Как настроить canonical и тег noindex с помощью Google Tag Manager
Стандартное использование Google Tag Manager — это настройка целей на сайте и передача данных электронной торговли. Но GTM можно также использовать для добавления и настройки canonical на страницах сайта и тега noindex без участия программистов.
Важно: это не идеальные способы добавления тегов на сайт, но они могут быть полезны при высокой загрузке программистов.
Читайте также и о других возможностях GTM.
Canonical через Google Tag Manager
Итак, мы создадим тег rel canonical URL с помощью Диспетчера тегов Google и его переменных и вставим его на каждую страницу сайта, чтобы канонический URL генерировался автоматически.
Однако для начала нам нужно определить переменную, генерирующую для каждой страницы абсолютную каноническую ссылку. Ведь мы знаем, что Google корректно воспринимает именно абсолютные ссылки и так сокращается риск появления ошибок.
Как генерировать динамическое значение канонического URL-адреса?
Чтобы сгенерировать канонический URL-адрес, нам нужно динамически заставить его всегда соответствовать «чистому» (то есть абсолютному, уникальному) URL-адресу каждой страницы (с учетом www, параметров строки запроса URL-адреса, привязок и так далее).
Помните, что в целом переменные URL, которые можно создать в GTM, соответствуют следующим компонентам: https://domain.com:443/search/index.html&page=1#result
Где:
- Полный URL-адрес — возвращает полный URL-адрес без фрагмента хеширования (#). Например, https://domain.com/search/443/index.html&page=1
- Протокол — возвращает протокол URL. Из примера — https:
- Имя хоста — возвращает имя хоста URL-адреса без номера порта. Например, domain.com или с www
- Порт — возвращает номер порта, используемый в URL-адресе. «80» для HTTP или «443» для HTTPS, если у URL-адреса нет номера порта. На примере выше число «443» вставлено только для демонстрации.
- Путь — возвращает только путь в URL. В примере: index.html.
- Запрос — возвращает всю строку параметров запроса (без указания «?») при условии, что вы не укажете ключ запроса. Если укажете, возвращается только значение этого ключа или значение «не определено», если в URL-адресе такого ключа нет.
Из примера: page=1.
Фрагмент — возвращает значение фрагмента URL-адреса без ведущего «#». Например, result.
Мы хотим создать уникальный URL-адрес для каждой страницы без запросов или привязок. Нам нужна «чистая» переменная URL, и мы не можем использовать встроенную переменную {{Page URL}}. Дело в том, что в ходе реализации могут возникнуть проблемы с протоколом и именем хоста, если допускаются разные варианты (например, SSL и www).
Следовательно, нам нужно объединить Протокол — Хост — Путь в одну переменную.
Как создать переменную {{Page URL Canonical}} пошагово?
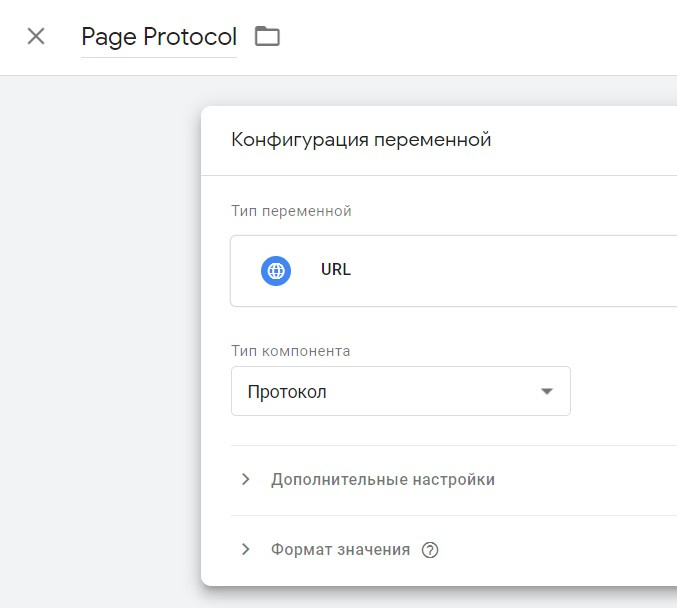
Для начала создадим первую часть переменной — переменную {{Page Protocol}}.
