Что это. Удобный сервис, чтобы создать HTML-таймер и добавить его в письмо. Время будет верно отображаться для пользователей из разных часовых поясов. Также таймер автоматически переведёт свои надписи на язык получателя письма. Благодаря этому MotionMail выглядит классным решением для проведения международных акций и распродаж.
В чем особенность. Встроена статистика просмотров и мультиязычность.
Цена. Есть 4 версии: бесплатная, Bootstrap ($10 в месяц), Startup ($60) и Enterprise ($200).
Язык. Английский, автоматический перевод таймера на язык получателя письма.
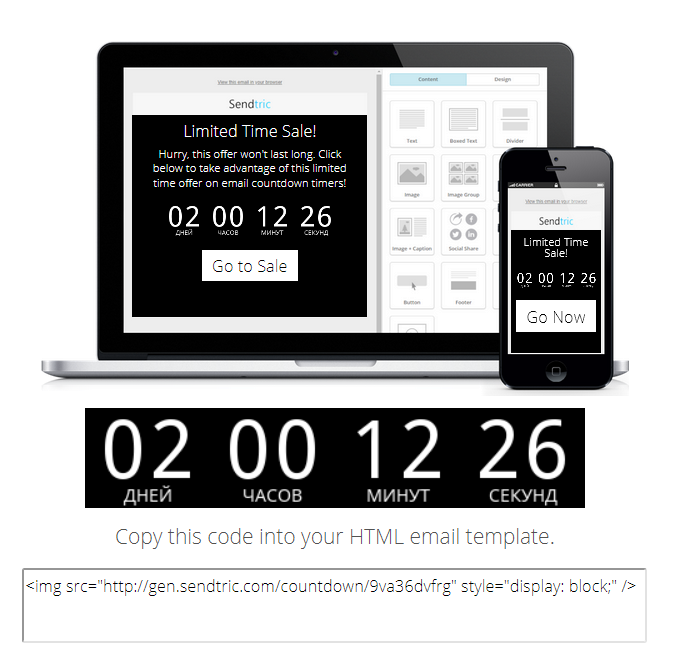
Sendtric
Что это. Бесплатный сервис для создания email-таймеров.
В чем особенность. Можно сохранить таймер в виде шаблона и использовать его для следующей акции.
Цена. Есть 4 версии: бесплатная, Micro ($9 в месяц), Standard ($29 в месяц) и Power ($49 в месяц).
Язык. Около 20 языков, среди них — украинский и русский.
proТаймер
