Как сделать первый экран лендинга исходя из того, как думает и действует клиент – рассказывает Сергей Перевозчиков. Контент и дизайн на примерах, в том числе из собственной практики.
Почему первый экран – важнейшая часть коммерческой страницы
Первое, что важно понимать: клиенты смотрят не только ваш сайт. Когда человек ищет что-то в интернете, он открывает 8–10 сайтов и проводит на каждом 5–20 секунд в среднем (в разных исследованиях цифры отличаются).
Соответственно, чем больше посетителей задержится на вашей странице, тем выше будет её конверсия.
В первую очередь человек видит то, что умещается в экран его устройства. Именно здесь он решает, остаться на странице или идти дальше. На это решение уходит всего несколько секунд. Если за это время клиент увидел, что ему предлагают решение его проблемы, то остается изучать страницу дальше, если нет – уходит к конкурентам.
Клиент остается на странице, если она сразу предлагает решение его проблемы.
Запомните: люди покупают не из-за красивых слов премиального текста и не потому, что компания такая классная. Человек обращается в компанию, если верит, что тут могут ему помочь. Когда я объясняю об этом предпринимателям, многие начинают по-другому смотреть на свой маркетинг.
И здесь мы плавно переходим к вопросу о том, чем наполнить первый экран. Под наполнением я имею в виду не только текст, но и визуальный контент. С него и начнём.
Иллюстрация: покажите не продукт, а то, как он улучшит жизнь клиента
Начнем с того, что продукт вообще важно показывать. Почему-то на рынке разработки лендингов принято делать упор на текст. Мол, не напишешь – не поймут. Безусловно, текст важен – но он не решит всех задач лендинга.
Почему иллюстрации лучше текста. Причин две.
Во-первых, раз клиент открывает несколько сайтов, у него просто нет времени подробно изучать текст на каждой странице. Вместо того, чтобы глубоко вчитаться, человек пробегает страницу взглядом, обращая внимание на выделяющиеся элементы. Это называется диагональным прочитыванием.
Во-вторых, правильная картинка сообщает намного больше, чем текст. То есть иллюстрации информативнее и, что очевидно, нагляднее слов.
Сейчас будет пример не про первый экран, но он поможет лучше понять этот принцип.
Недавно я закончил лендинг о платформе для детских футбольных школ. Платформа упрощает работу тренеров и позволяет увеличить эффективность школы: там можно рисовать тренировки, вести статистику матчей и тренировочных игр, собирать портфолио для каждого игрока и много чего еще. Продукт сложный и далеко не всем понятный.
