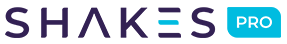
Согласно исследованию 2020 года, объём мобильного трафика в ежедневном потреблении контента вырос на 504% по сравнению с 2011 годом.
Поскольку всё больше пользователей используют смартфоны для доступа к контенту, оптимизация мобильного пользовательского опыта сейчас как никогда важна — не только самим пользователям, но и вашим SEO-показателям. Google отслеживает страницы, которые долго загружаются, и те, с которых пользователи быстро уходят, и понижает их позиции в поисковой выдаче.

«Мобильная» оптимизация очень важна для контентной стратегии и SEO, и технология Google AMP может помочь. Однако её эффективность будет зависеть от вашей сферы, размера компании, бизнес-модели, контентной стратегии и других факторов. В данной статье мы поговорим о следующем:
- Что такое Google AMP, для кого предназначена эта технология, и как она работает;
- Преимущества и недостатки Google AMP;
- Как внедрить AMP на сайт.
Вне зависимости от того, подходит ли вам Google AMP, вы узнаете много полезной информации о SEO, которая поможет вам улучшить показатели вашего сайта.
Что такое Google AMP?
В 2016 году Google анонсировала запуск Accelerated Mobile Pages — открытого веб-решения, которое было призвано совершить революцию в потреблении контента на мобильных устройствах. В какой-то степени данная разработка была ответом на собственную платформу «быстрых страниц» Facebook — Instant Articles и сервисом агрегации новостей Apple News, который Apple представила с выходом iOS 9.
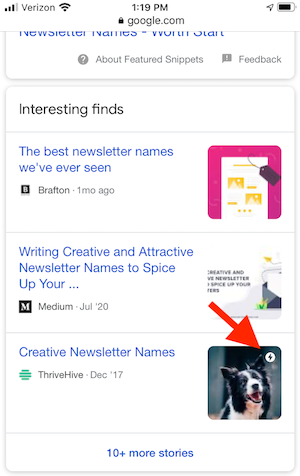
AMP-версия страницы товара, поста в блоге или лендинга должна загружаться на мобильном устройстве мгновенно, а в поисковой выдаче она будет отличаться от обычных страниц. Символ AMP-страниц — значок молнии — даёт пользователю понять, что такая страница загрузится намного быстрее остальных.

Согласно исследованию, AMP-страницы загружаются в четыре раза быстрее и потребляют в восемь раз меньше данных, чем традиционные страницы, оптимизированные для мобильных устройств. Изначальная идея состояла в том, чтобы создать открытый фреймворк, который позволил бы сделать пользовательский опыт на мобильных устройствах быстрее и легче.
Является ли AMP обязательным элементом?
Прежде чем мы перейдём к преимуществам и недостаткам Google AMP, стоит заметить, что хоть технология AMP и может помочь в SEO-оптимизации, она не является необходимостью. К тому же, её польза может быть разной в зависимости от отрасли конкретной компании. Чуть позже мы подробно поговорим о сильных и слабых сторонах этого фреймворка, а пока подумаем, нужна ли вам эта технология:
- AMP широко применяется на ресурсах, где публикуется большое количество новостных статей или постов. Если большая часть ваших страниц не содержать в себе статей, возможно, AMP вам и не нужен.
Если вы публикуете много статей, но уже используете CDN (content delivery network), данная технология уже содержит в себе инструменты оптимизации — такие как хостинг изображений, кэширование файлов и функция «ленивой» загрузки, при которой сначала загружается текст, а потом — изображения. - AMP-версии страниц намного легче для восприятия читателям, но часто это достигается за счёт блокирования или ограничения функций JavaScript. Если вы используете сторонние сервисы для захвата лидов или трекинга аудитории, сперва протестируйте, как они работают на AMP-страницах.
- AMP не является фактором ранжирования, но этот фреймворк может помочь оптимизировать те аспекты, на которые обращает внимание алгоритм Google (особенно с учётом того, что в 2021 году появится новый фактор ранжирования — Core Web Vitals). Однако применение AMP — не единственный способ улучшить работу сайта и пользовательский опыт.
- Если у вас уже настроена мобильная версия сайта и применены инструменты оптимизации (например, консолидированный или минимизированный CSS-код), AMP лучше вообще не использовать, поскольку он может негативно повлиять на работоспособность и отчётность.
Подведём промежуточный итог. Оптимизация скорости загрузки страниц и улучшение пользовательского опыта на мобильных устройствах — критически важные факторы для SEO, но Google AMP — лишь один из инструментов для достижения этой цели.
Далее мы рассмотрим, как работает технология AMP и подходит ли она вашему бизнесу.
Преимущества Google AMP
Помимо ускоренной загрузки страниц и облегчения взаимодействия пользователя и сайта, технология AMP имеет ряд преимуществ для бизнеса и SEO-стратегии:
Повышение вовлечённости
Лёгкие AMP-страницы приходятся очень по вкусу пользователям с нестабильным уровнем интернет-соединения. К тому же, благодаря быстрой загрузке страниц пользователь дольше остаётся на сайте, так как его ничто не раздражает.
Улучшенные позиции в ранжировании
Поскольку скорость загрузки страниц является фактором ранжирования, AMP-страницы находятся в приоритете у алгоритмов Google. Поэтому при прочих равных выигрывает более быстрый сайт.
Меньший показатель отказов
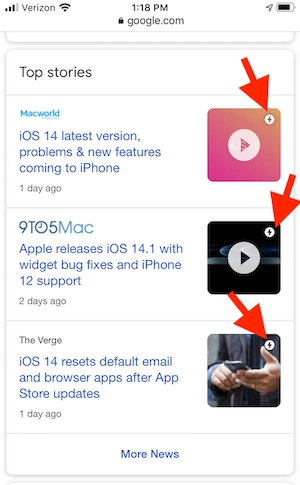
Если страницы загружаются быстро, пользователи не спешат уйти. Одно из исследований Google выявило, что 53% посещений заканчиваются закрытием сайта, если страницы грузятся дольше 23 секунд. К тому же, использование AMP примерно в два раза увеличивает общее время нахождения на странице. А чем больше времени пользователи проводят на сайте, тем выше вероятность конверсии.