Что это. Русскоязычный сервис, с помощью которого можно создать таймер на сайт или в рассылку. Заточен под письма: например, можно запустить акцию через определенное время после подписки на рассылку или запустить таймер только после открытия письма. Таймер защищен от нечестных пользователей, которые хотят продлить время акции или сбросить обратный отсчёт.
В чем особенность. Есть партнёрская программа для заработка на продуктах компании: генерируете реферальную ссылку и получаете прибыль с каждой продажи по ссылке.
Цена. Бесплатная пробная версия, цена стартует от 49 рублей в месяц.
Язык. Русский.
Устанавливаем таймер
Как установить таймер на движок типа WordPress
Для примера я добавлю таймер в эту статью при вёрстке.
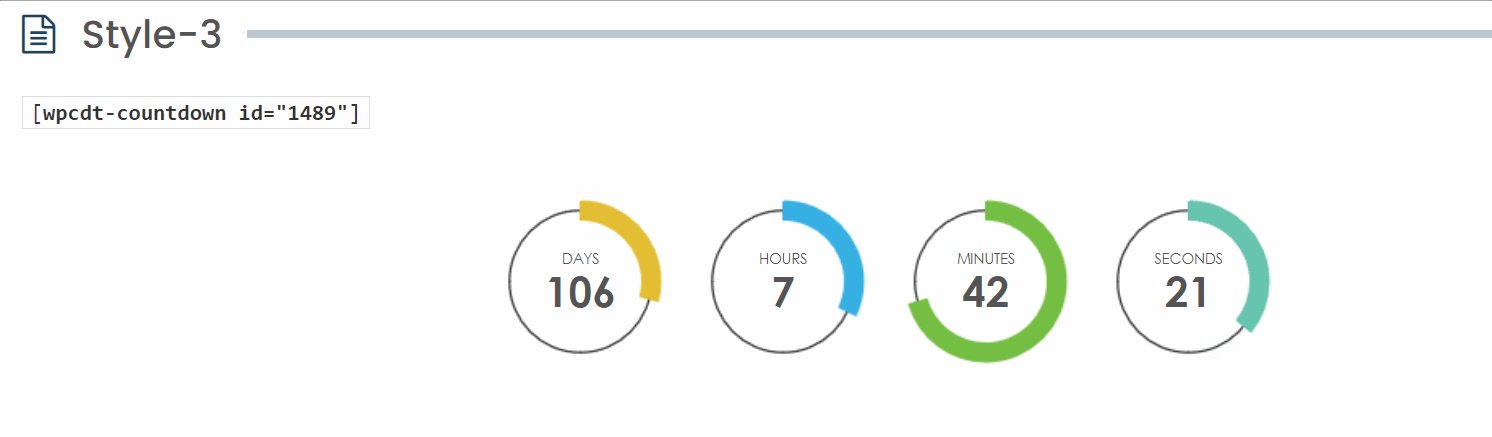
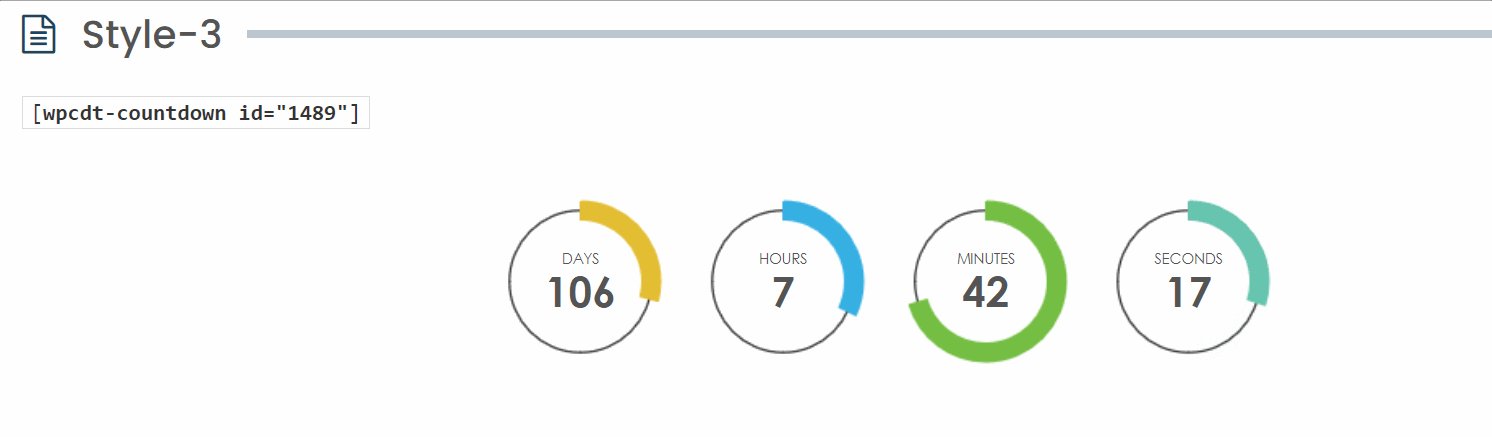
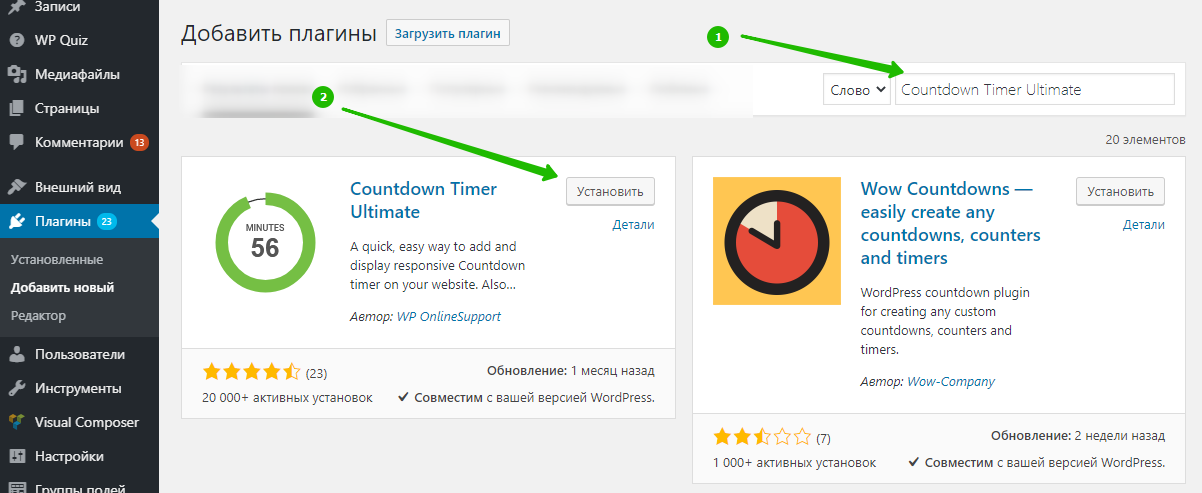
Установите и активируйте плагин таймера (например, Countdown Timer Ultimate).