Про каждую функцию можно было бы рассказать текстом, тогда получилось бы что-то такое:
Вместо этого я показал, как функция выглядит внутри самой платформы:

В результате получилось интересно и наглядно. Клиенту даже не нужно читать мелкий текст на скриншотах – суть понятна без слов.
Главное о том, как выходить за рамки текста и показывать продукты, я рассказываю в
отдельной статье.
Для товаров и других физических продуктов – атмосфера и эмоции. Под физическими продуктами я имею в виду такие, которые можно пощупать: товары, автомобили, недвижимость.
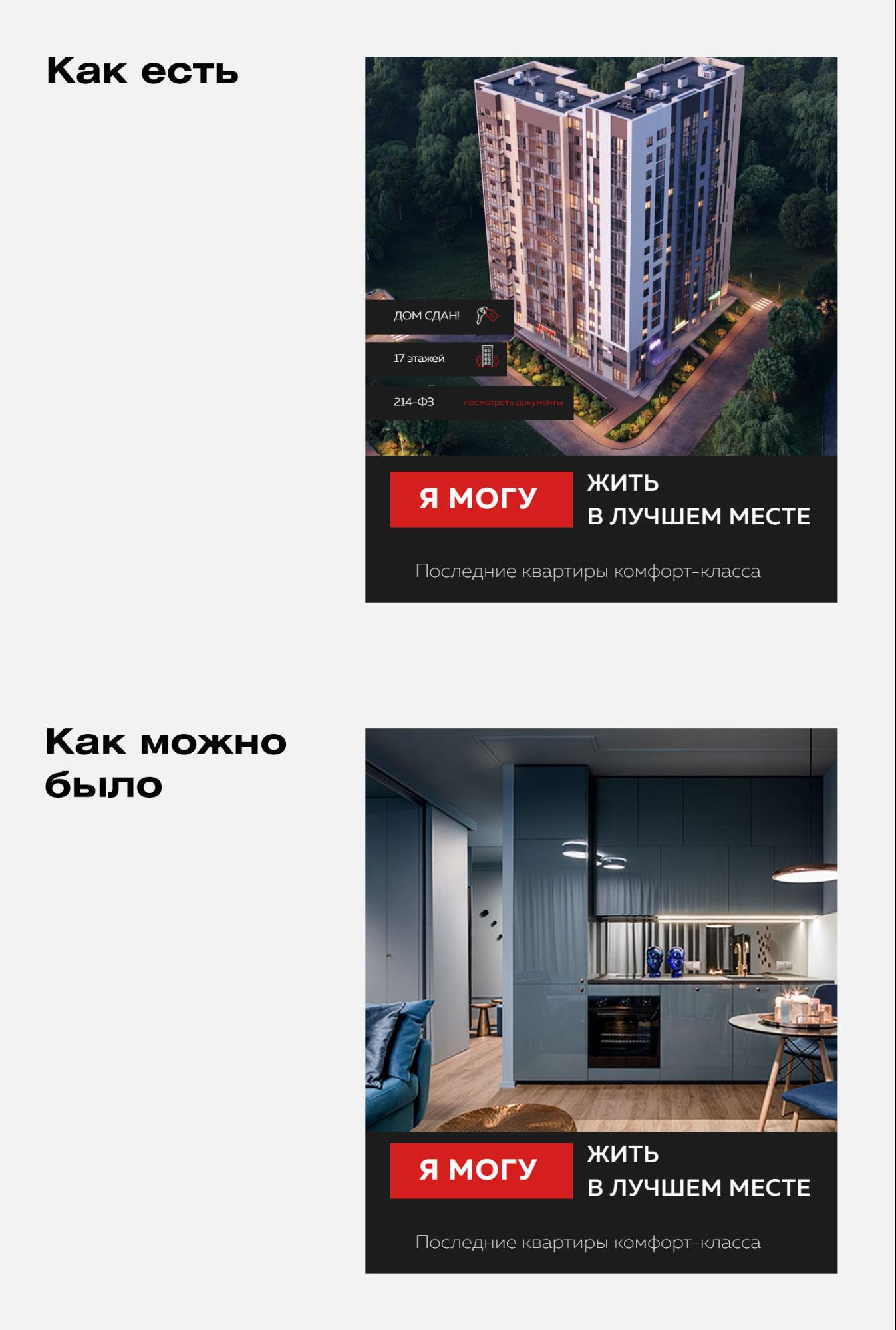
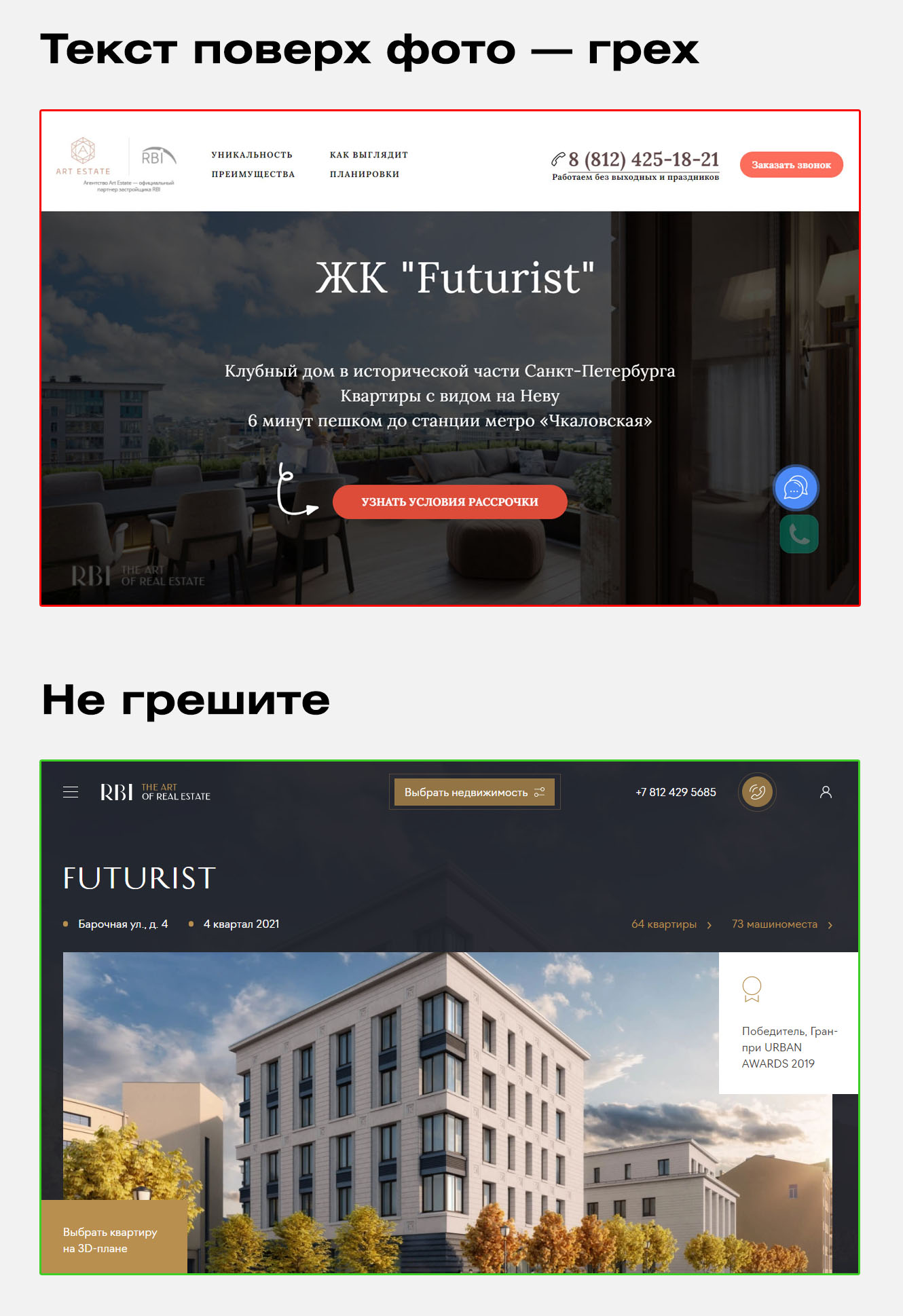
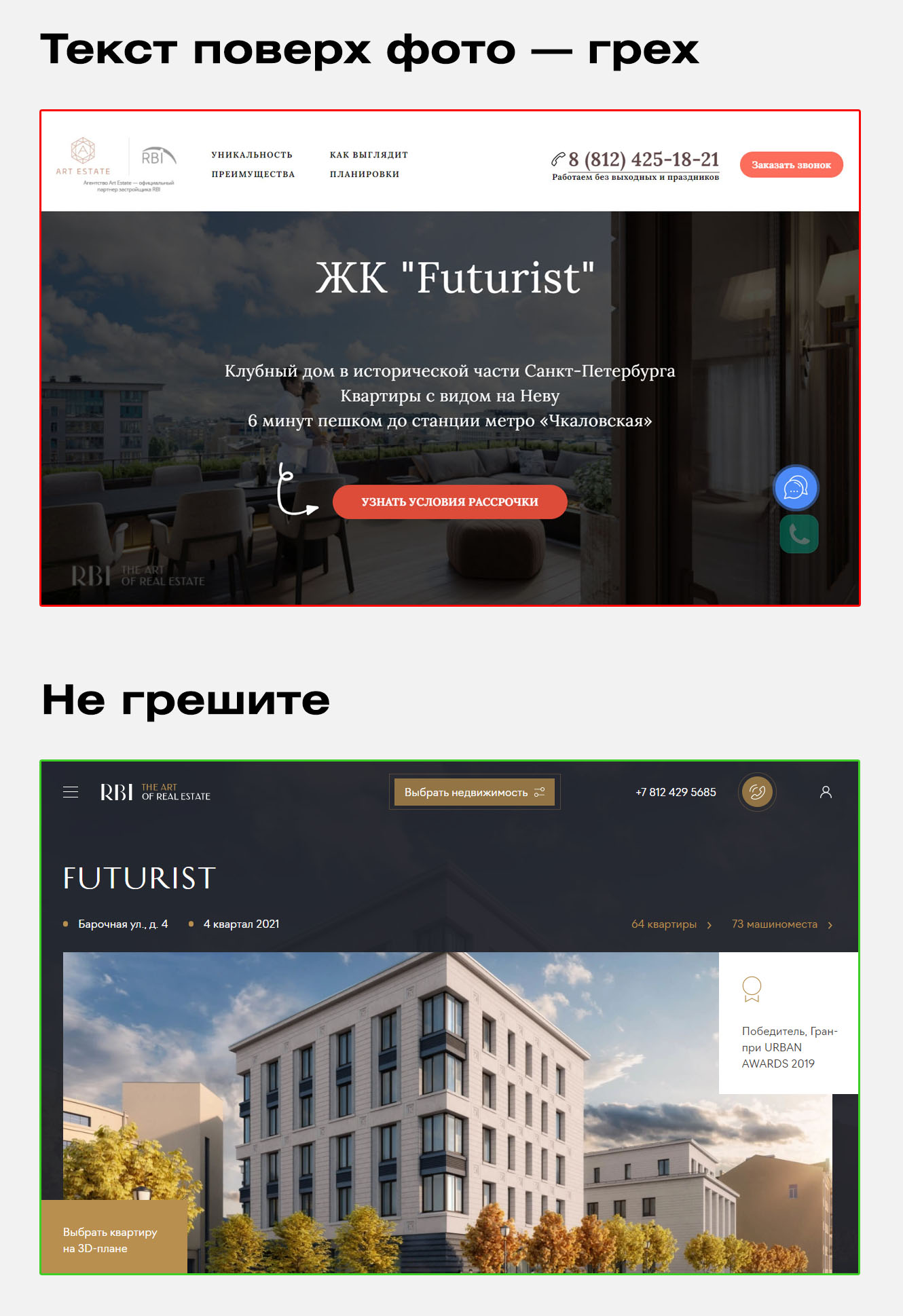
На большинстве лендингов о новостройках, что я встречал, на первом экране изображен вид дома снаружи. Дом действительно может быть очень красивым – но ведь покупателю не во дворе жить. Возможно, следует показывать не саму новостройку, а интерьер квартиры и (желательно) вид из окна.
Сверху – мобильный первый экран реального проекта, снизу – моя фантазия, как можно иначе. К тексту у меня тоже есть вопросы, но это отдельная тема, на которую поговорим ниже.
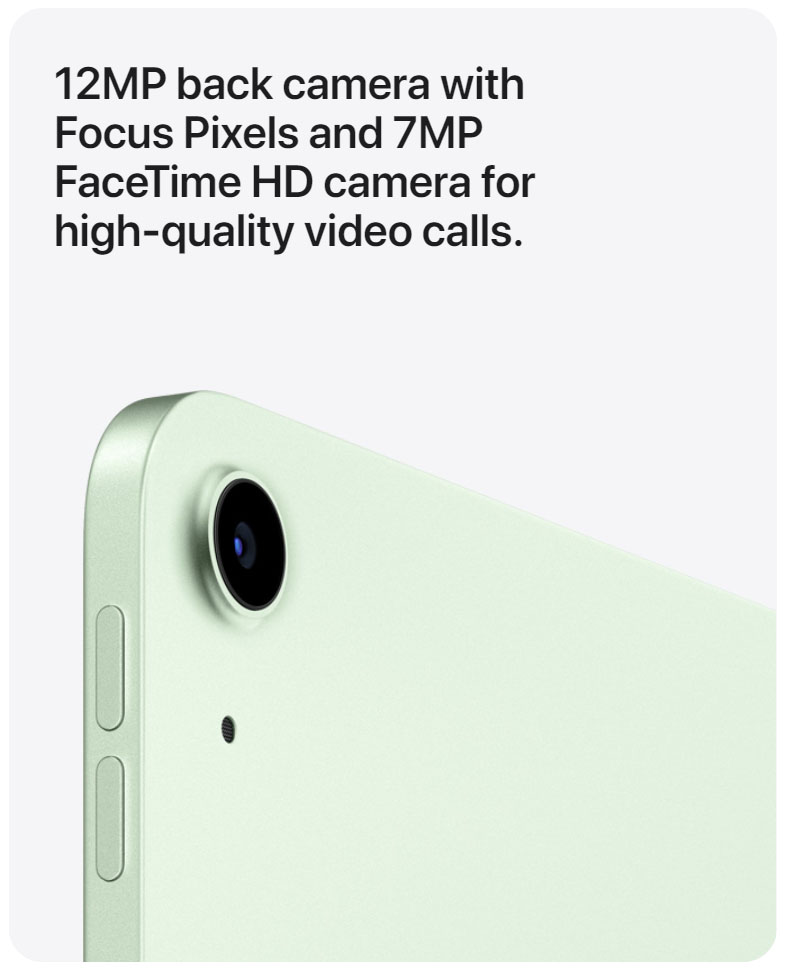
Еще из физического. Посмотрите, как преподносят свои продукты Apple:
Качественное изображение гаджета вызывает желание подержать его в руках.