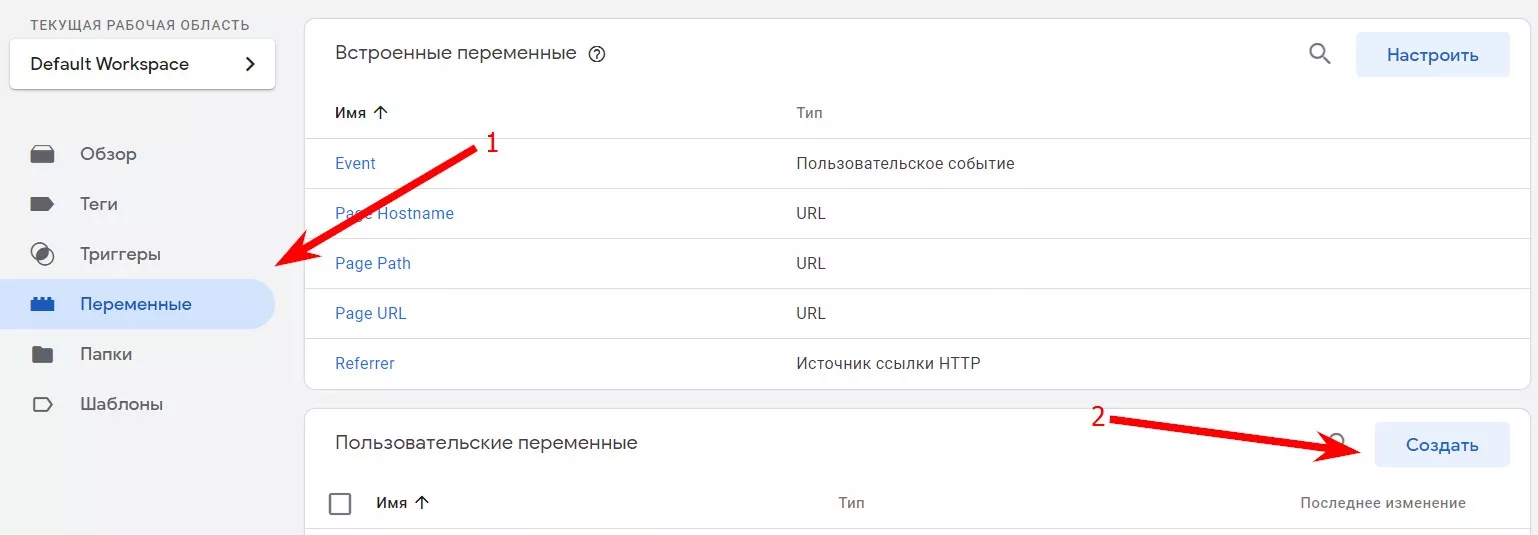
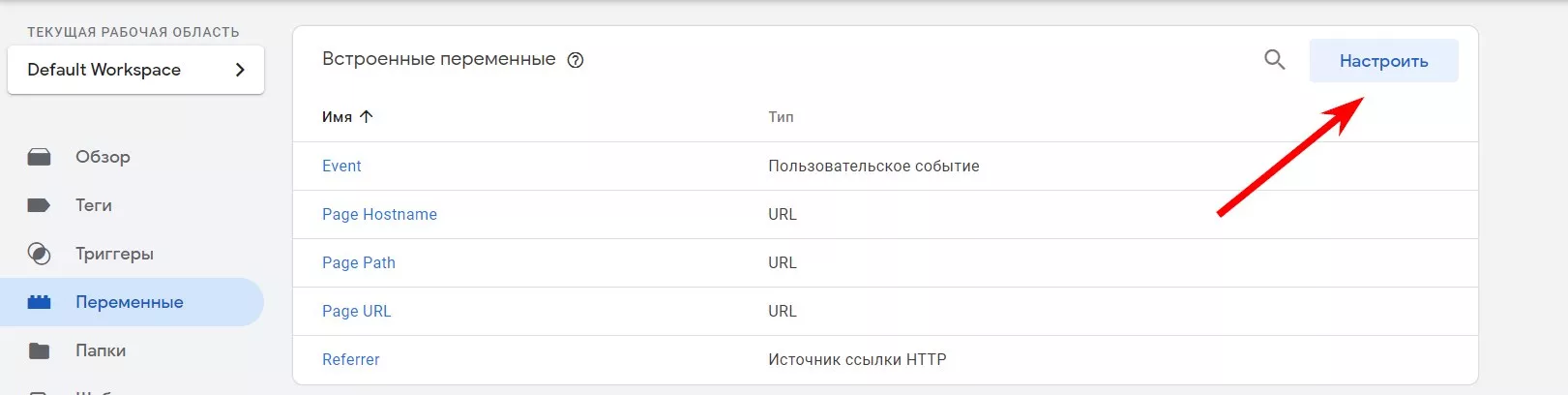
- Заходим в панель Google Tag Manager и выбираем «Переменные» — «Пользовательские переменные»:
- Далее выбираем тип переменной и тип компонента, дополнительные настройки в данном случае не используются.
Примечание: мы предполагаем, что сайт всегда будет работать по единому протоколу. Если нет, следует заменить переменную {{Page Protocol}} на простой текст в последней переменной {{Page URL Canonical}}. Это позволит нам всегда без исключения использовать http/https.
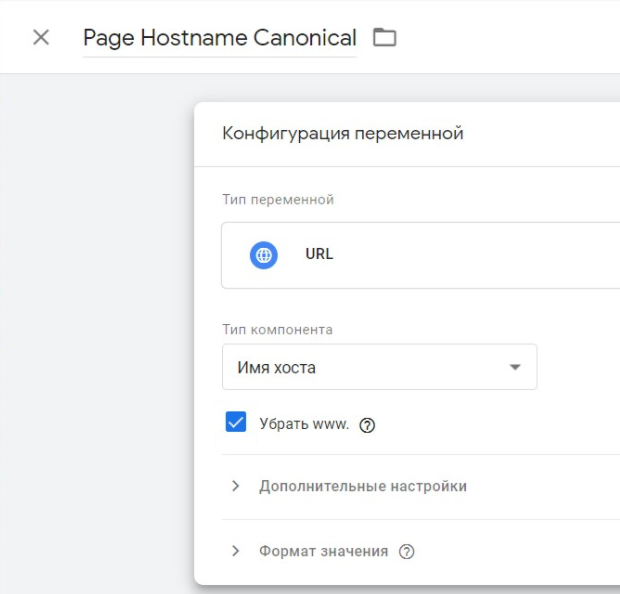
Создаем {{Page Hostname Canonical}}
Нам нужна переменная со всегда уникальным именем хоста, вне зависимости от того, введено оно в браузере с префиксом www или нет. Решаем, основываясь на том, какой из доменов перенаправлен на другой и оставляем оригинал в качестве канонического.
Как создать канонический домен?
Вариант 1: Перенаправить домен с www в домен без «www» через 301 редирект.
Наш канонический URL без «www». Нам нужно создать имя хоста страницы и отметить галочкой «убрать www». Так же создаем пользовательскую переменную со следующими условиями:
Вариант 2: Перенаправить домен без www в домен с «www» через 301 редирект.
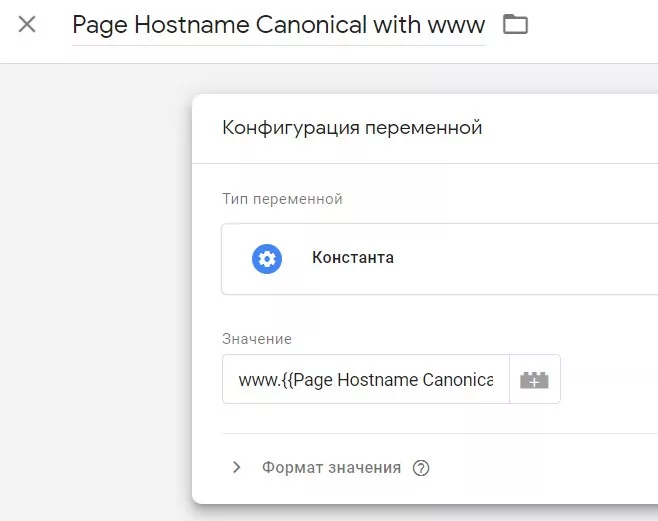
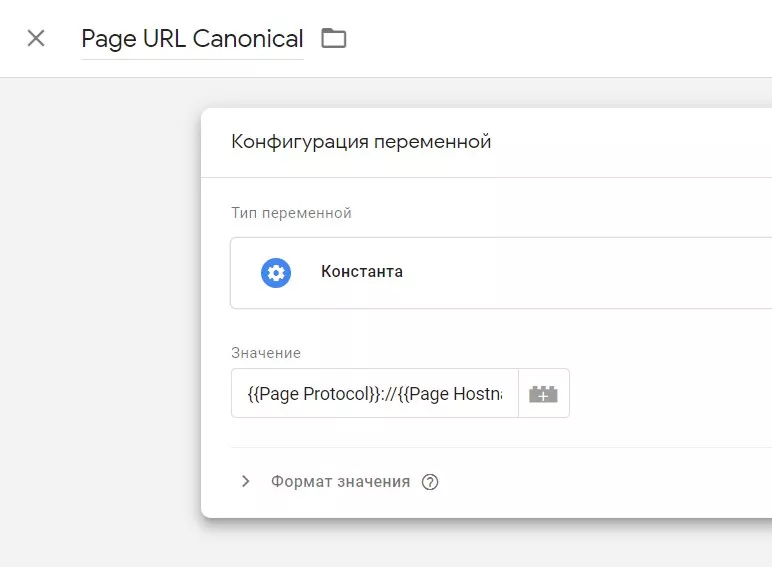
Наш канонический URL — с «www». Нам нужно создать имя хоста страницы без «www» (как раньше), а затем вставить «www» впереди, используя постоянную переменную:
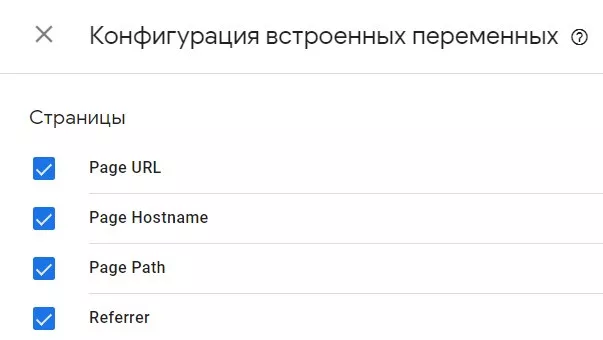
Далее включаем встроенную переменную {{Page Path}}. Как правило, эти переменные уже включены, если вы даже только добавили GTM на сайт. Напомним шаги:
Примечание: несмотря на то, что у нас есть встроенная переменная {{Page Hostname}}, для этой задачи лучше ее не использовать. Дело в том, что мы не на 100% знаем, как она поведет себя по отношению к «www». Например, в данном случае его нельзя настроить, в отличие от того, когда мы создавали его как пользовательскую переменную GTM.