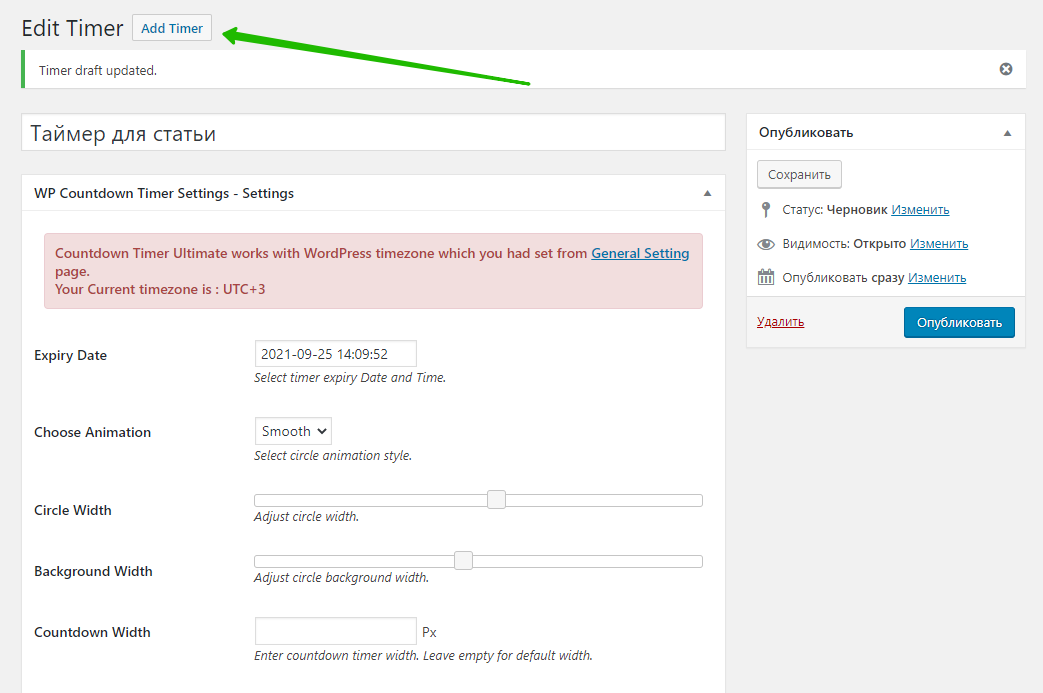
Кликаем «Установить» и «Активировать». Заходим в таймер и кликаем «Add Timer».
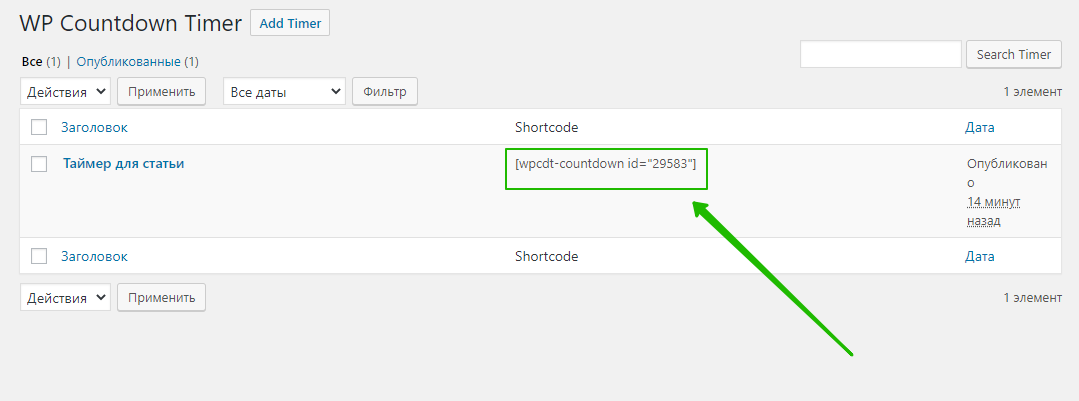
Когда все будет готово, кликаем «Опубликовать». В меню виджета появится шорткод, который нужно будет скопировать.
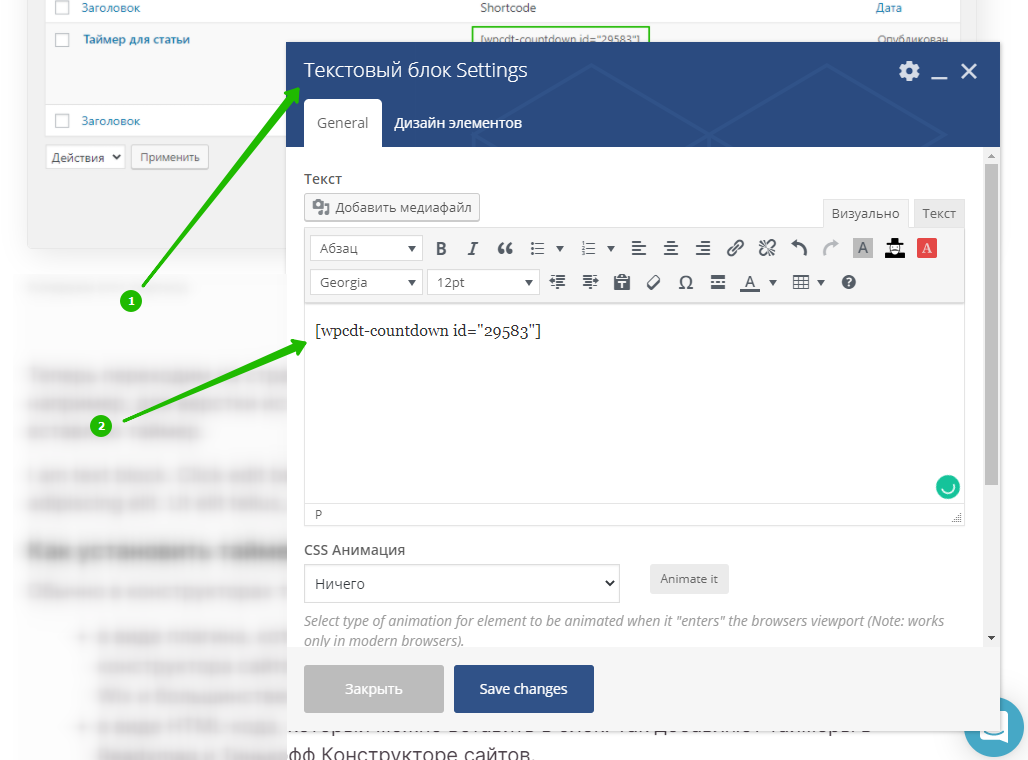
Теперь переходим на страницу или в запись, куда мы хотим вставить таймер. Мы для верстки используем Visual Composer. Выбираю в нем текстовый блок и просто вставляю таймер.