А вот как они показывают кайф от музыки. Глядя на эту фотографию, хочется кайфовать так же:

Фото со страницы о наушниках Airpods Max. Apple вообще частенько показывают красивых людей, которые пользуются их устройствами. И не зря, как вы понимаете/
Веб-дизайнеры давно заметили, что клиенты частенько просят «Сделать как у Apple». Я думаю, они имеют в виду классные визуализации.
Немного забегу вперёд: дизайнер действительно может нарисовать такую иллюстрацию, но вот придумать её идею и подготовить ТЗ – задача редактора.
Для услуг или всего, что не пощупать – конечный результат.
Если с физическими продуктами всё достаточно просто, то проиллюстрировать услуги сложнее. Как проиллюстрировать услугу привлечения трафика? Или юридического сопровождения сделок?
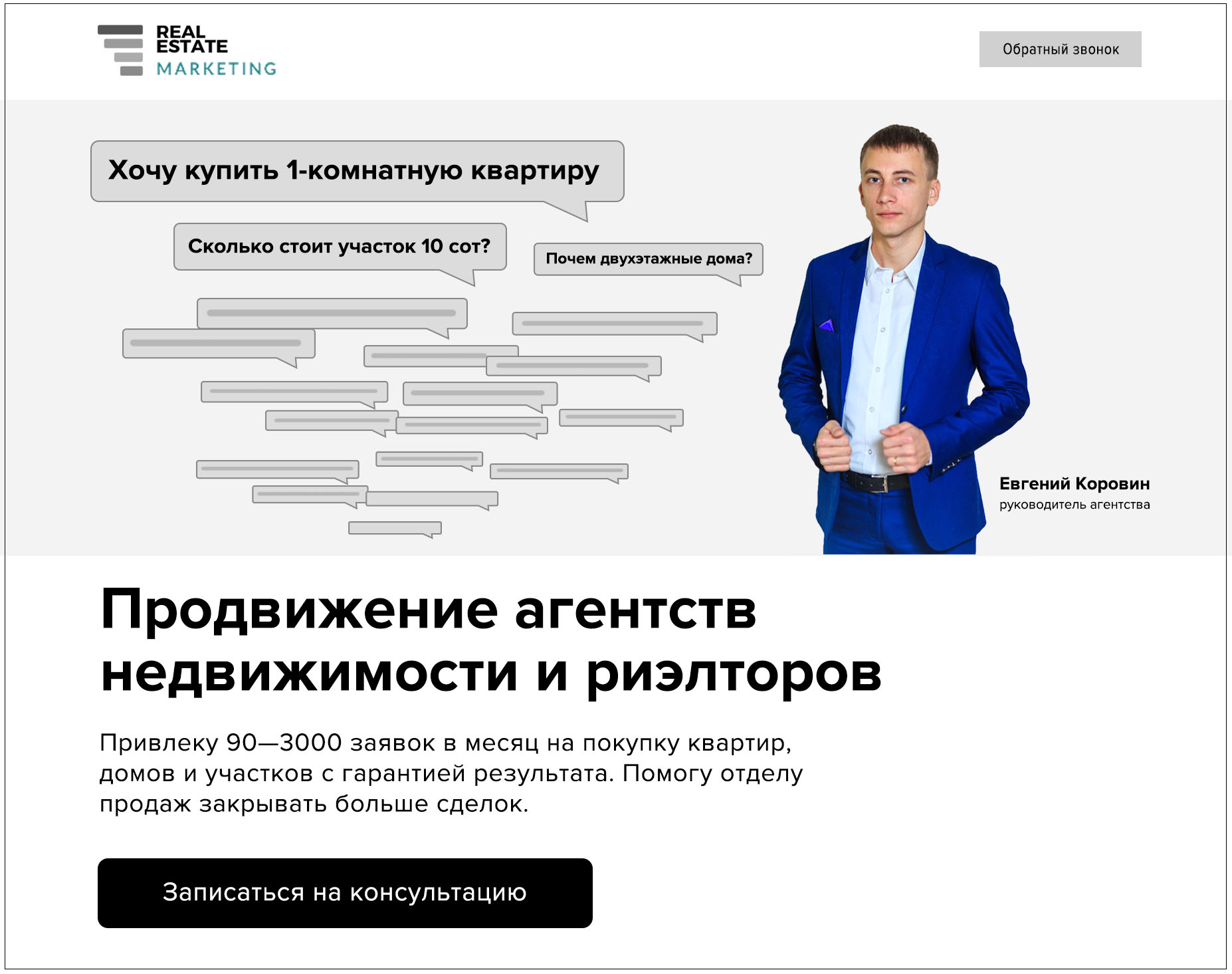
Выкрутиться можно: нарисуйте схему или другую иллюстрацию, которая покажет результат от использования.
Концепт первого экрана для знакомого маркетолога Евгения Коровина. Можно было показать недвижимость, но это создало бы ощущение, что сайт про услуги риэлтора. Здесь больше подходит визуализация входящих заявок.