Создаем {{Page URL Canonical}}
Свяжите три предыдущие переменные, чтобы сформировать постоянную переменную:
{{Page Protocol}}://{{Page Hostname Canonical}}{{Page Path}}
Упрощенный вариант создание переменной {Page URL Canonical} с помощью JavaScript
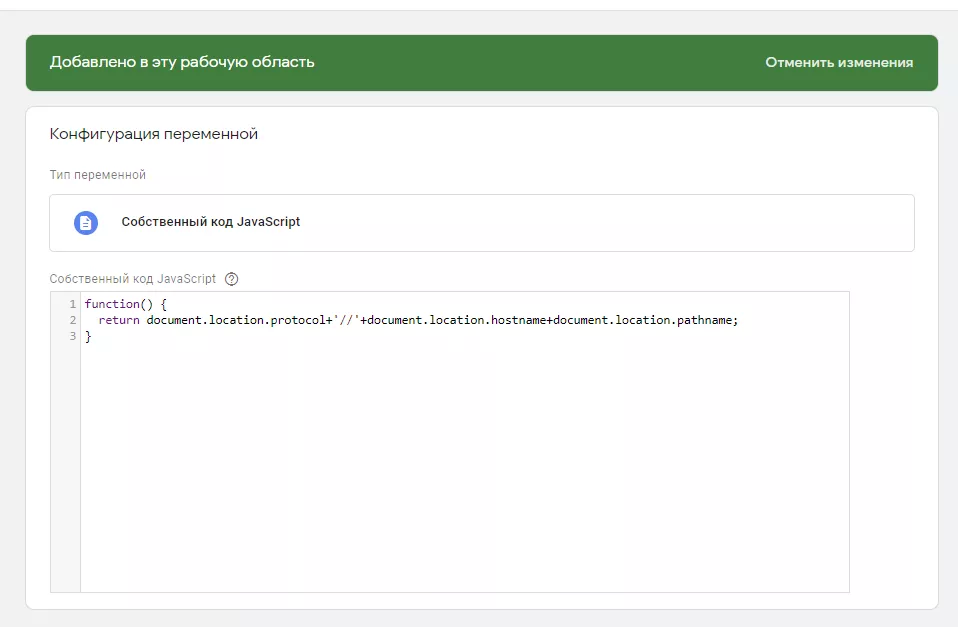
Чтобы упростить процесс (со знанием JS) можем создать собственную переменную с такими данными:
function() {
return document.location.protocol+'//'+document.location.hostname+document.location.pathname;
}Резюме. Важные примечания
Протокол: возвращает http/https (без: //), поэтому мы вводим эту часть в ручную.
Имя хоста: можем принудительно удалить www или нет.
Путь: входит после косой черты — /. Не включает запрос, страницы с get-параметрами будут исключены. Мы используем встроенную опцию для Page Path. Создаем пользовательскую переменную, собранную ранее из наших частей.
Page Hostname Canonical — это конечный вариант с «www» или без «www», исходя из URL вашего сайта. Просто переименуйте ваш вариант или вставьте название переменной которую создали.
Как мы можем добавить каноническое ссылку на страницу с помощью Диспетчера тегов?
Предположим, у нас уже есть канонический URL, динамически сгенерированный через GTM: {{Page URL Canonical}}.
Теперь нужно посмотреть, как вставить его на страницу с помощью тега GTM. Стоит отметить, что это не «идеальное» решение, так как всегда предпочтительнее вставлять тег в <head> исходного кода.
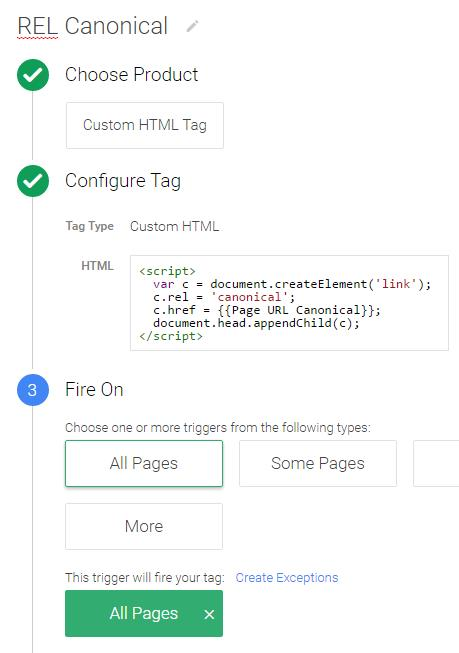
Если вставлять контент непосредственно в <head> через GTM, было бы достаточно использовать пользовательский тег HTML:
<link href = ”{{URL Page Canonical}}” />
Но мы знаем, что это не сработает, потому что вставленное содержимое в теги HTML обычно идет в конце </body>. Это означает, что Google не воспримет и не прочитает тег <link rel = "canonical"> .
Чтобы разместить код в начале тега <head> мы можем использовать код JavaScript в форме, адаптированной для канонического тега:
<script>
var c = document.createElement ("link");
c.rel = "canonical";
c.href = {{Page URL Canonical}};
document.head.appendChild (c);
</script>
Затем нужно настроить его на запуск триггера на «Все страницы».
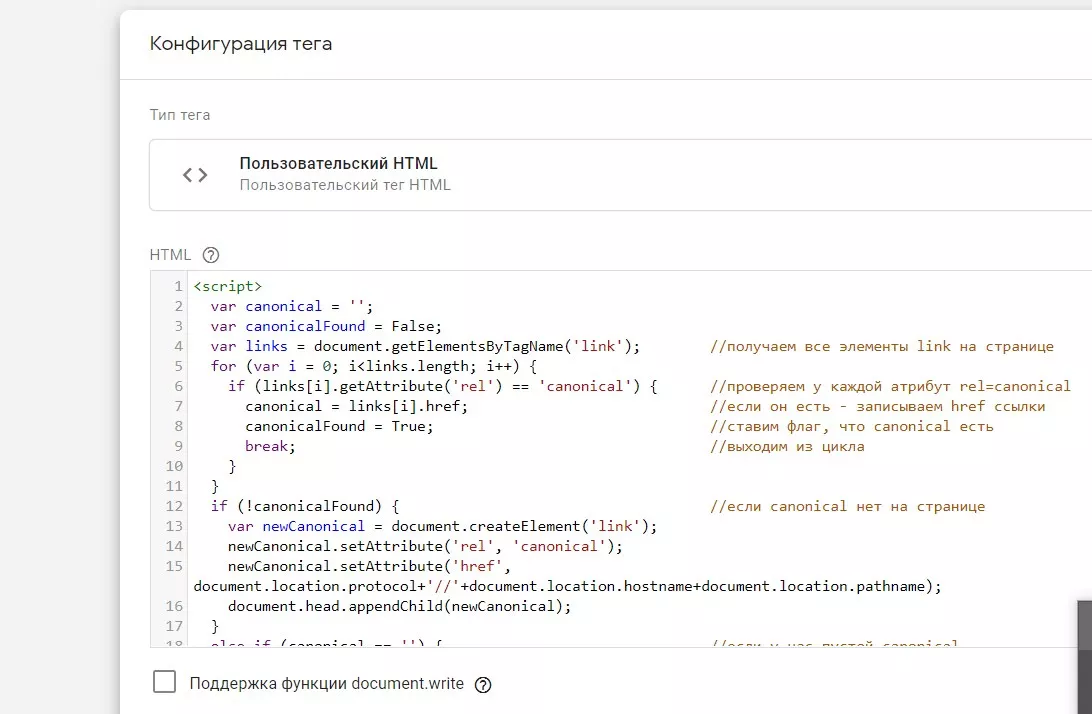
Если вы проверяли сайт и уверены что ранее тег canonical не устанавливался, этот вариант подойдет. Однако, если есть вероятность, что на сайте ранее уже была настройка canonical, нужно использовать скрипт, который бы проверял наличие тега на каждой странице (чтобы не плодить дубли и другие ошибки на сайте).
<script>
var canonical = '';
var canonicalFound = False;
var links = document.getElementsByTagName('link'); //получаем все элементы link на странице
for (var i = 0; i<links.length; i++) {
if (links[i].getAttribute('rel') == 'canonical') { //проверяем у каждой атрибут rel=canonical
canonical = links[i].href; //если он есть — записываем href ссылки
canonicalFound = True; //ставим флаг, что canonical есть
break; //выходим из цикла
}
}
if (!canonicalFound) { //если canonical нет на странице
var newCanonical = document.createElement('link');
newCanonical.setAttribute('rel', 'canonical');
newCanonical.setAttribute('href', document.location.protocol+'//'+document.location.hostname+document.location.pathname);
document.head.appendChild(newCanonical);
}
else if (canonical == '') { //если у нас пустой canonical
links[i].setAttribute('href', document.location.protocol+'//'+document.location.hostname+document.location.pathname);
}
</script>
Как проверить, работает ли rel canonical
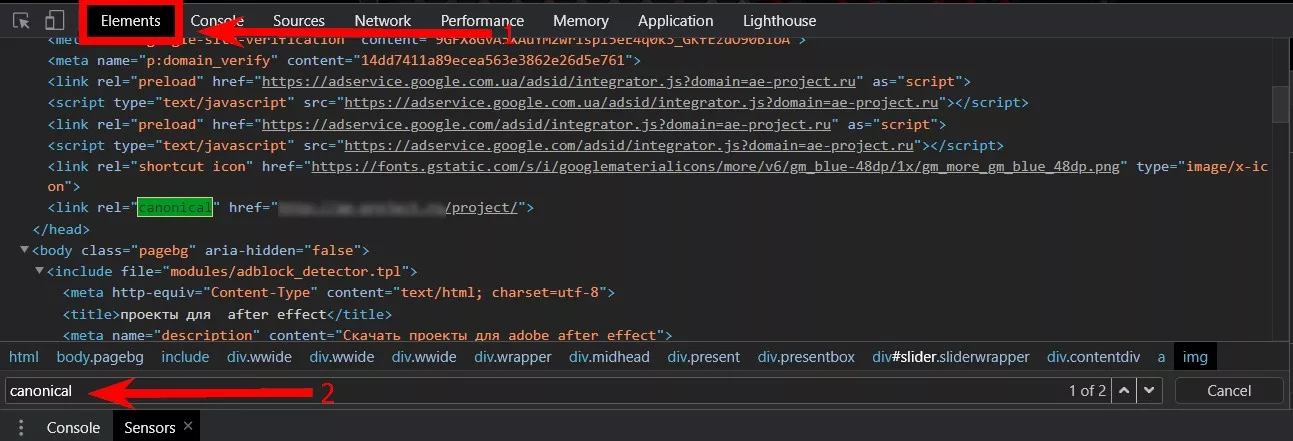
Очень просто: проверьте, правильно ли сгенерирован код на странице, посмотрев на консоль DevTools в Chrome или используя плагин браузера.
Вот как это сделать шаг за шагом:
- Откройте Chrome.
- Нажмите F12.
- Нажмите на первую вкладку в консоли Elements (Элементы).
- Нажмите Ctrl + F и найдите «canonical»:
Если URL отображается в правильной форме в конце <head>, это означает, что тег был правильно сгенерирован с помощью Диспетчера тегов.