Готово:
[wpcdt-countdown id=»29583″]
Как установить таймер на сайт в конструкторе сайтов (на примере Tilda)
Обычно в конструкторах таймер можно добавить:
- в виде плагина, который можно скачать и установить в библиотеке плагинов конструктора сайтов. Это самый частый вариант — такие плагины есть в Tilda, Weblium, Wix и большинстве других конструкторов;
- в виде HTML-кода, который можно вставить в блок. Так добавляют таймеры в Readymag и Тинькофф Конструкторе сайтов.
Рассмотрим, как добавить таймер обратного отсчёта на примере Tilda.
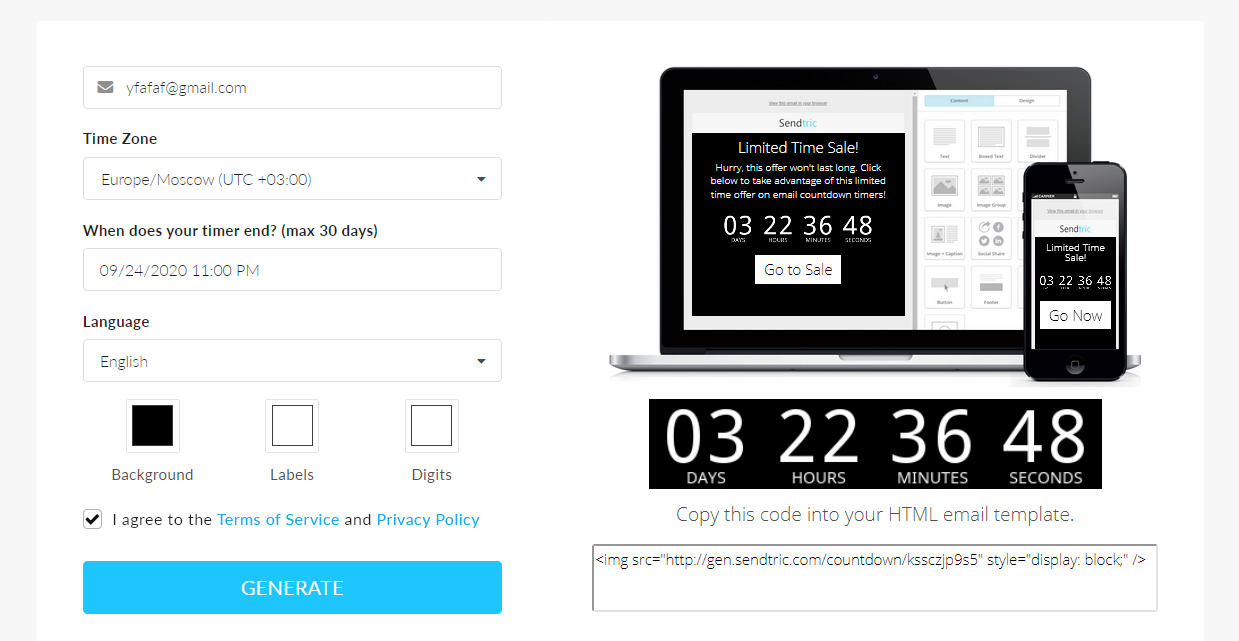
Создайте таймер через сторонний сервис (например, в Sendtric). Сохраните строчку с HTML-кодом. У меня получилась такая:
<img src=»http://gen.sendtric.com/countdown/kssczjp9s5″ style=»display: block;» />
Откройте в Tilda «Библиотеку блоков», выберите пункт «Другое» и добавьте блок «T123. HTML-код» в шаблон сайта.
В открывшемся окне вставьте HTML-код с таймером.
Также в Tilda есть встроенные таймеры. Они доступны в двух блоках: CR34 и CR35. Настроить размеры, цвет и время отсчёта таких таймеров можно во вкладке «Контент».