На этапе прототипа у вас еще может не быть готовой иллюстрации. Главное, чтобы вы понимали, что на ней должно быть. Я в своих проектах просто рисую в Фотошопе то, что хочу видеть в конечном итоге. По сути, эти каракули – основная часть техзадания.
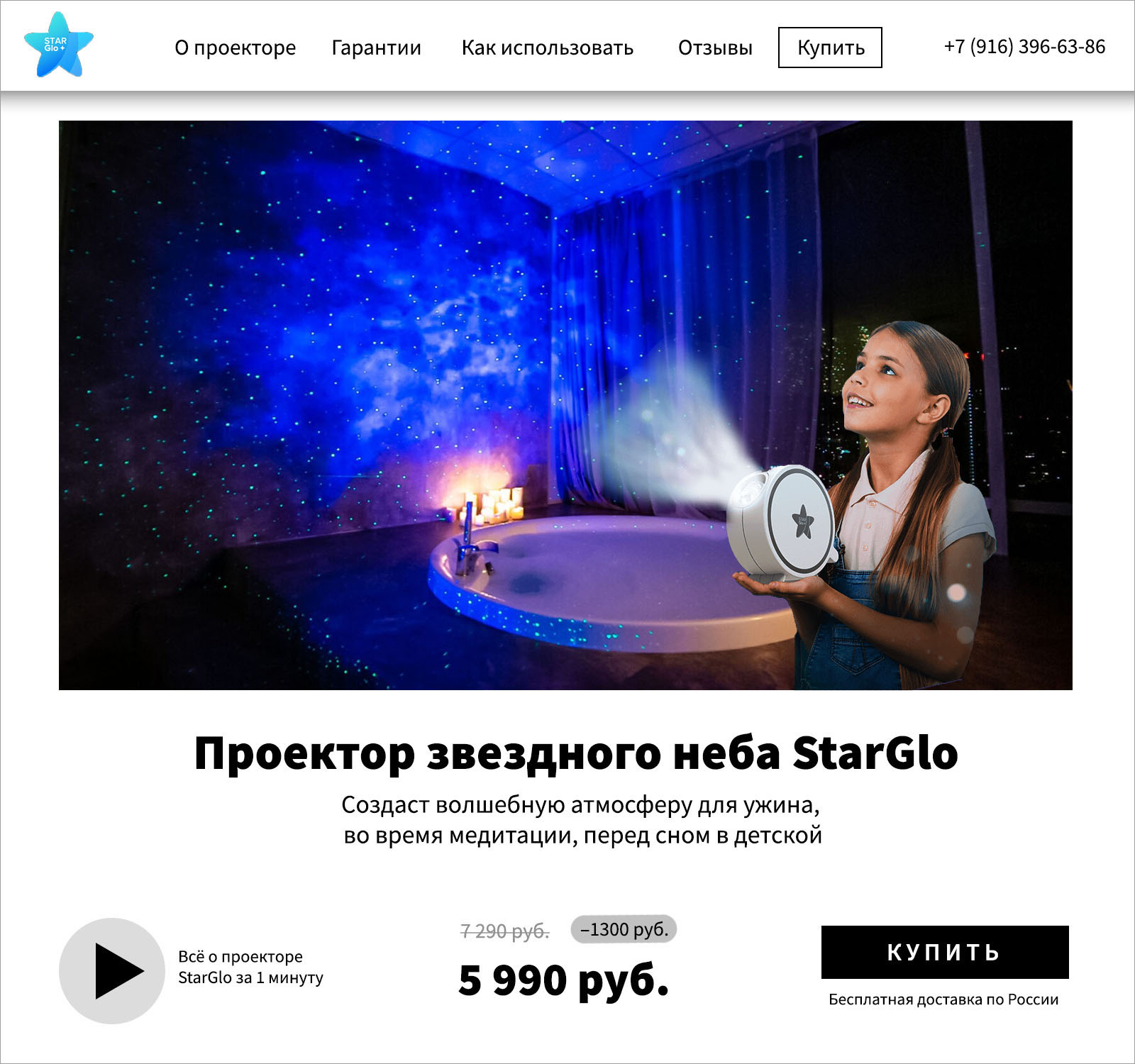
В одном из проектов, на этапе прототипа, я сделал наброски того, какой должна быть фотография продукта:
Затем я подготовил короткое описание задачи для фотографа, и в результате получилось так:

Заголовок: просто назовите то, что вы продаете
Лет пять назад было суперпопулярно делать длинные заголовки по технологии 4U. Суть метода заключалась в том, чтобы озвучить четыре главные составляющие: полезность, специфичность, срочность и уникальность.
В результате получались громоздкие конструкции, чуть ли не абзацы текста в духе «Увеличь свой статус на 30% уже завтра с наручными часами с [какой-то там] технологией». Реальный пример, между прочим.
Помимо бредовых смыслов, есть и другие проблемы. Обычно на первом экране и так немало элементов, поэтому крупный заголовок создает ощущение беспорядка и не считывается полностью. Более того, не всегда понятно, что вообще тут продается, потому что о продукте говорится в конце.
Универсальный вариант – указывать в заголовке название продукта. Если вы продаете франшизы кофейни, то так и напишите: «Франшиза кофейни», без обещаний заработка и прочих сомнительных вещей.