Больше просмотров
Когда применяется технология AMP, HTML-код составляется так, чтобы улучшить общую производительность баннеров и изображений. Как следствие, увеличивается количество просмотров, а вместе с ним — возможности для монетизации контента.
Повышение кликабельности
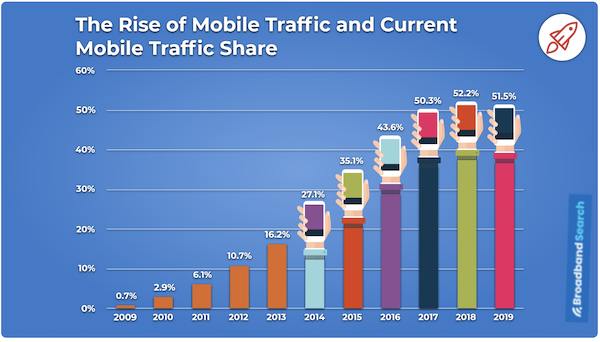
Большим преимуществом является то, что AMP-страницы отображаются в разделе Top Stories поисковой выдачи Google на мобильных устройствах. Этот раздел показывается сверху всех остальных результатов. И поскольку читатели обращают больше внимания на страницы в верхней части, показатель кликабельности растёт.

Статистика AMP
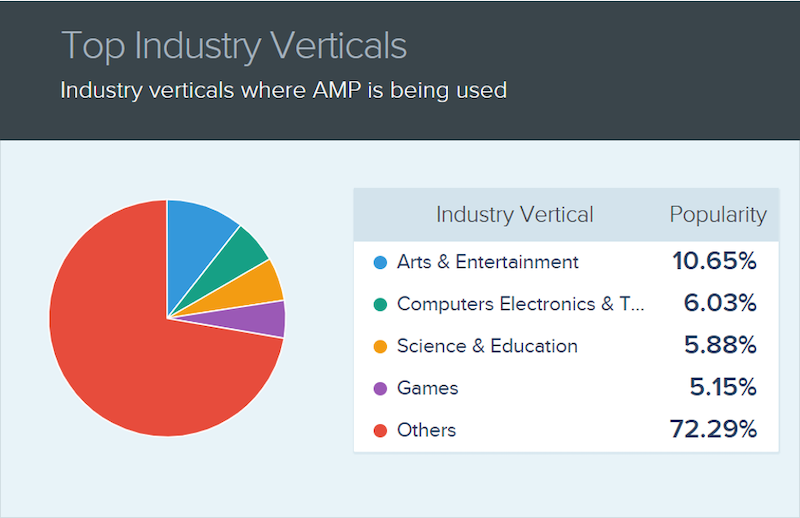
Хотя множество популярных сайтов (CNN, BBC, Reddit, Wired и др.) использует технологию AMP, она не является привилегией больших брендов. Она применяется на более чем 1,4 миллиона сайтов. На диаграмме ниже показано, в каких сферах данный фреймворк наиболее популярен:
- Искусство и развлечения: 11% сайтов с AMP;
- Компьютерная электроника и технологии: 6% сайтов с AMP;
- Наука и образование: 5,88% сайтов с AMP;
- Игры: 5,15% сайтов с AMP;
- Оставшиеся 73% — это общее количество незначительных долей по всем другим индустриям.

Структура AMP-cтраницы
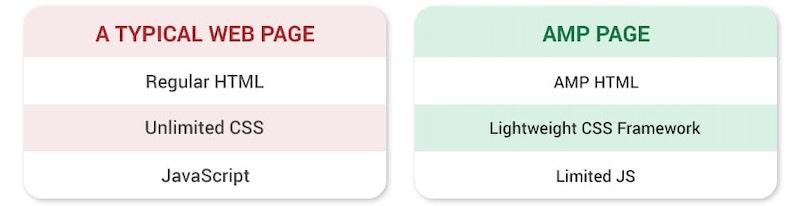
Чтобы понять, как AMP-версия страницы может помочь вашим SEO-показателям и контент-стратегии в целом, рассмотрим три основных компонента такой страницы.
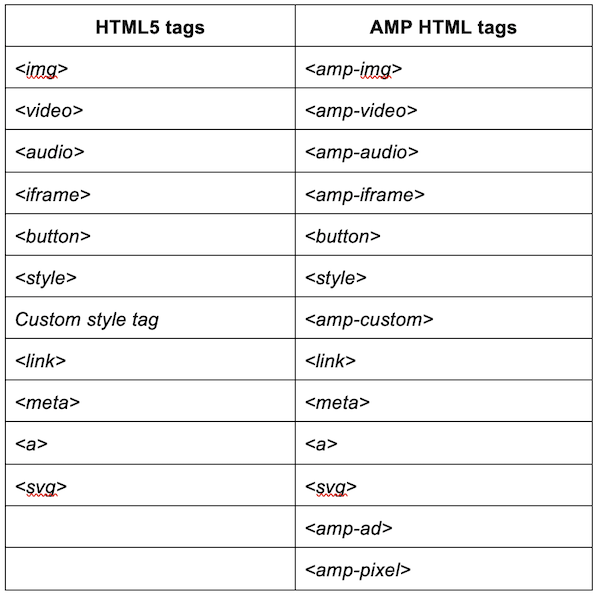
AMP HTML
AMP HTML отличается от обычного HTML (HTML5) тем, что в нём содержатся свойства и теги, ориентированные на использование контента на мобильном устройстве. AMP HTML гарантирует определенные базовые характеристики производительности, что означает более быструю загрузку контента на устройствах пользователей. Всё это ускоряет потребление и улучшает пользовательский опыт, увеличивая конверсию, а также SEO- и маркетинговые метрики (например, показатель отказов и время на сайте). Принцип очень прост: чем быстрее пользователю удаётся потреблять контент, тем больше контента он просмотрит.
AMP JavaScript
AMP JavaScript позволяет AMP-странице более эффективно донести главную ценность контента до читателя. Библиотека AMP JavaScript использует лучшие практики AMP — например, inline-стиль CSS и триггеринг шрифтов — которые ускоряют показ страницы. JavaScript также позволяет увеличивать производительность — например, путём просчитывания макета каждого элемента страницы до загрузки, а также блокирования медленных CSS-селекторов. Всё это критически важно для пользовательского опыта.

Кэш AMP
Кэш AMP позволяет корректно составленным страницам загружаться быстро и безопасно. Таким образом гарантируется работоспособность подтверждённой страницы (о том, что это такое, мы поговорим позже) и сводится к минимум влияние факторов, которые могут негативно повлиять на скорость её загрузки.
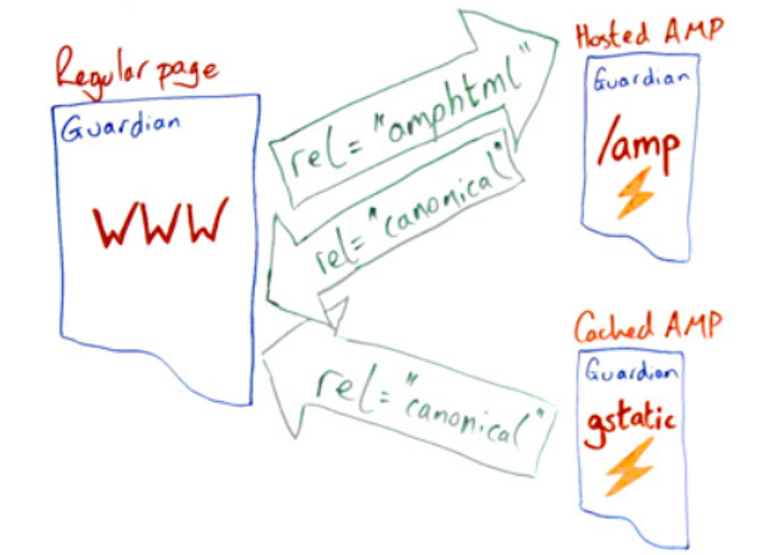
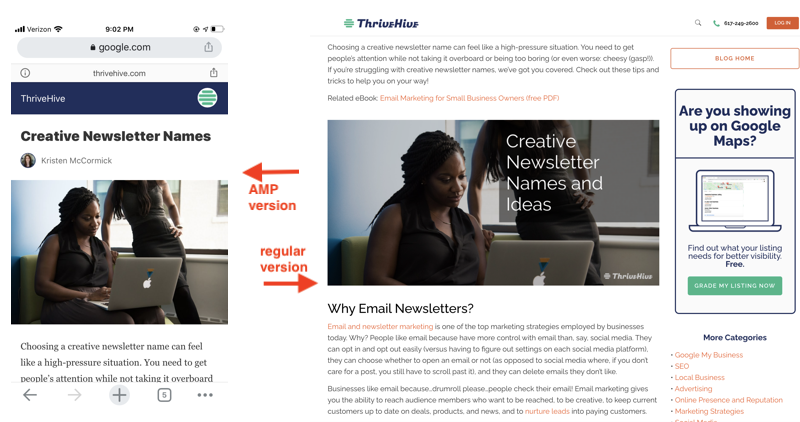
Если отключить управление HTML-тегами и показывать только элементы, подходящие «мобильным» пользователям, AMP-страница будет загружаться быстрее. Схема Уилла Критчлоу наглядно это демонстрирует:
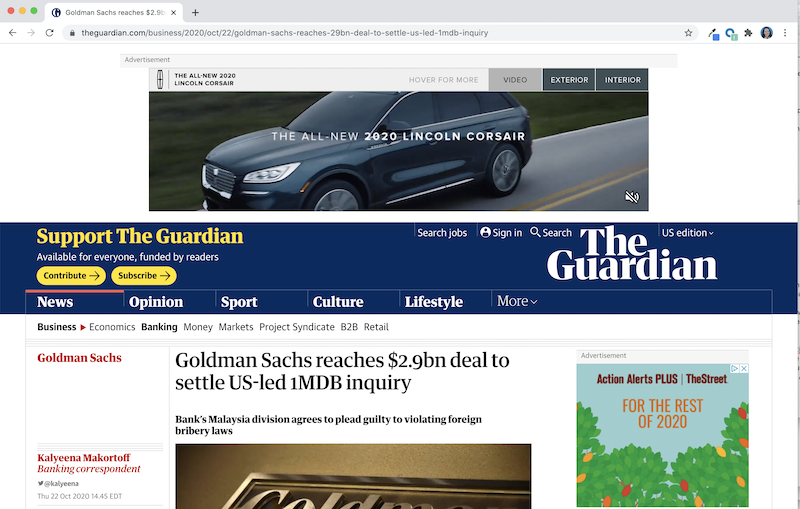
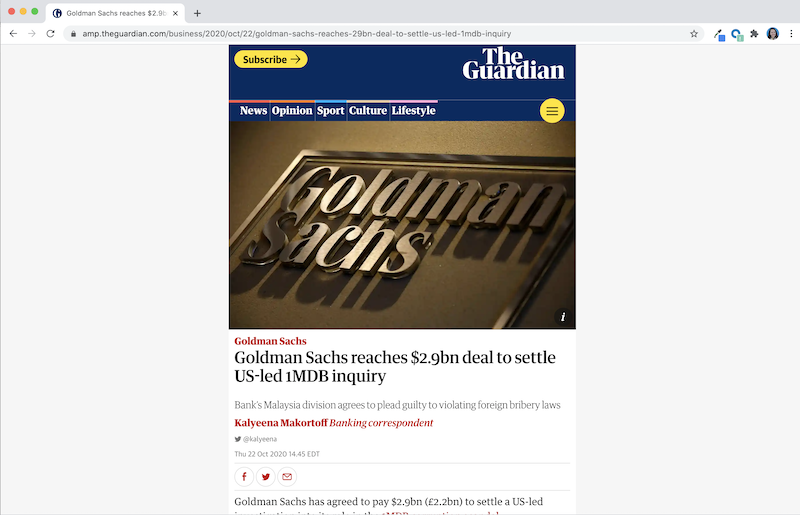
Согласно Критчлоу, если у вас есть AMP-версия страницы, нужно указать это в исходном коде с помощью ссылки rel AMP HTML. Например, если в адресной строки любой новости The Guardian вы добавите /amp, вы увидите AMP-версию (даже на компьютере). Это достигается благодаря ссылке AMP HTML в исходном коде странице.
Оцените разницу:
Обычная страница новости Guardian:

AMP-версия той же статьи (в конце ссылки на статью добавили /amp):

Без лишней рекламы, меню, рекомендованных статей и прочих тяжёлых элементов, страница загружается быстрее, а пользовательский опыт улучшается.
Недостатки и важные особенности Google AMP
Хотя AMP может помочь улучшить позиции в выдаче и пользовательский опыт тех, кто потребляет контент на мобильном устройстве, у этой технологии есть определённые недостатки и особенности, которые необходимо изучить, прежде чем встраивать фреймворк на сайт:
- Внедряя AMP, вам придётся пожертвовать большей частью UX-элементов страниц. Поскольку для AMP HTML в приоритете — эффективность, вам может не подойти эта технология, если на ваших страницах присутствует много важных визуальных элементов.
- AMP ограничивает не только объём визуального контента, но и рекламу: на одной AMP-странице может быть только одно рекламное объявление. Также будут заблокированы все расширяющиеся объявления, а рекламу с прямой продажей будет довольно трудно установить.
- С точки зрения маркетинга, переборка одного элемента AMP-контента алгоритмом Google стоит вдвое дороже обычного. Многие контентмейкеры замечают, что AMP увеличивает число показов, но не обязательно — показатели вовлечённости. Причина заключается в том, что карусель Top Stories предлагает пользователям материалы из разных ресурсов.
- AMP может негативно сказываться на брендировании, так как в адресной строке отображается адрес с доменом Google. Это можно исправить, ссылка на сам ресурс займёт достаточно много места в верхней части экрана. Также AMP-версия может повлиять на общий внешний облик страницы. Сравните:

- AMP работает только в том случае, если пользователь нажимает на ссылку AMP-версии. И хотя исследования показали, что библиотека AMP может на 77% процентов сократить число серверных запросов на получение документа, AMP-версия страницы не всегда отображается, если она неправильно реализована.
- AMP — всё ещё сырая технология, требующая улучшения.
Ещё несколько особенностей работы с AMP. Они помогут вам принять решение, стоит ли внедрять этот фреймворк на сайт или нет:
- Вам необходима стабильная версия CSS.
- Вы можете использовать только ту библиотеку JavaScript, которую предоставляет сам сервис AMP. В связи с этим на страницах сначала прогружается текст, а потом — медиа.
- Если предполагается длительная работа AMP-сайта, он должен быть верифицирован.
- Плагин AMP не поддерживает формы.
- Для лучшего пользовательского опыта, необходимо настроить особые шрифты.
- Необходимо задать высоту и ширину каждого изображения.
- Если вам необходимо отображать видеоконтент на ваших страницах, необходимо установить расширения, одобренные сервисом AMP.
Наконец, помните, что у AMP настроен на скорость и читабельность, а не возможность делиться контентом. И поскольку кнопки для репоста в соцсети создаются на традиционном JavaScript, они могут некорректно отображаться на AMP-страницах.
Как настроить AMP и улучшить контент и SEO-показатели
Разумеется, если у вас есть сайт на WordPress, самый простой метод внедрения AMP — использовать официальный плагин AMP, разработанный WordPress и Google. Если вы хотите иметь больший контроль над внешним видом AMP-страниц и собирать аналитику проще и быстрее, попробуйте другие бесплатные плагины — WeeblrAMP или AMP for WP.

Однако не все компании используют WordPress, и у плагинов есть свои ограничения. Давайте рассмотрим основные шаги по внедрению AMP в вашу контент-стратегию без использования плагинов.
Шаг 1: Создайте шаблон AMP-страницы
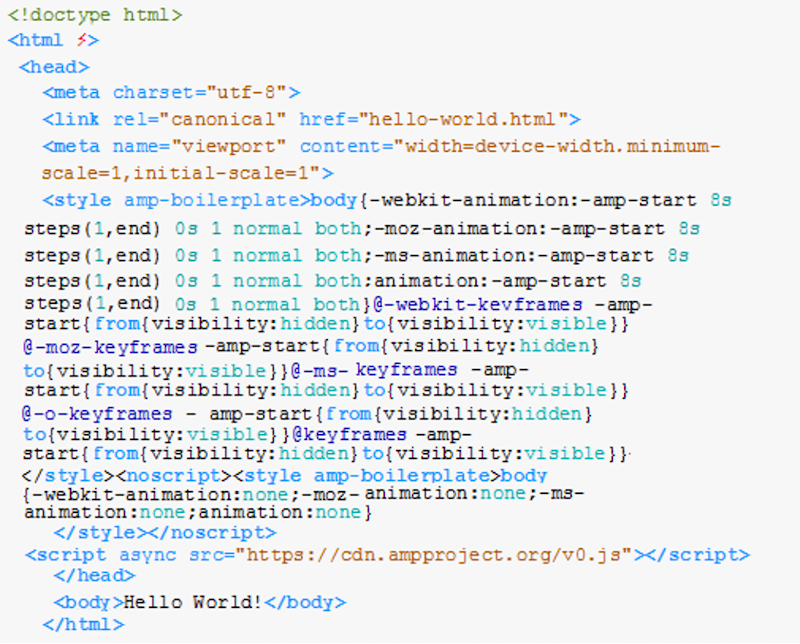
Чтобы переформатировать посты блога и другой качественный контент в AMP, вам необходимо создать шаблон страницы AMP. В самом верху кода напишите <!doctype html>, а затем идентифицируйте страницу как AMP-ресурс — добавив символ (⚡) в HTML-тэг. Получится так: <html⚡>.
Пример простой AMP-страницы:

Теги, которые необходимо включить в документы AMP HTML:
- <head> и <body>
- <meta charset=”utf-8”> после <head>
- <script async src=”https://cdn.ampproject.org/v0.js”></script> внутри <head>, чтобы включить и загрузить библиотеку AMP Javascript
- <link rel=”canonical” href=”$SOME_URL”> внутри <head>
- <meta name=”viewport” content=”width=device-width,minimum-scale=1,initial-scale=1”> внутри <head>
- Шаблонный AMP-код внутри <head>
Эти теги вы можете изменять в коде каждой страницы:
- link href=”hello-world.html”
- Контент внутри тела кода: <body>Hello World!</body>
Теперь вы знаете, как создать шаблон AMP-страницы для вашего блога. Перейдём к HTML-тегами, которые вы можете использовать в своих страницах.

К сожалению, следующие HTML-теги не поддерживаются AMP:
- <frame>
- <frameset>
- <object>
- <param>
- <applet>
- <embed>
- <base>
- <input elements>
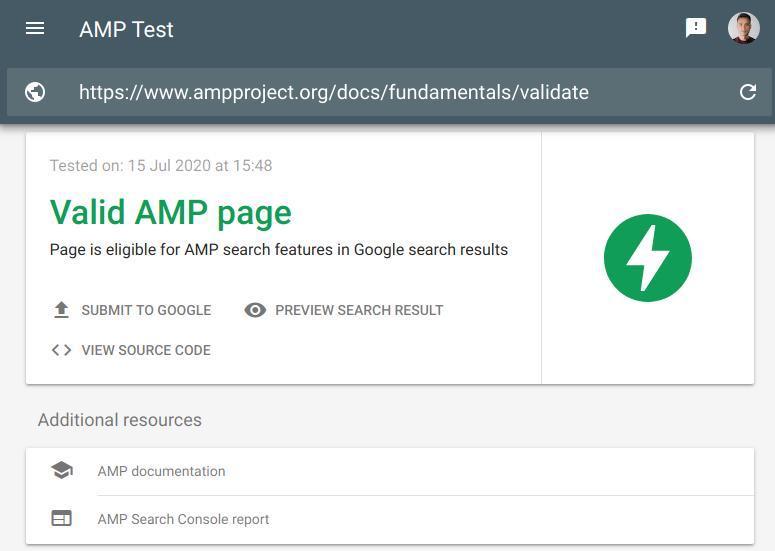
Шаг 2: Оцените страницу в режиме предварительного просмотра и валидируйте её
Чтобы оценить, как будет выглядеть AMP-страница, откройте страницу в браузере из файловой системы или используйте локальный веб-сервер вроде Apache 2.
Далее, чтобы валидировать страницу, вам нужно открыть страницу в браузере, добавить “#development=1” к URL-адресу, а затем открыть консоль Chrome DevTools, чтобы проверить страницу на наличие ошибок.

Мы рекомендуем тестировать один или два типа страниц с вашего сайта. В идеале вам нужно протестировать страницы, которые уже ранжируются — так вы сможете проверить, отображает ли Google AMP-версию страницы в результатах поиска.
Стоит заметить, что системам Google может понадобиться пара дней, чтобы найти, проверить и проиндексировать AMP-версию страницы. Прежде чем делать какие-либо выводы, нужно будет подождать как минимум месяц после публикации AMP-страниц (если есть возможность подождать дольше, ждите дольше). Так вы сможете собрать достаточное количество информации и объективно оценить успешность внедрения AMP.
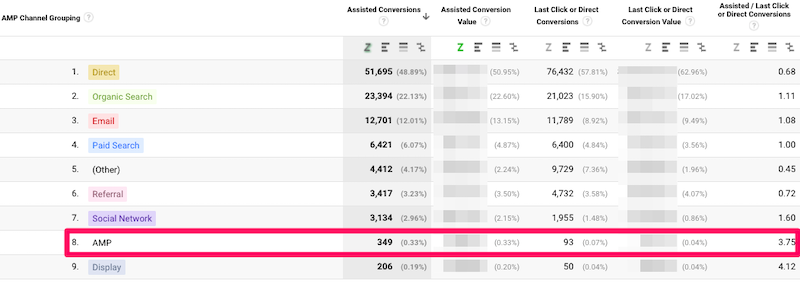
Шаг 3: Отслеживайте показатели
Как и в любом маркетинговом проекте, вам необходимо отслеживать показатели AMP-страниц. При этом вы должны не только сравнивать успехи с конкурентами, но и контролировать соответствие показателей вашим целям.
Можете использовать либо стандартные инструменты (вроде Google Analytics), либо сторонние сервисы. Существует несколько компаний-разработчиков, которые создают аналитические инструменты, поддерживающие AMP.

Используйте канонические URL-адреса и прочие переменные, чтобы определить, какие данные собирать. Так вы сможете определять.
Атрибут extraUrlParams добавляет параметр строки запроса к каноническому URL-адресу (например, “type=amp”). Благодаря ему вам легче будет отличать AMP-страницы от обычных в аналитике и сравнивать объём трафика до и после внедрения AMP.
Подходит ли вам фреймворк AMP?
Как вы уже поняли, AMP — прекрасный способ ускорить загрузку страниц и улучшить пользовательский опыт, особенно для пользователей мобильных устройств. Если эта технология подходит к вашей бизнес-модели и рассмотренным критериям, не забудьте взвесить все факторы, которые мы описали в статье. Это займёт время, но качественный контент всегда окупает затраты в долгосрочной перспективе.
Желаем успеха!
Оригинал статьи: Wordstream
Перевод статьи: Webvork