Как установить таймер в письмо
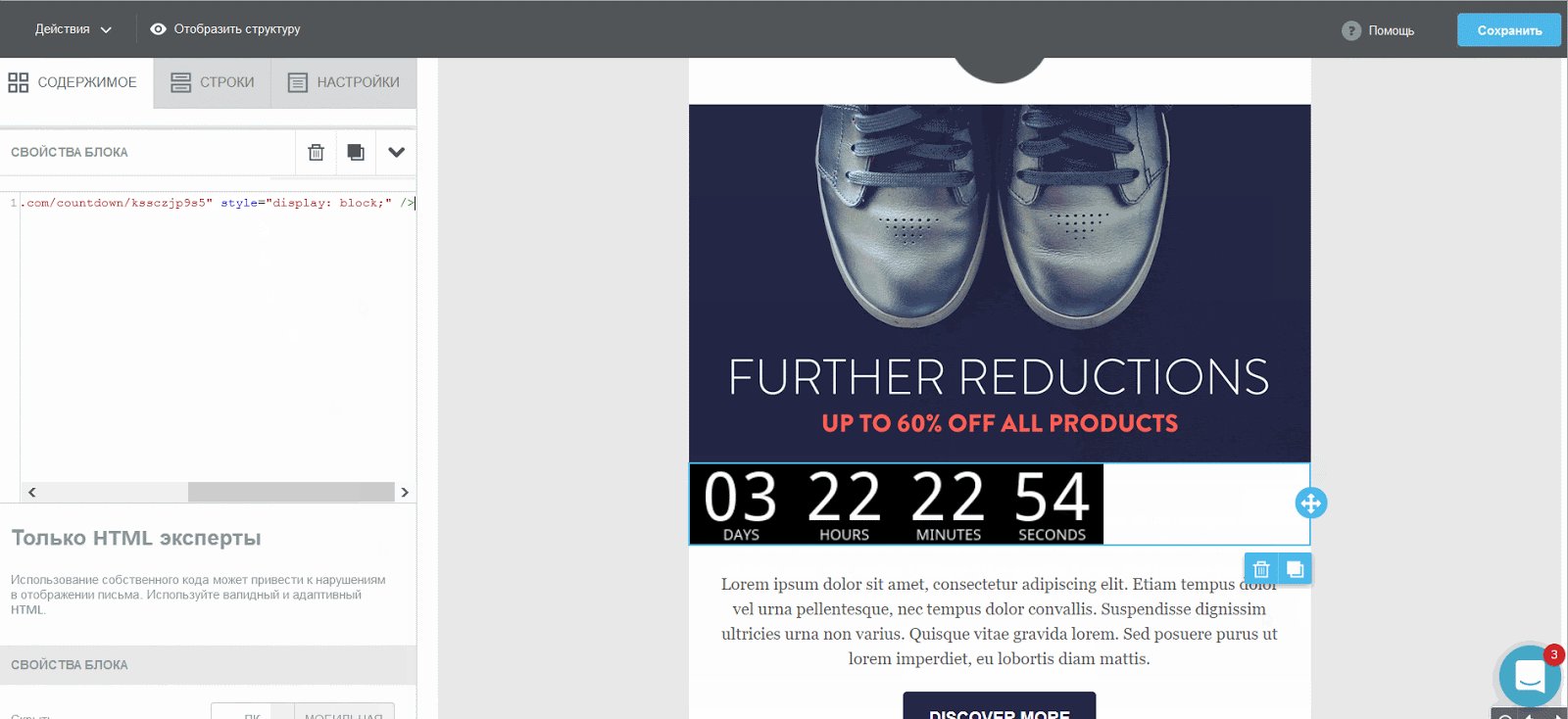
Самое сложное при установке таймера — понять, куда вставить HTML-код, чтобы таймер появился там, где нужно. Для примера мы вставим таймер в один из HTML-шаблонов UniSender.
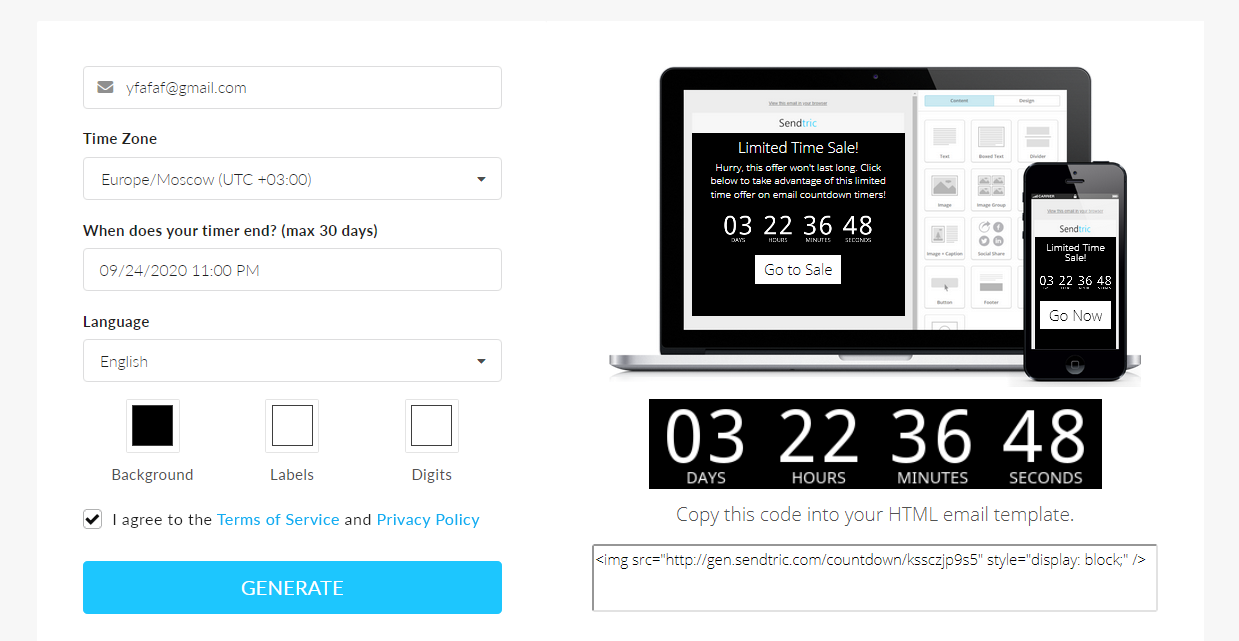