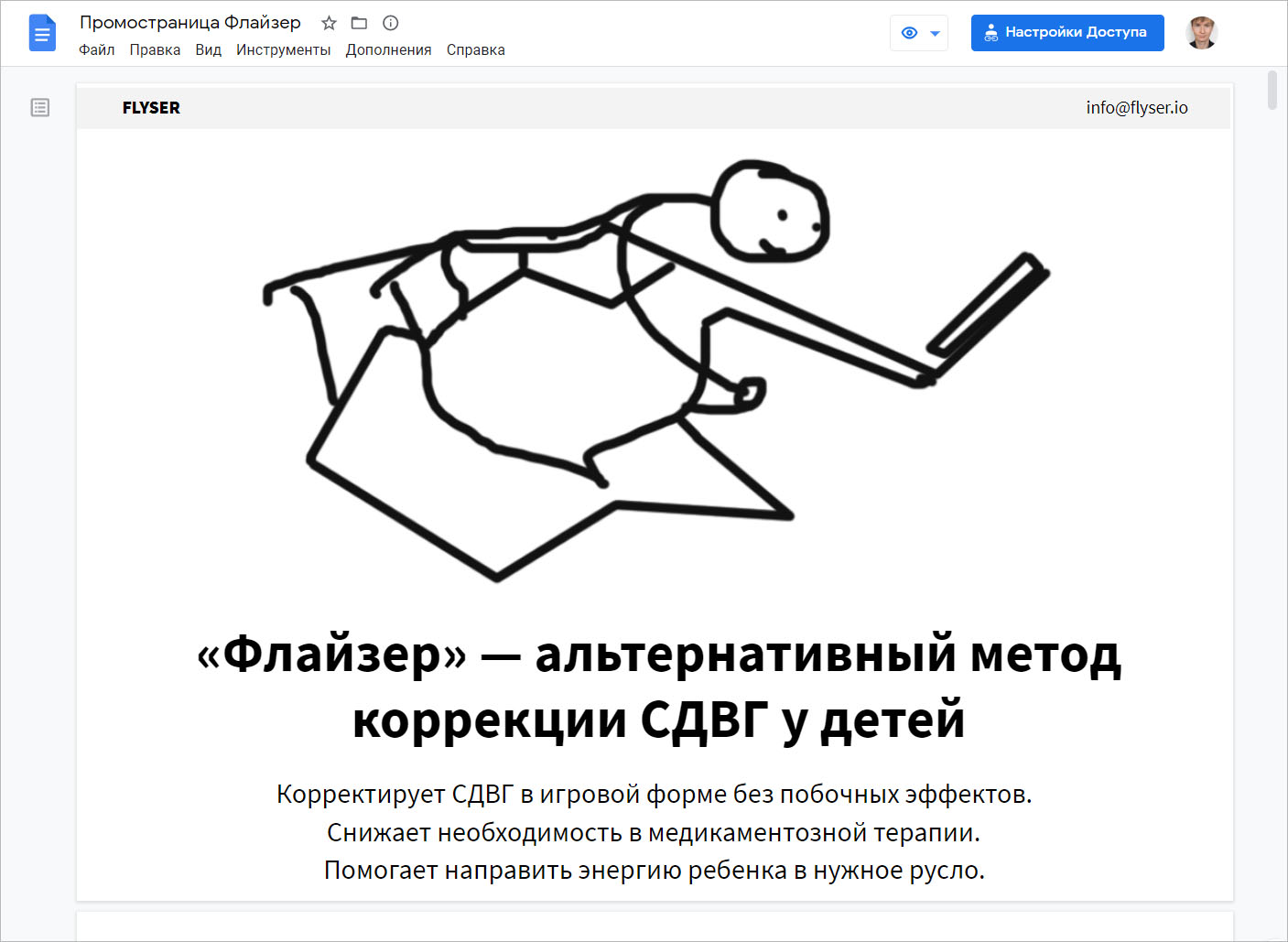
Если продукт для рынка новый и непонятный, действуйте по формуле «название» – «что это из себя представляет». В примере выше вы уже видели такой заголовок: «Флайзер – альтернативный метод коррекции СДВГ у детей».
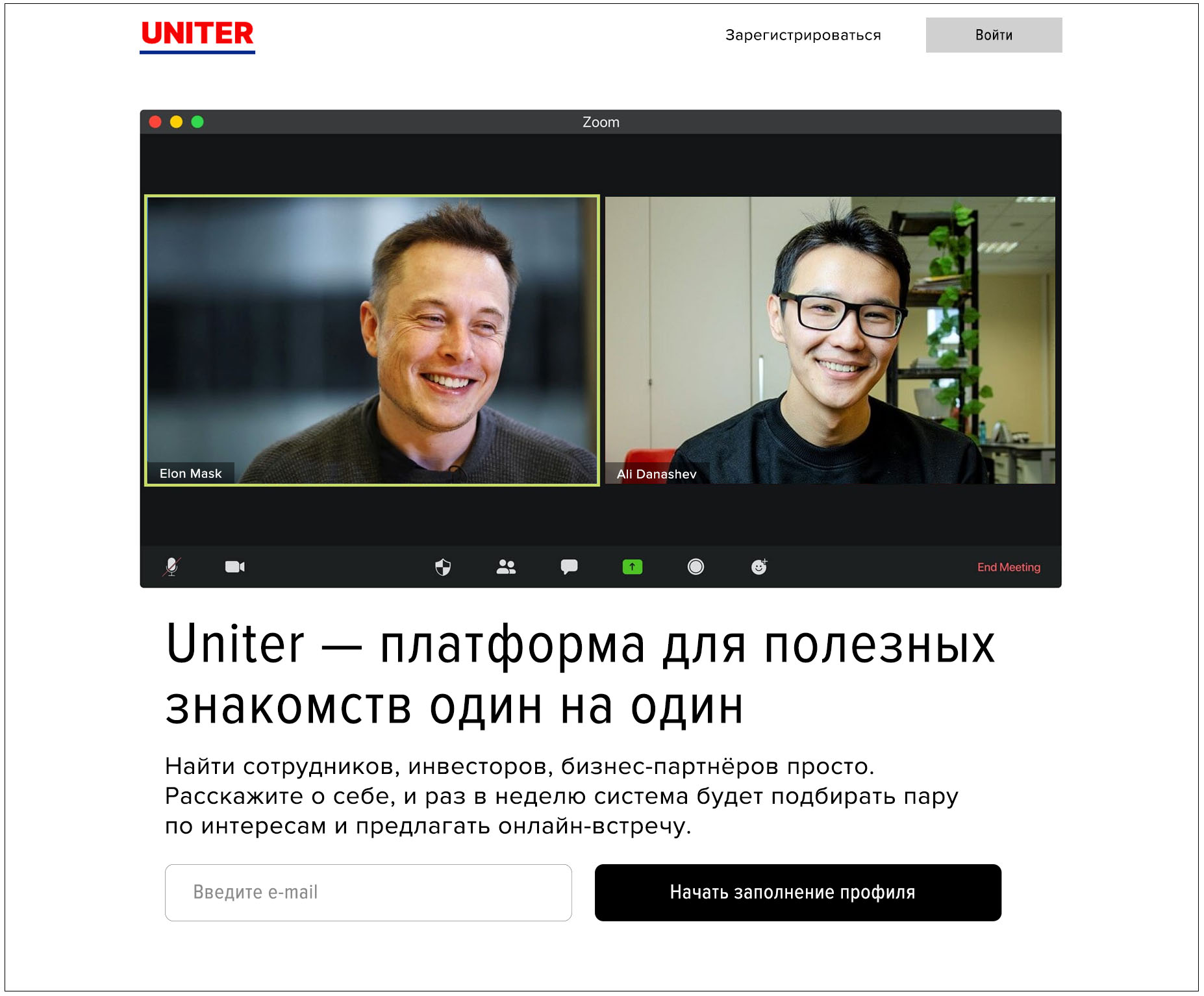
Вот еще один пример экрана про сложный продукт, где заголовок составлен по той же формуле:
Альтернативный первый экран для онлайн-платформы нетворкинга. Можно было написать именно это слово, «нетворкинг». Но это не имеет значения, ибо смысл один и тот же.
Подзаголовок: опишите полезное действие
Полезное действие – это причина, по которой человек захочет купить продукт. Обычно она звучит как решение проблемы клиента. Полезное действие постепенно приходит на смену «традиционному» УТП (уникальное торговое предложение).
Проблема УТП как подхода в том, что для клиента важнее всего не уникальность компании или ее продукта, а то, какую пользу он в итоге получит.
Концепт первого экрана. В данном случае полезное действие предлагает скорее пользу, чем решение проблемы.
Небольшая оговорка. Схема «продукт в заголовке, полезное действие в подзаголовке» подходит только для контекстной рекламы, по которой переходят интересующиеся клиенты.
Если же на вашу страницу приходит холодный трафик, который пока не ищет продукт целенаправленно (например, из соцсетей), то полезное действие должно быть в заголовке, а название продукта – в подзаголовке. Так вы сделаете акцент на пользе, ради которой пришел посетитель, а потом уже объясните ему, какой продукт её приносит.