Noindex через GTM
Для реализации данной задачи нам также потребуется знание Js и пример кода:
<script>
var metaRobots = document.querySelector('meta[name="robots"]');
if (!metaRobots) {
metaRobots = document.createElement('meta');
metaRobots.setAttribute('content', 'noindex');
document.head.appendChild(metaRobots);
}
metaRobots.setAttribute('content', 'noindex');
</script>
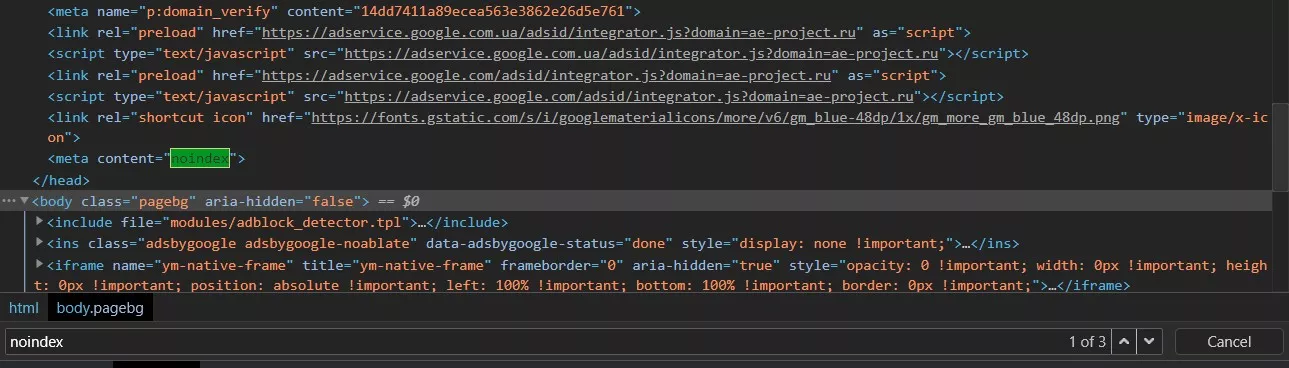
Проверяем таким же образом, как и в случае с canonical:
Выводы
Диспетчер тегов Google — инструмент, который дает SEO-специалистам гибкость в тестировании модификаций, изменений и экспериментов без помощи программистов.
Помните, что представленные изменения — временные решения, которые в какой-то момент реализует команда разработчиков.
Теги, вводимые с помощью JavaScript, считаются менее надежными и есть вероятность, что Google их проигнорирует, но это может быть полезным решением в срочных ситуациях.
Например, когда на стороне клиента нет постоянных программистов и возникает вопрос с внедрением задач по настройке канонических ссылок, или скрытия страниц от индексации без определенного срока реализации.
Также учтите, что чем больше у вас JavaScript-кода, тем больше времени потребуется для того, чтобы Google проиндексировал ваши SEO-изменения.
По теме
Как SMART prioritization помогла албанскому маркетплейсу увеличить продажи на 643% за 7 месяцев — кейс Supermart
Необходимо было провести технический аудит и устранить наиболее критические ошибки
Что такое админ-панель сайта и как туда попасть
Чтобы попасть в админку сайта, необходимо определить, какая именно CMS используется. Для этой цели подойдет ручной анализ сайта и его HTML-кода, а также онлайн-сервисы
Что такое 500 Internal Server Error
Ошибка, которая может привести к полной потере контроля над вашим сайтом. Рассказываем, что это такое, какие могут быть причины поломки и как исправить. Узнать больше!
Свежее
Чувствуете на себе влияние презентеизма? Исследование редакции Netpeak Journal
Ответьте на несколько вопросов, чтобы внести вклад в исследование этой важной темы.
Что выбрать бизнесу для сопровождения сайта: агентство, инхаус или фриланс
Разложу по полочкам плюсы и минусы работы каждой модели в соответствии с задачами, целями и текущей точкой развития вашего бизнеса
Текстовое ASO + стратегия CRO Loop для графики vidby MeetUP: как увеличить показы приложения на 3 018% и инсталы на 138% за месяц