Создайте таймер через сторонний сервис (например, в Sendtric). Сохраните строчку с HTML-кодом. Я возьму уже сгенерированный для Tilda код:
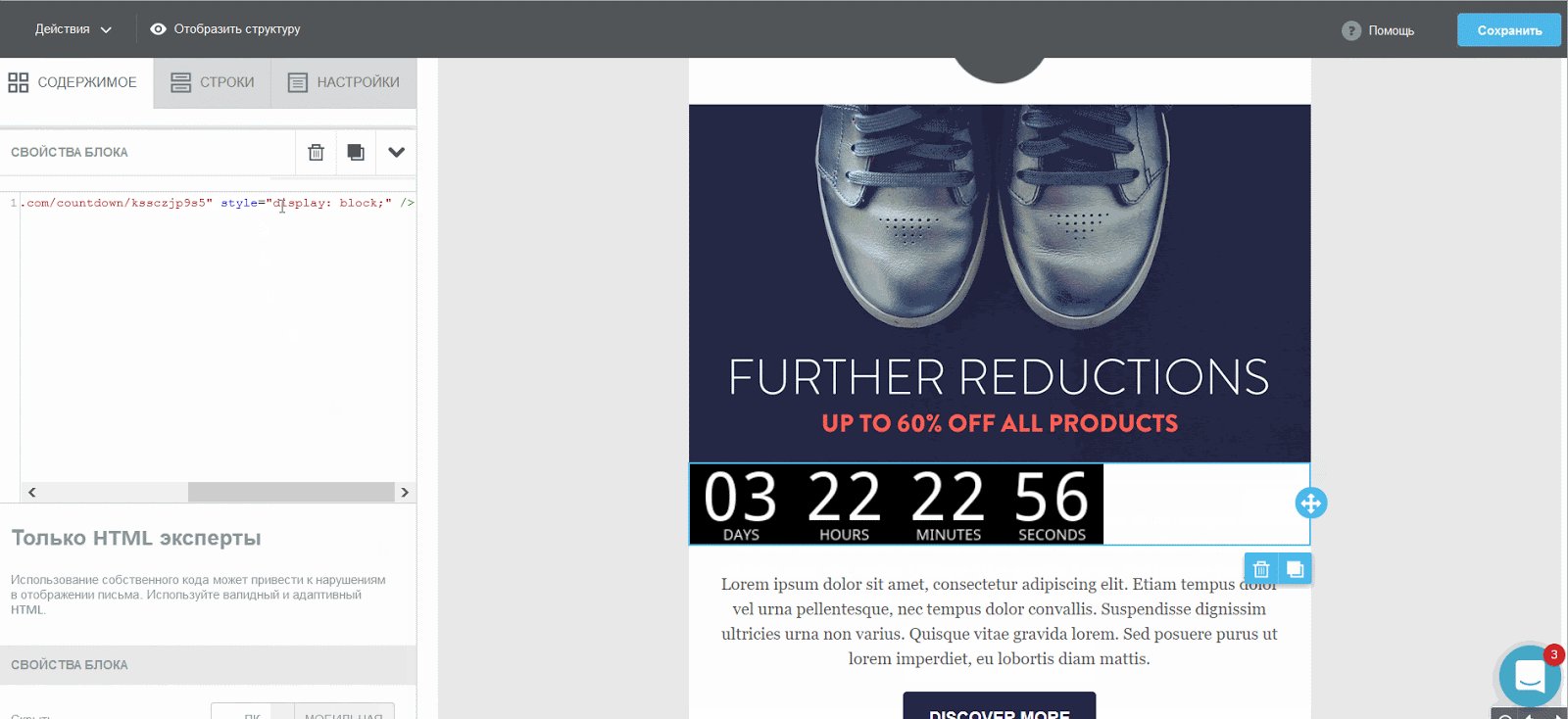
<img src=»http://gen.sendtric.com/countdown/kssczjp9s5″ style=»display: block;» />
Откройте письмо, в которое хотите добавить таймер. Для примера я выбрал email-шаблон из базы UniSender.