Если трафик холодный, делайте наоборот: полезное действие ставьте в заголовок, а название продукта – в подзаголовок.
Вы могли заметить, что я ничего не написал о кнопках и призывах к действию. На мой взгляд, важность призыва (во всяком случае, на первом экране) переоценивают: покупатель обычно не готов совершать какие-либо действия, когда находится в начале страницы, на этом этапе ему интереснее узнать больше о продукте.
Да и потом, если человек действительно захотел оставить заявку, он это сделает независимо от того, как сформулирован призыв.
Дизайн: думайте об удобстве для пользователя, а не о красоте
В веб-дизайне много правил писаных, неписаных тоже хватает. Приведу пять из них, которые чертовски важно соблюдать именно на первом экране.
Забудьте об этой фигне «текст слева, картинка справа».
Используйте принцип визуальной иерархии. Визуальная иерархия – это когда все элементы выделены так, что взгляд считывает их в определенном порядке.
Например, картинка → заголовок → подзаголовок → кнопка → логотип.
Дизайнеры говорят, что на элементе сделан акцент – он выделен цветом (например, красная точка среди черных), размером (самый крупный из всех) или как-то еще.
Не перегружайте элементами. Одна из самых популярных ошибок – попытка рассказать сразу обо всём. Здесь две проблемы.
Во-первых, это создает давление и ощущение «рекламности», словно продукт пытаются навязать.
Во-вторых, даже если вы грамотно расставили акценты, экран получится пёстрым и сложным для восприятия.
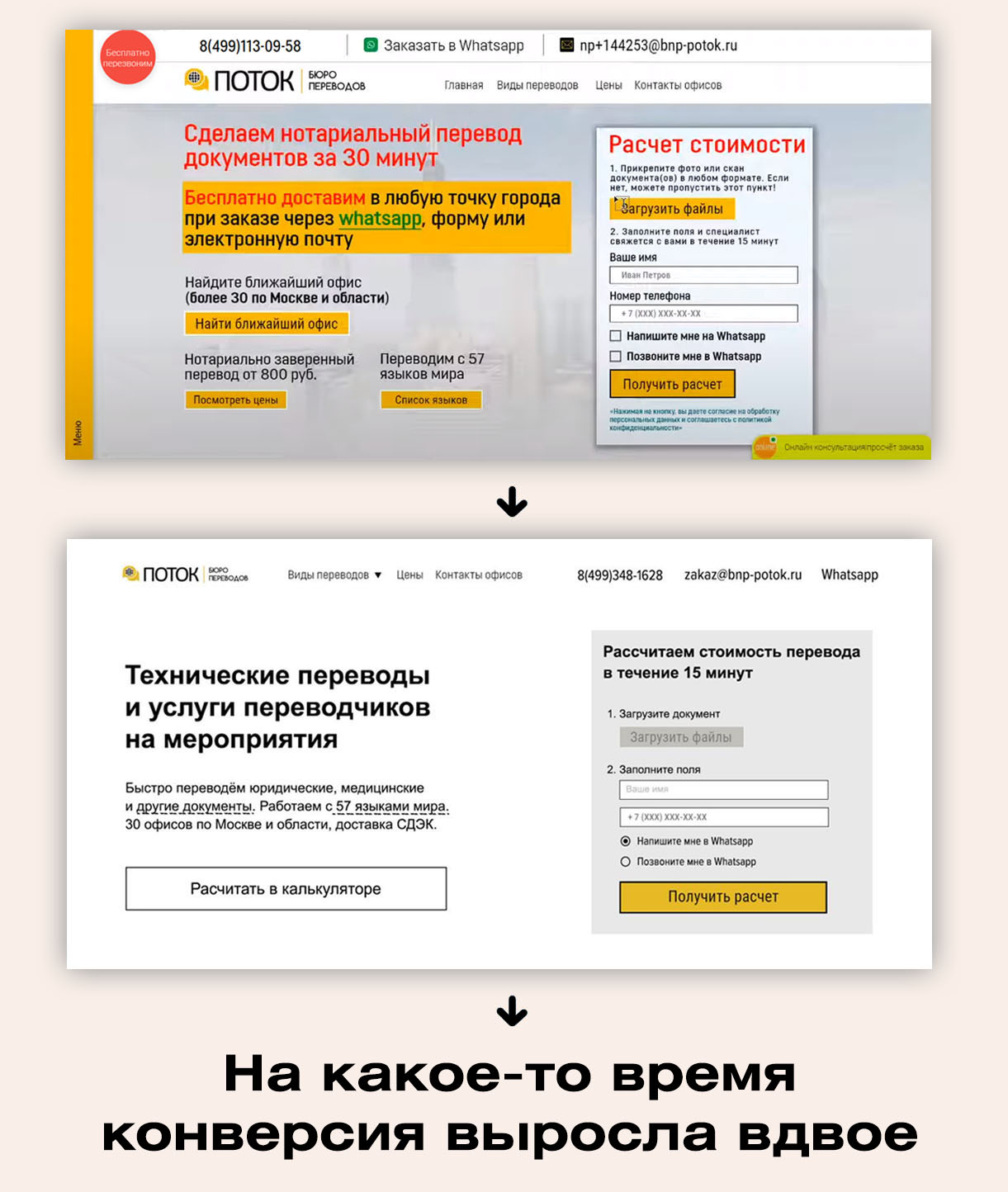
Пример, в котором применены оба правила. Однажды клиент заказал разбор страницы, где больше всего проблем было с первым экраном. Я подготовил концепт нового экрана, а клиент разместил его ровно в таком же виде – то есть без дизайна.
Результат себя ждать не заставил: в течение нескольких дней конверсия в заявку была вдвое выше.
Кстати, это доказывает, что в сайтах продает не дизайн, а наполнение.
Не накладывайте элементы друг на друга. Наверное, самое ужасное (и банальное), что можно сделать с первым экраном – это разместить текст поверх фотографии, да еще и затемнить ее. Понимаю, что выглядит красиво, но задумайтесь: при таком раскладе фото будет мешать клиенту читать, а текст помешает разглядеть, что на фотографии.
Выход прост: отделяйте фотографии и картинки от текста.

На официальном сайте жилищного комплекса первый экран сделан лучше: все элементы считываются без проблем.
Оставляйте пустое пространство. Пустота между элементами нужна для того, чтобы у пользователя не возникало ощущение хаоса и чтобы сохранить визуальные акценты, о которых я говорил выше. Правило довольно простое, так что забуриваться в детали не будем.
Как вы могли догадаться, эти правила следует применять не только к первому экрану, но и ко всей странице.
Что еще нужно знать о первом экране
Отвечаю на вопросы, которые мне задавали за время преподавательской практики и которые могут возникнуть у вас.
Можно ли вместо иллюстрации разместить видео?
В некоторых случаях – да, можно. Это подходит для ситуаций, где очень важно показать эмоции и/или атмосферу. Например, организация детских праздников или встречи экспертов. Кстати, видео – это тоже иллюстрация, ведь оно что-то иллюстрирует.
А что если первый блок короче / длиннее экрана устройства?
Блок может быть длиннее или короче, если это решает какую-то задачу. В длинном блоке проблемы нет: как вы помните, проскроллить-то не проблема. Также он может быть короче, если по какой-то причине важно, чтобы пользователь видел и второй экран тоже.
Например, вы делаете страницу о продукции завода. Можно сделать короткий первый блок с названием продукции и кнопкой «Получить КП», а на втором – разместить фотографии самой продукции.
Что еще можно разместить на первом экране?
Что угодно, что не утяжелит его: дополнительные контакты, вторую кнопку (только без акцента), пояснение к кнопке.
Что точно нельзя размещать?
Наименее важную для клиента информацию: текст о компании, фотографии сотрудников и всё такое.
Можно ли размещать открытую форму?
Можно, если там максимум три поля для ввода. Если полей больше, прячьте в кнопку.
Как сделать так, чтобы сразу была высокая конверсия?
Невозможно сказать, насколько хорошо продуктовая страница решает свои задачи, пока на неё не запустить трафик. Даже если там классный текст и красивая иллюстрация, лучше протестировать хотя бы два варианта первого экрана.
Автор материала – Сергей Перевозчиков
Если вы хотите понять, как усилить первый экран вашей посадочной, напишите адрес страницы, я посмотрю и прокомментирую, что бросилось в глаза. За подробными инструкциями приходите на разбор. Сергей Перевозчиков, Редактор для бизнеса