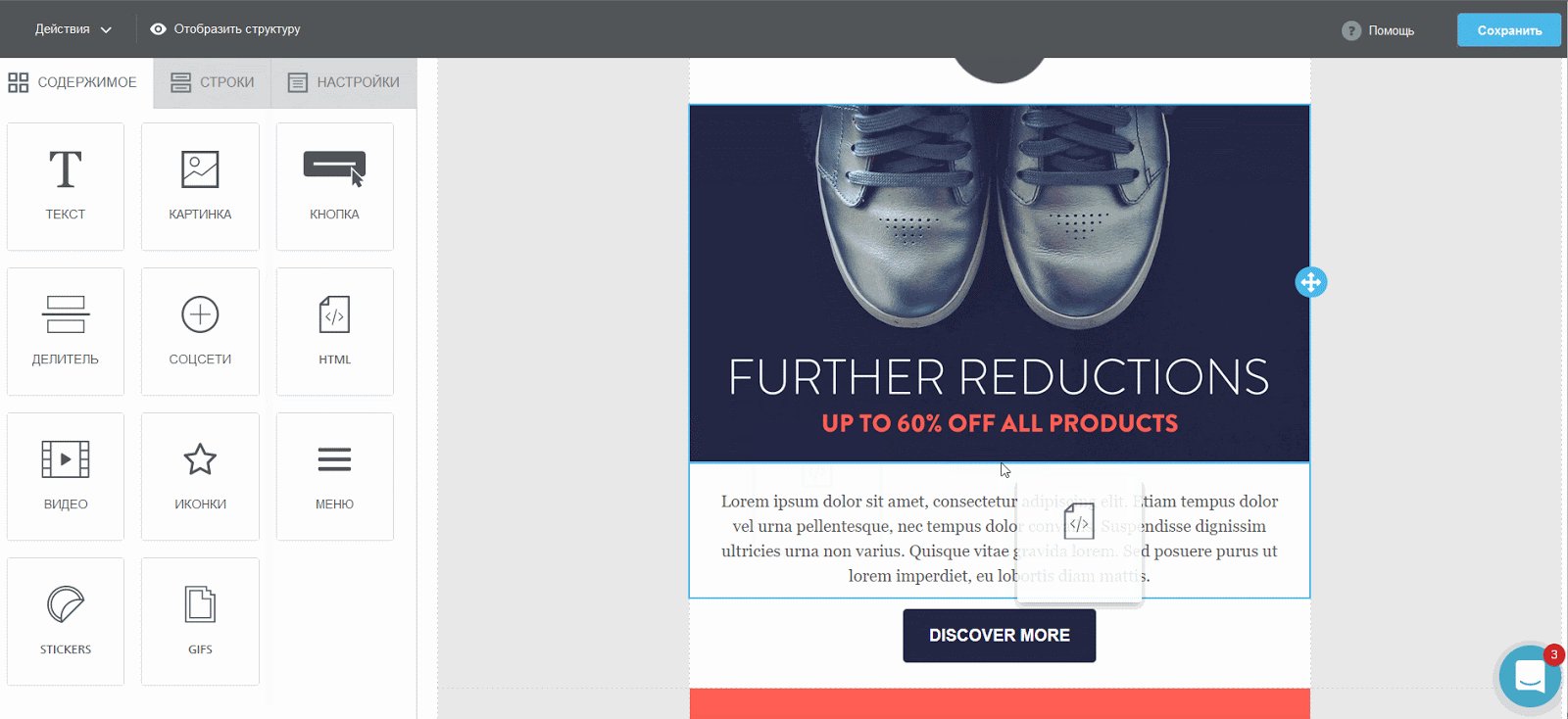
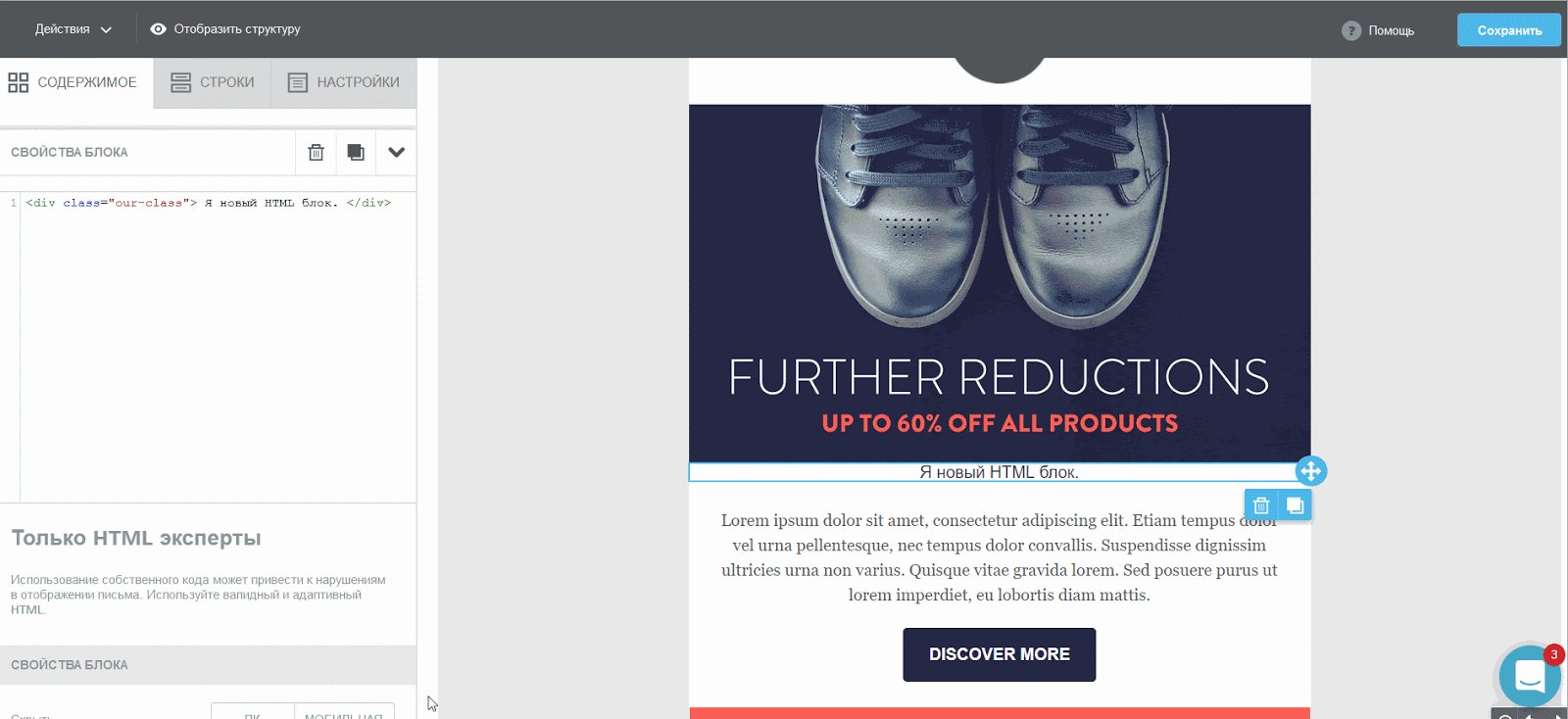
Перетащите блок HTML на нужное место в структуре письма.
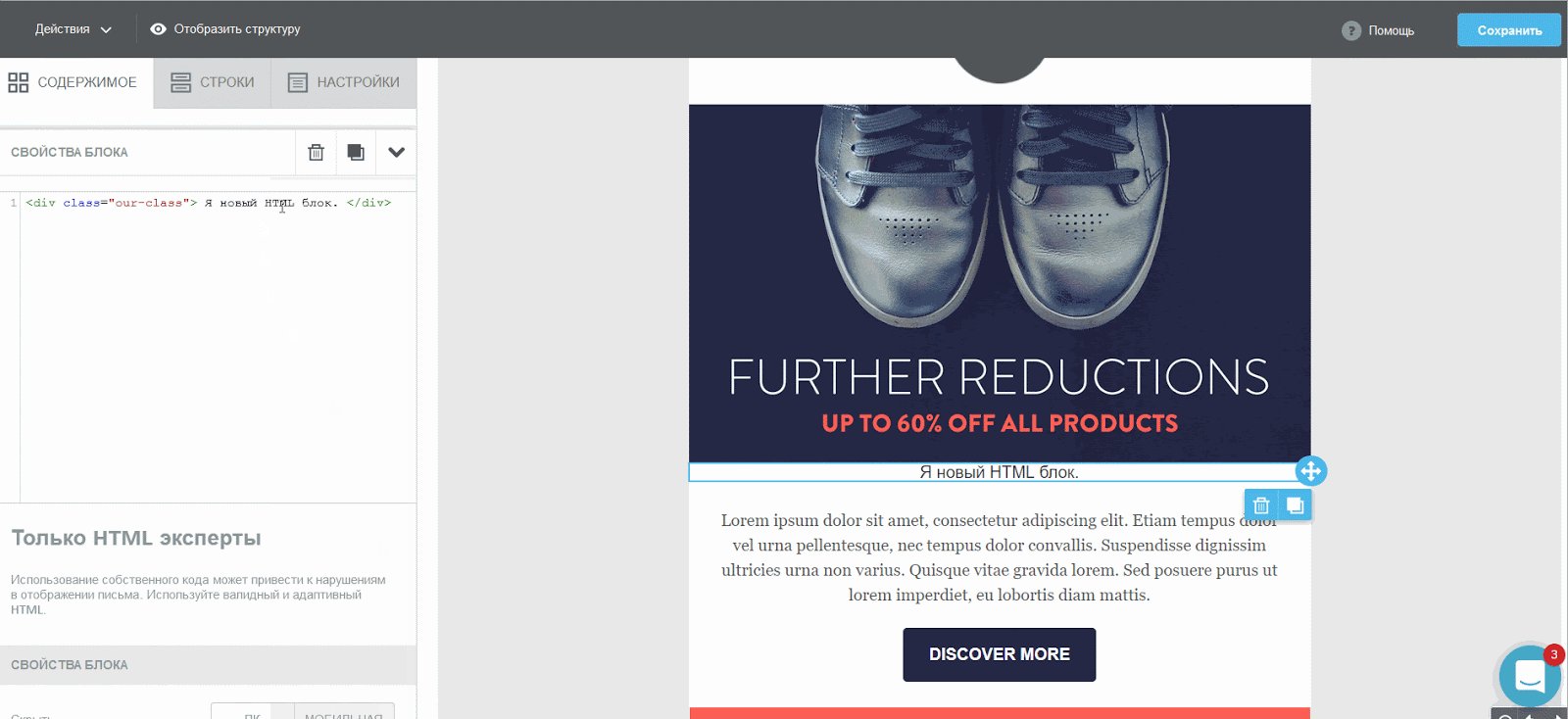
Нажмите на HTML-блок в письме. Слева откроется окно с кодом, который нужно заменить HTML-кодом таймера.
Какой таймер обратного отсчёта выбрать, если нужно…
| Показать время до акции в интернет-магазине на WordPress | Finale Lite |
| Добавить бесплатный таймер на сайт, если разбираетесь в коде | Код на GitGub, Хабре или в библиотеке скриптов |
| Поставить в письмо обратный отсчёт и не заморачиваться с настройкой | GIF-анимация |
| Продавать товары или предлагать услуги пользователям из разных стран | MotionMail |
| Создать таймер обратного отсчёта на любом языке | Sendtric |
| Простое русскоязычное решение для сайта и писем | MegaTimer |
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала.