Figma — основной инструмент многих веб-дизайнеров, поэтому этот редактор изучают почти на всех курсах по UX-дизайну. Маркетологу Figma тоже может быть полезна. Если ваша работа хотя бы частично связана с сайтом и его улучшением, если у вашей компании есть приложение, которое надо периодически обновлять, то стоит хотя бы в общих чертах представлять, как работать в Figma.
Figma для маркетологов. Основные возможности и принципы работы

Вот несколько задач, с которыми поможет справиться Figma:
- Набросать макет без дизайнера и от него из глаз не будет литься кровь.
- Красиво презентовать идеи другим (коллегам, клиентам, руководству)
- Быстро объяснить, что имеется в виду. Например, собрать макет страницы или письма.
- Сделать ТЗ для дизайнера, по которому он сможет создать чистовой дизайн.
- Собрать макет лендинга, с которым можно работать всей командой.
Разберем самые популярные сценарии, которые могут пригодиться при работе с Figma.
Посмотреть проект
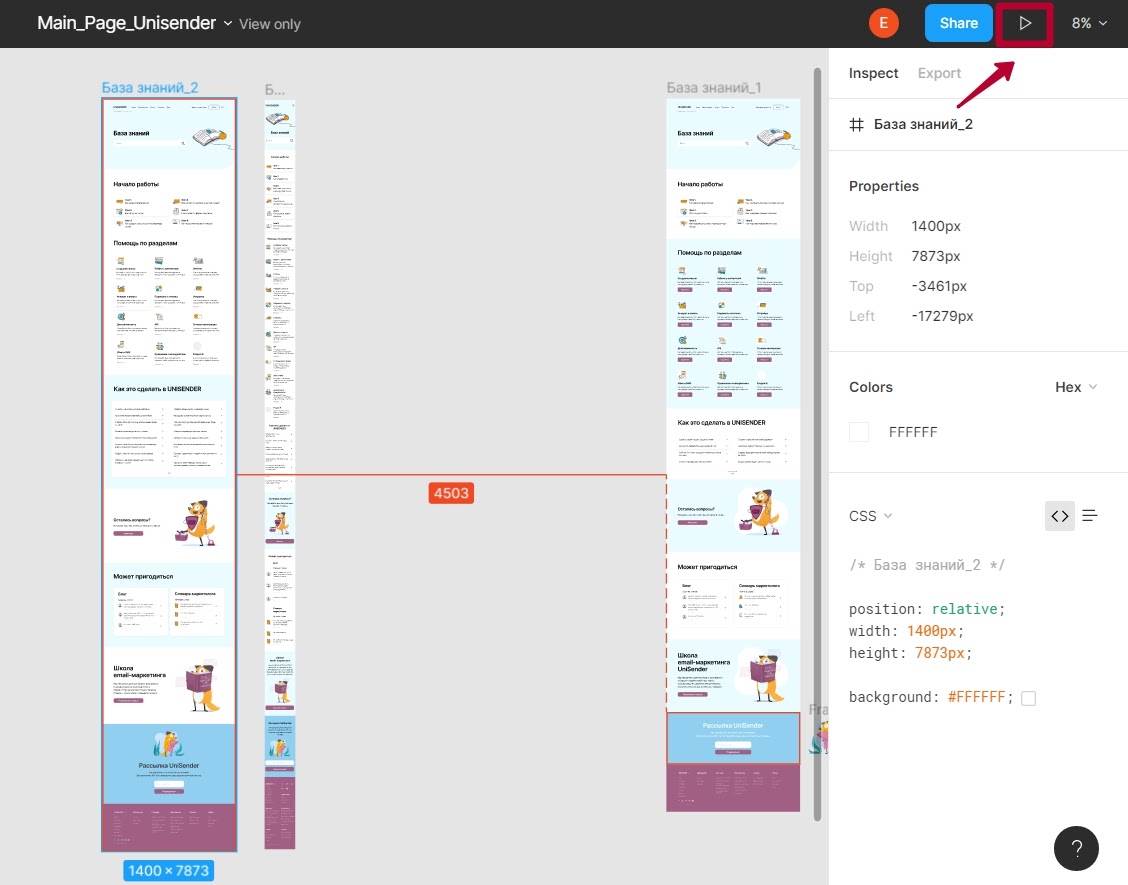
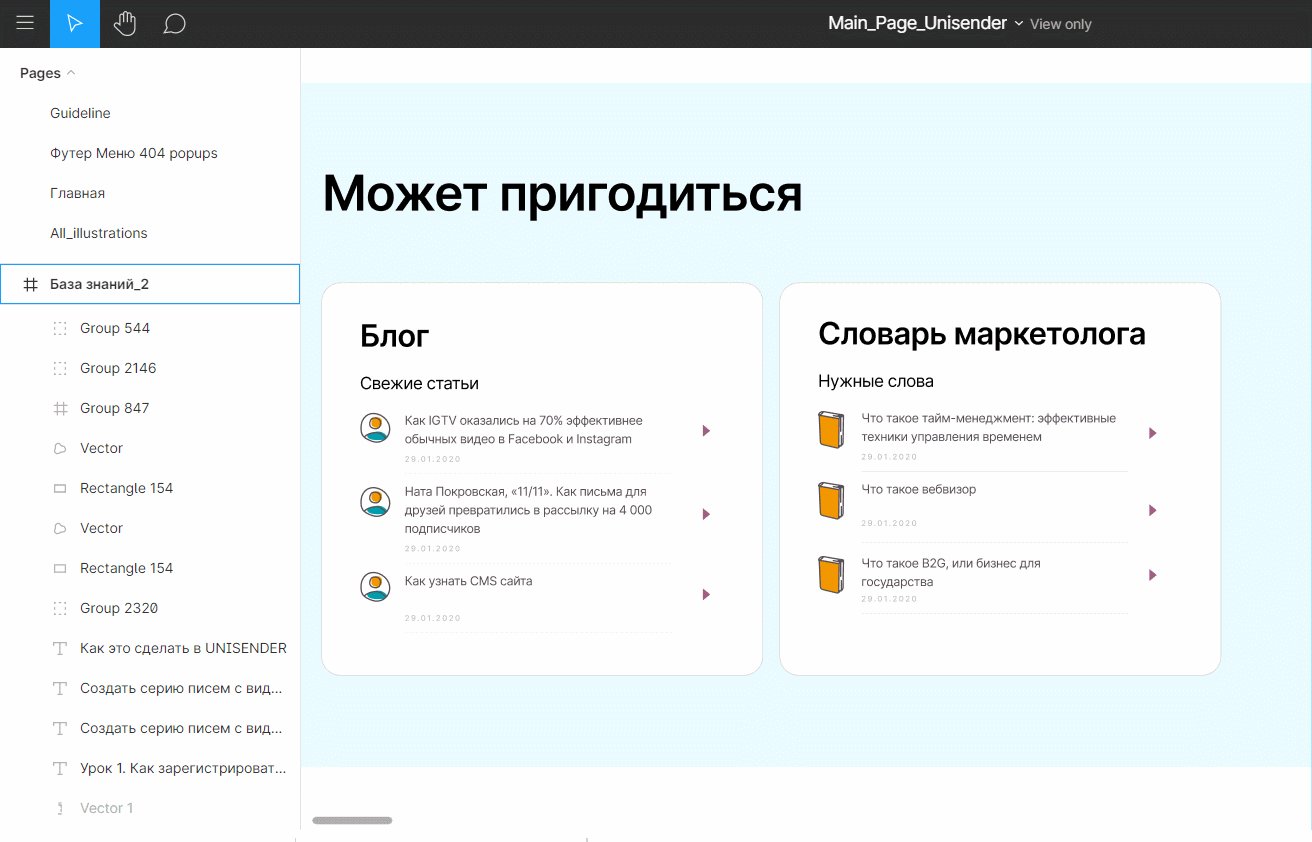
Чтобы изучать дизайн было удобно, перейдите в режим презентации. Для этого нажмите на кнопку «Present». Проект откроется в новом окне.
Листать слайды можно стрелочками вправо и влево на клавиатуре или пробелом.
Добавить комментарий
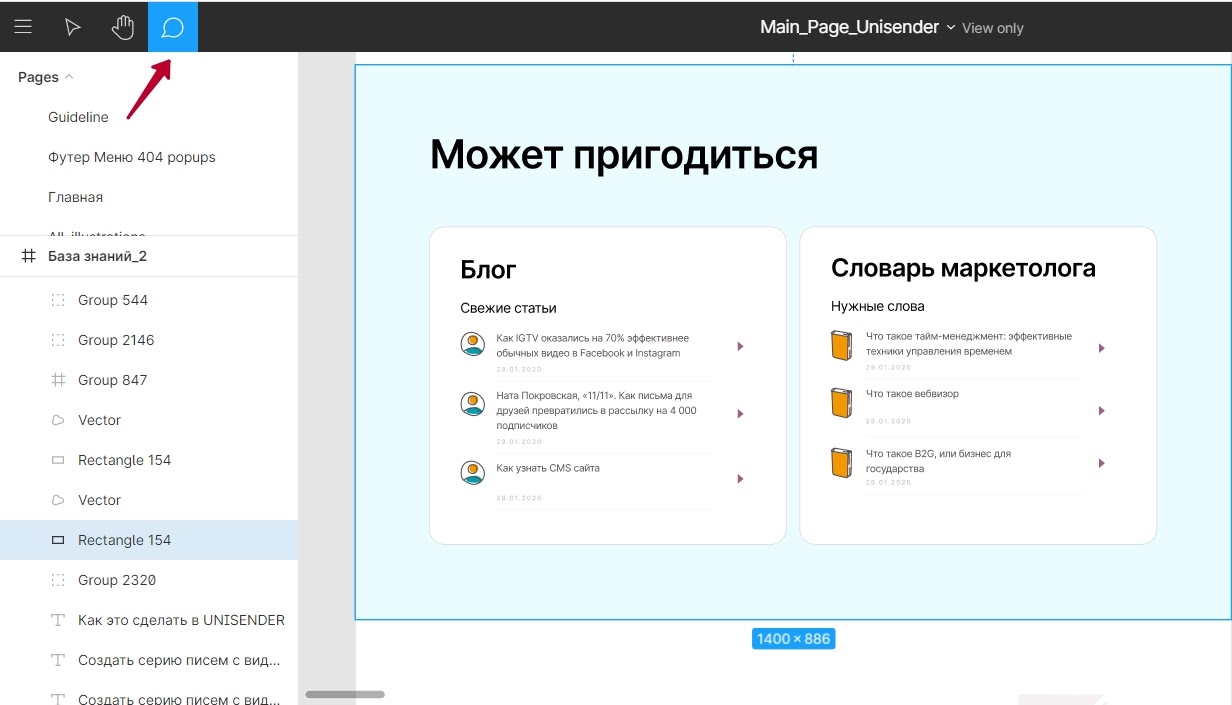
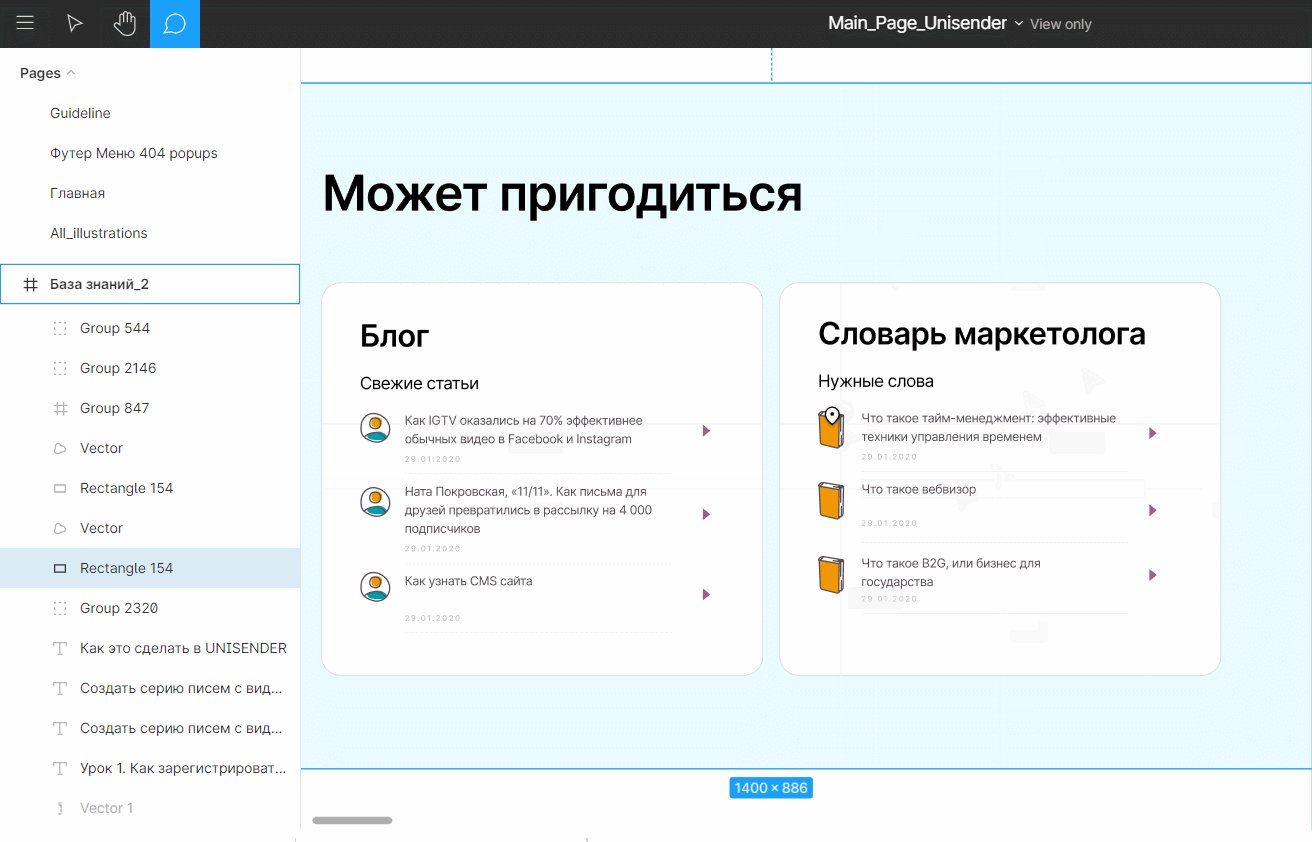
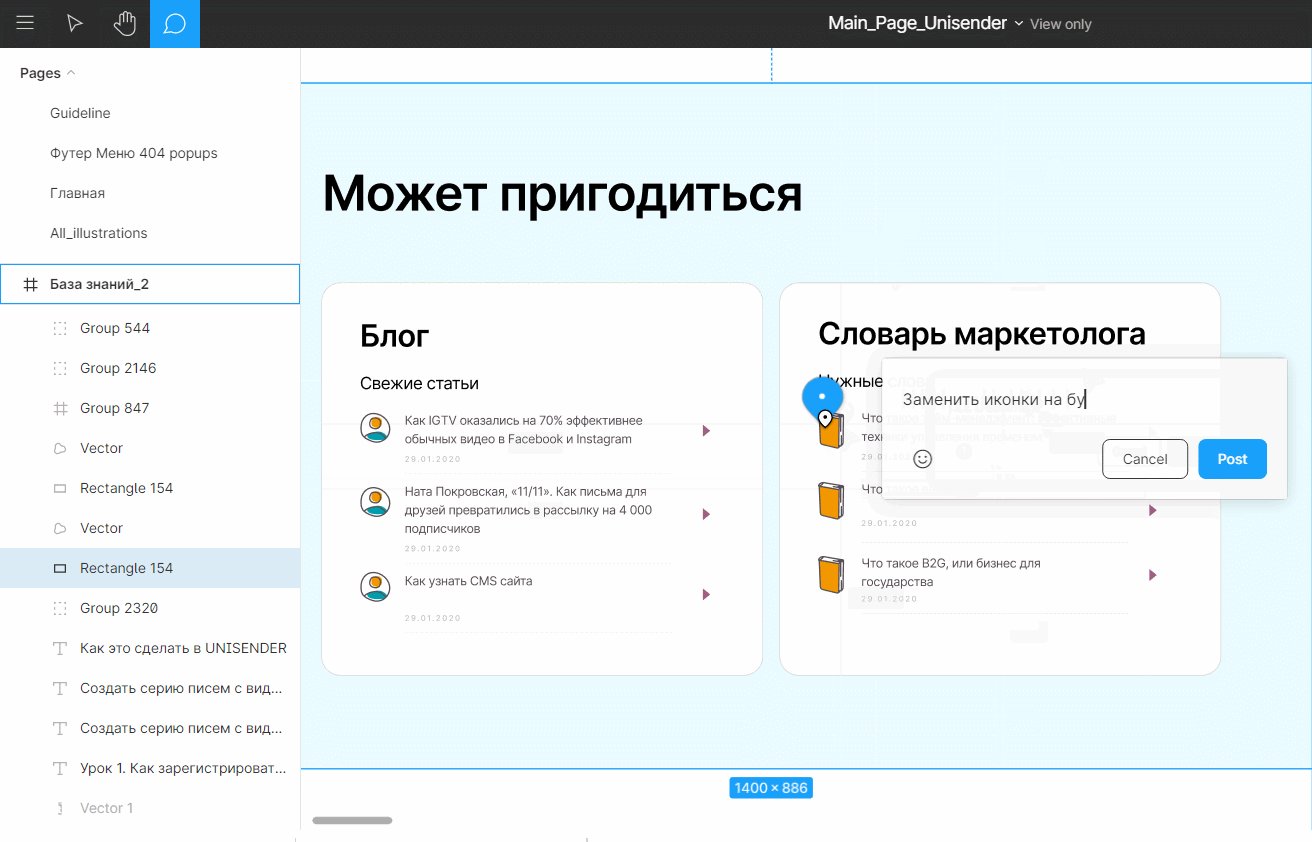
Перейдите в режим комментирования. Для этого нажмите на соответствующую иконку в меню или на клавишу C.
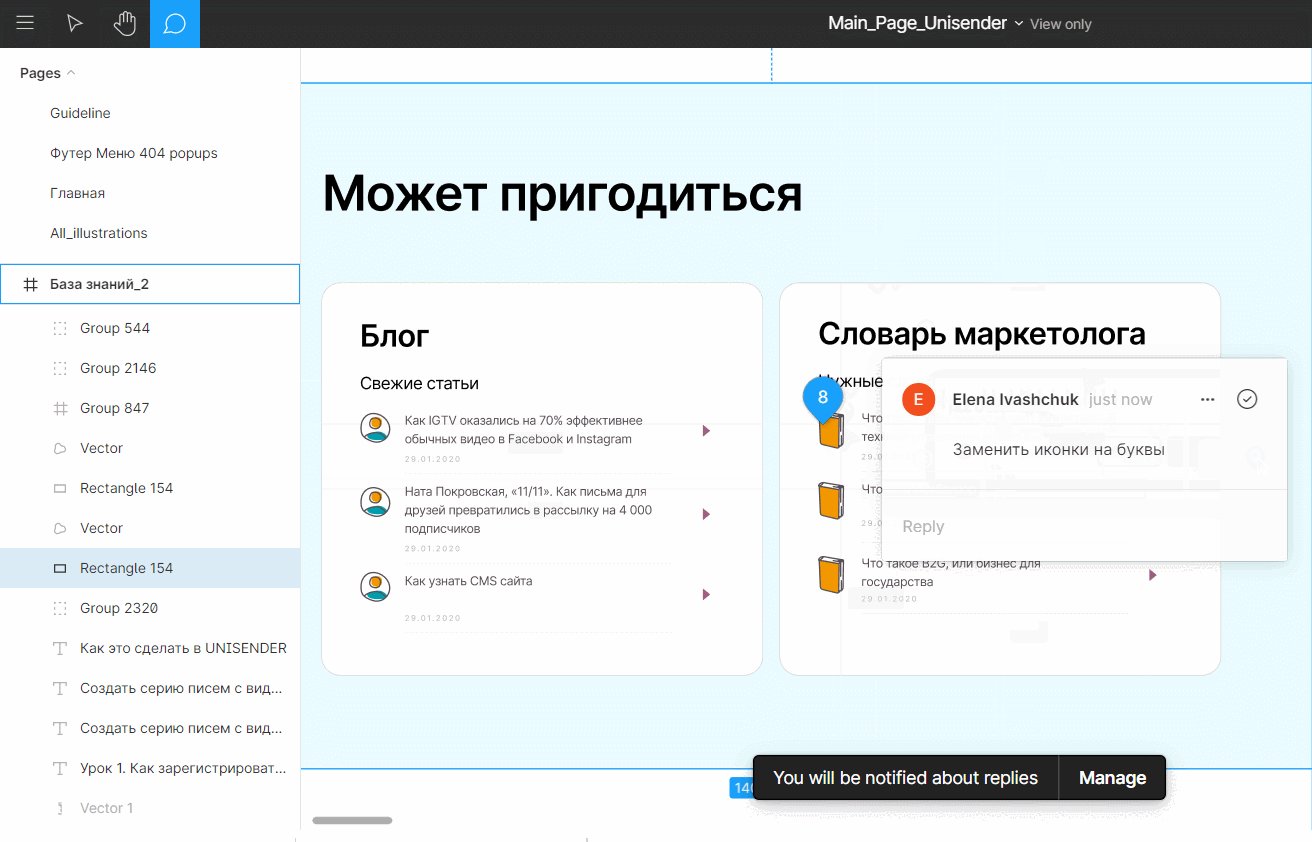
Кликните на том месте макета, где вы хотите оставить комментарий дизайнерам, напишите текст и нажмите кнопку «Post».
Все добавленные комментарии можно увидеть в правой части экрана, когда вы находитесь в режиме комментирования. В макете комментарии отображаются в виде иконки-капли.
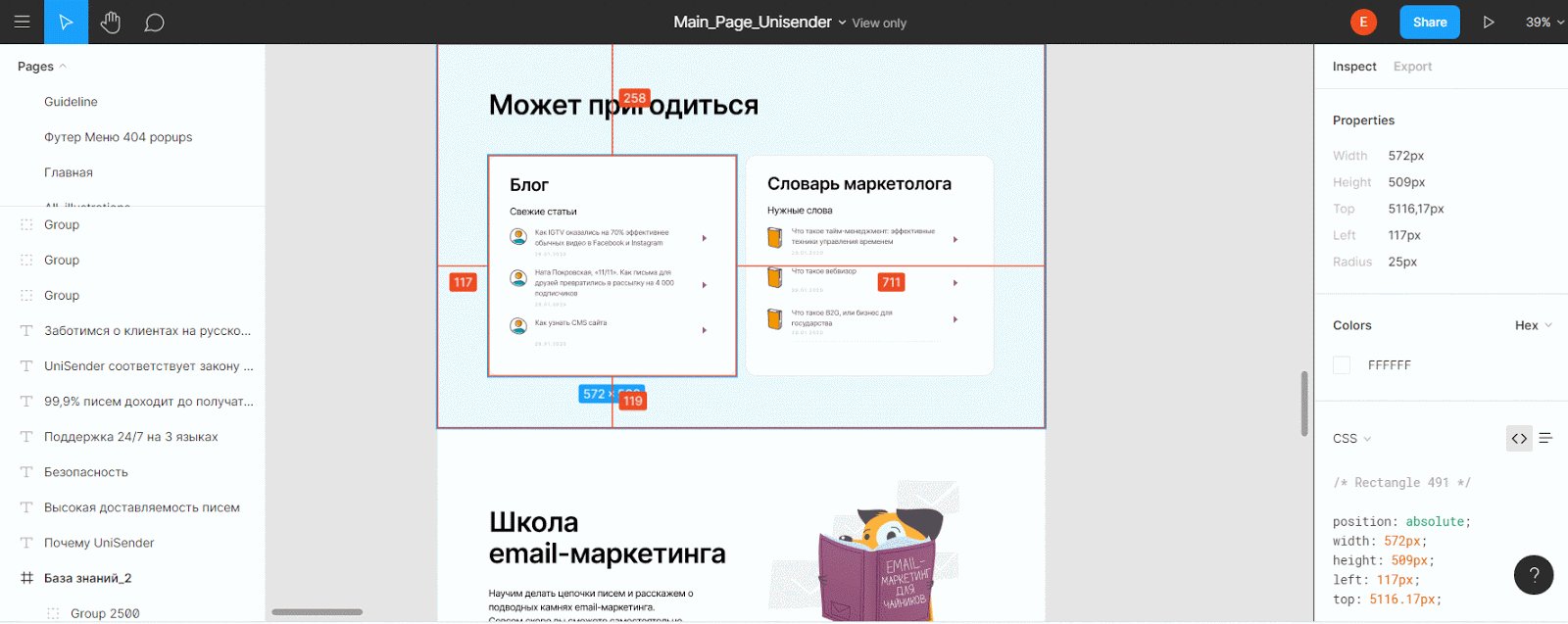
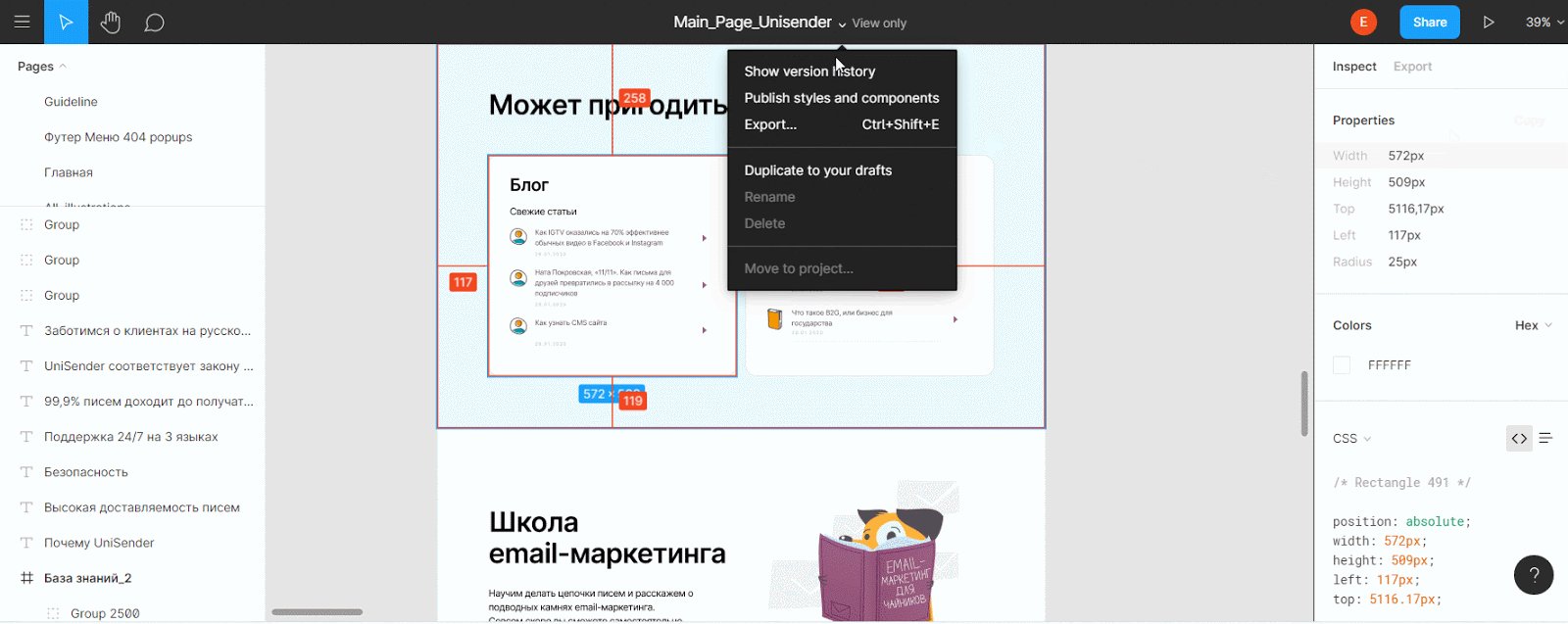
Посмотреть версии документов
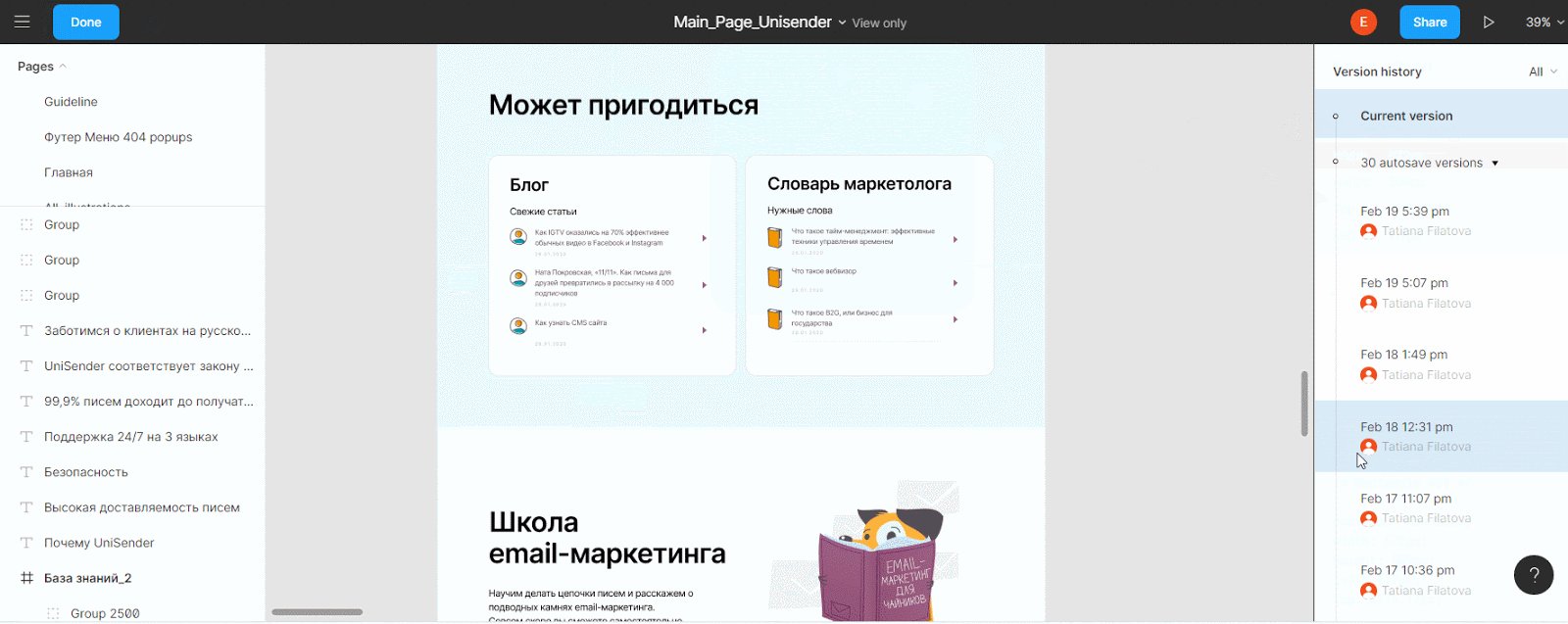
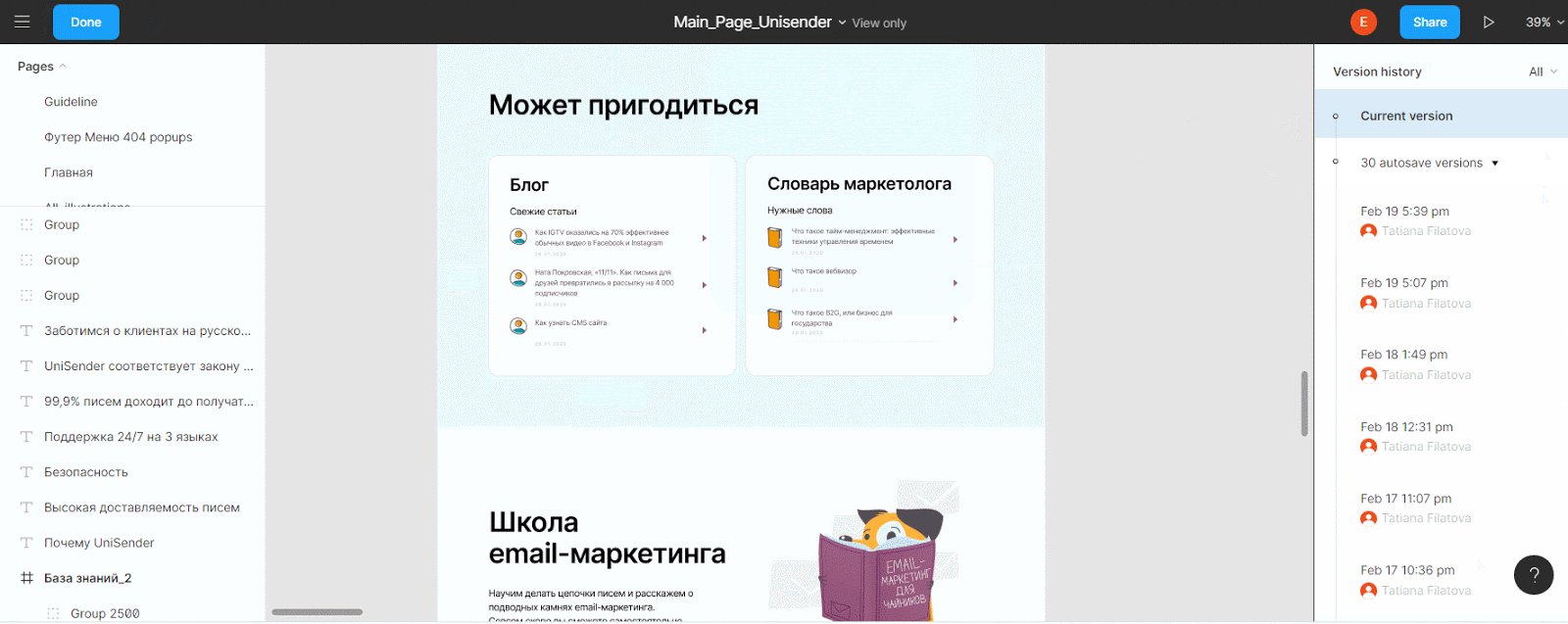
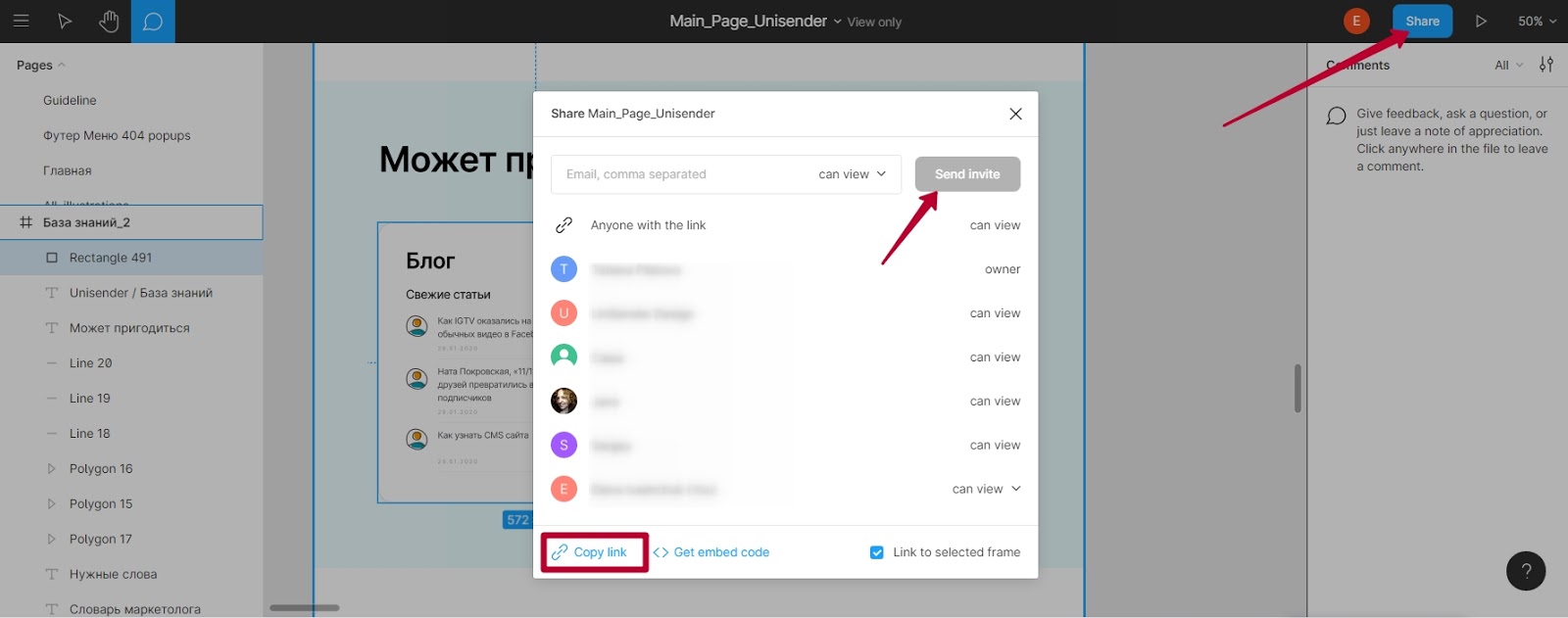
Figma сохраняет все версии документов за последние 30 дней на бесплатном тарифе и вообще все версии на платном. Чтобы посмотреть список версий, нажмите на галочку рядом с названием проекта и выберите Show version history.
Чтобы посмотреть любую версию, кликните на нее. Также можно делиться ссылками на выбранную версию с другими пользователями или удалить ее навсегда.
В этом же окне вы можете увидеть всех людей, у кого есть доступ к проекту, и их права. Уровни доступа подскажут, может ли пользователь вносить изменения в проект или просто просматривать его и оставлять комментарии.
Создать прототип страницы
Иногда маркетологу нужно создать прототип страницы или сайта для дизайнера, и Figma подходит для этой задачи. Разберем, как сделать прототип в редакторе на конкретном примере.
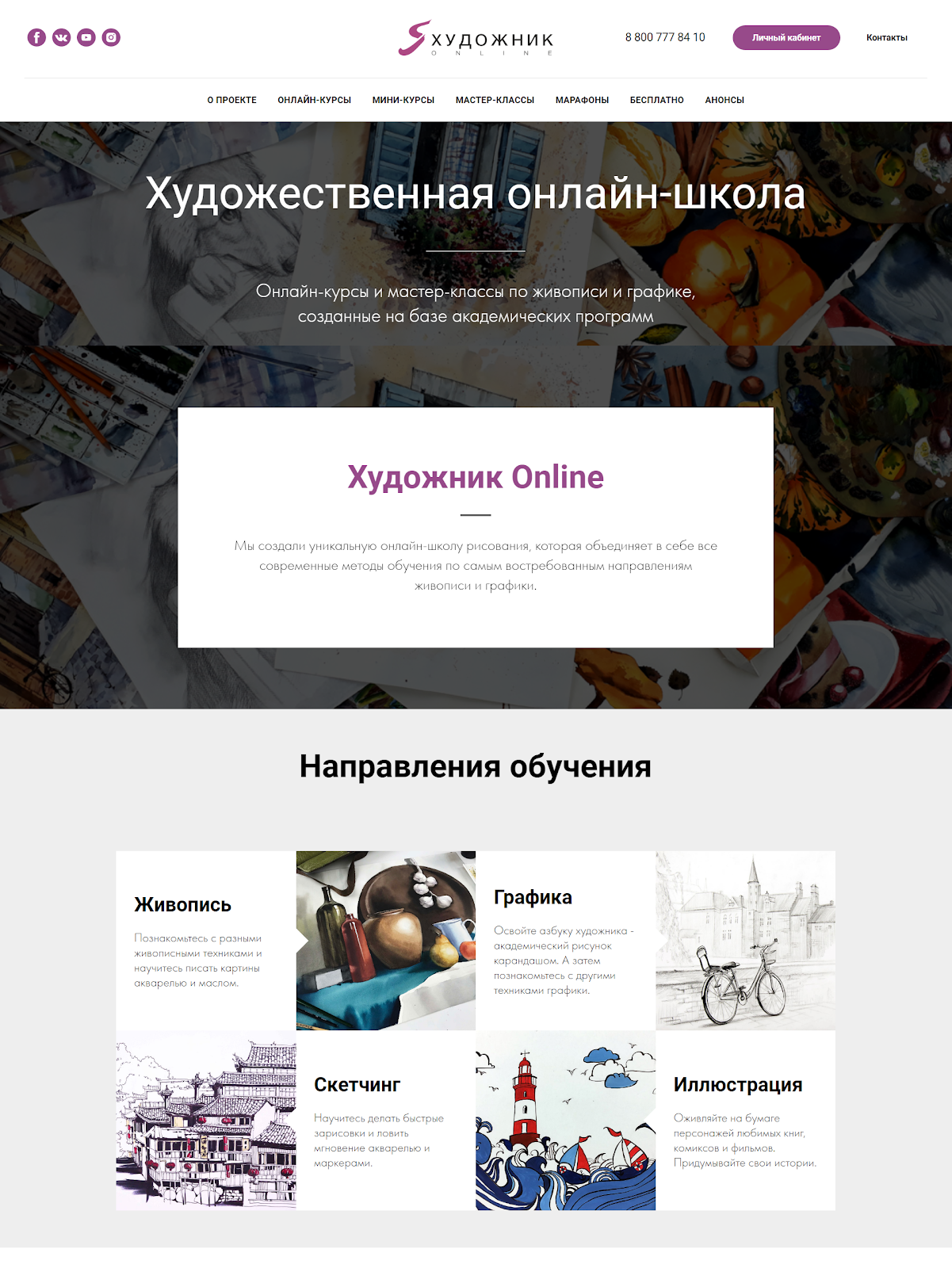
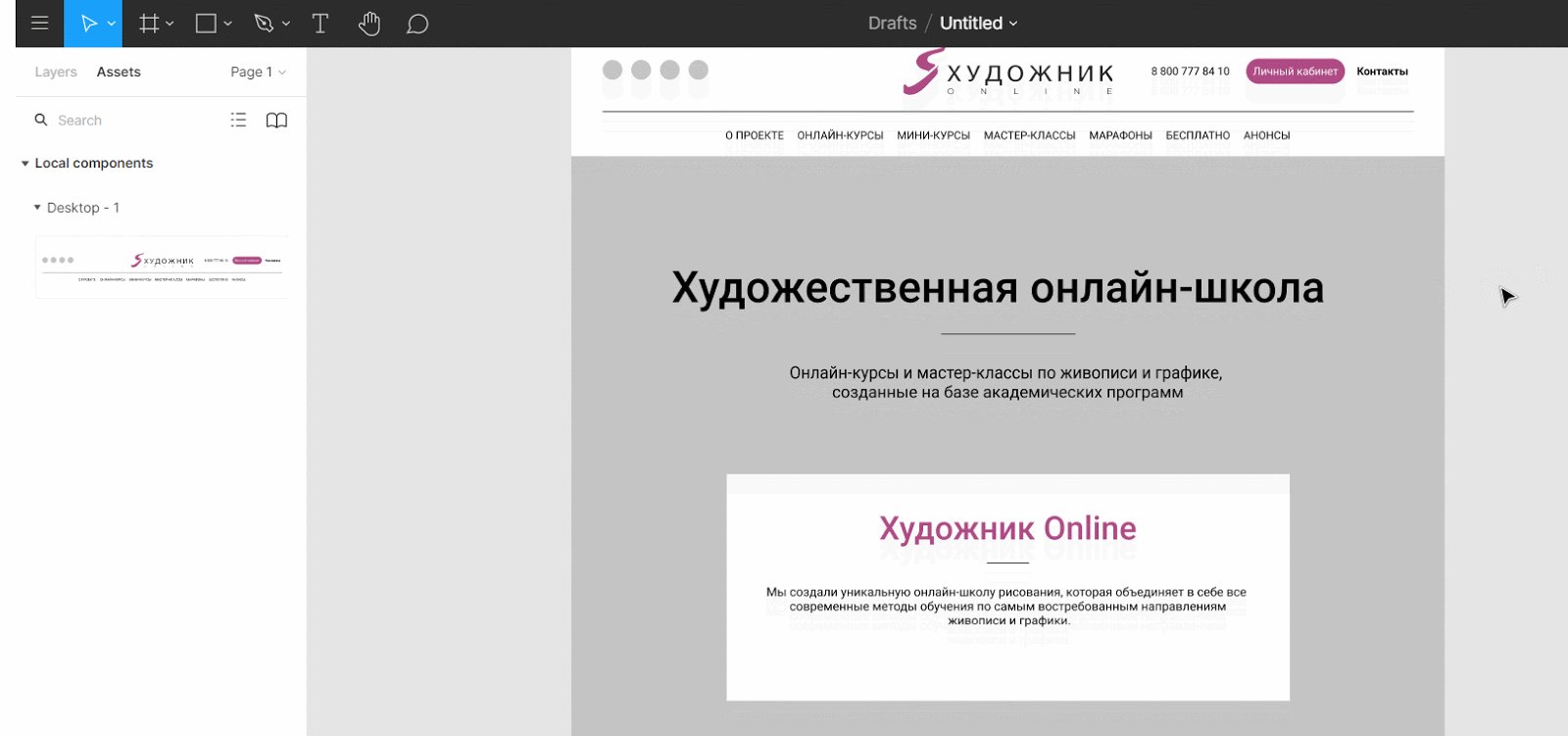
Чтобы не изобретать велосипед, я буду использовать первый попавшийся сайт hudozhnik-online.ru и соберу прототип нескольких экранов главной страницы.
Так как у меня под рукой уже был готовый дизайн, я сразу добавляла нужные картинки и тексты.
Если контента пока нет, нестрашно. Вместо картинки вы можете использовать прямоугольник нужного размера и добавить туда текст о том, что здесь должно быть изображено. Вместо реального текста можно вставлять любой набор слов подходящего объема.
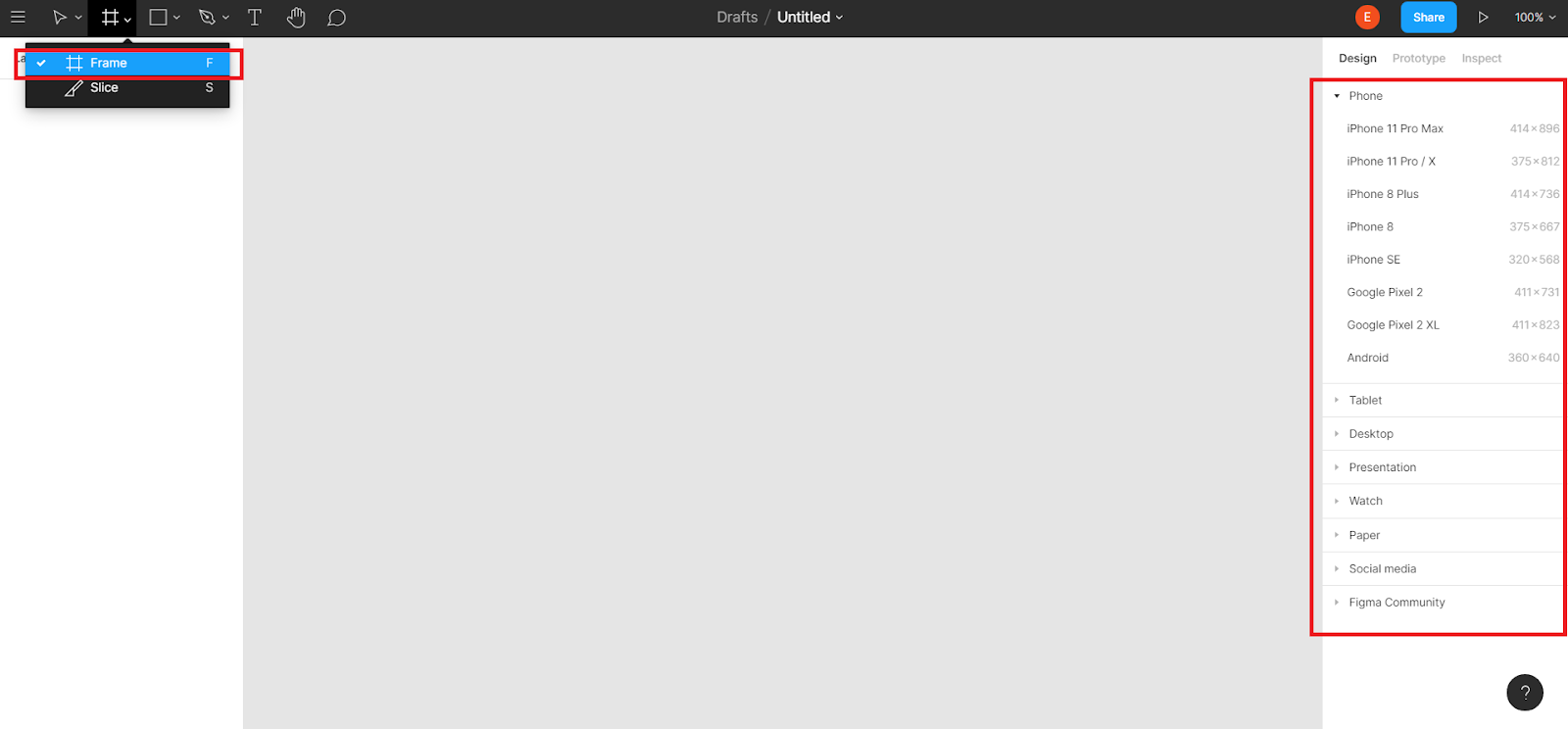
Для начала создадим саму страницу, или рабочую область. В Figma такая область называется фреймом. Чаще всего фрейм — это страница сайта или экран мобильного приложения. Фреймы можно сохранять в отдельные файлы.
Чтобы создать фрейм выберите нужный пункт в меню или нажмите F на клавиатуре.
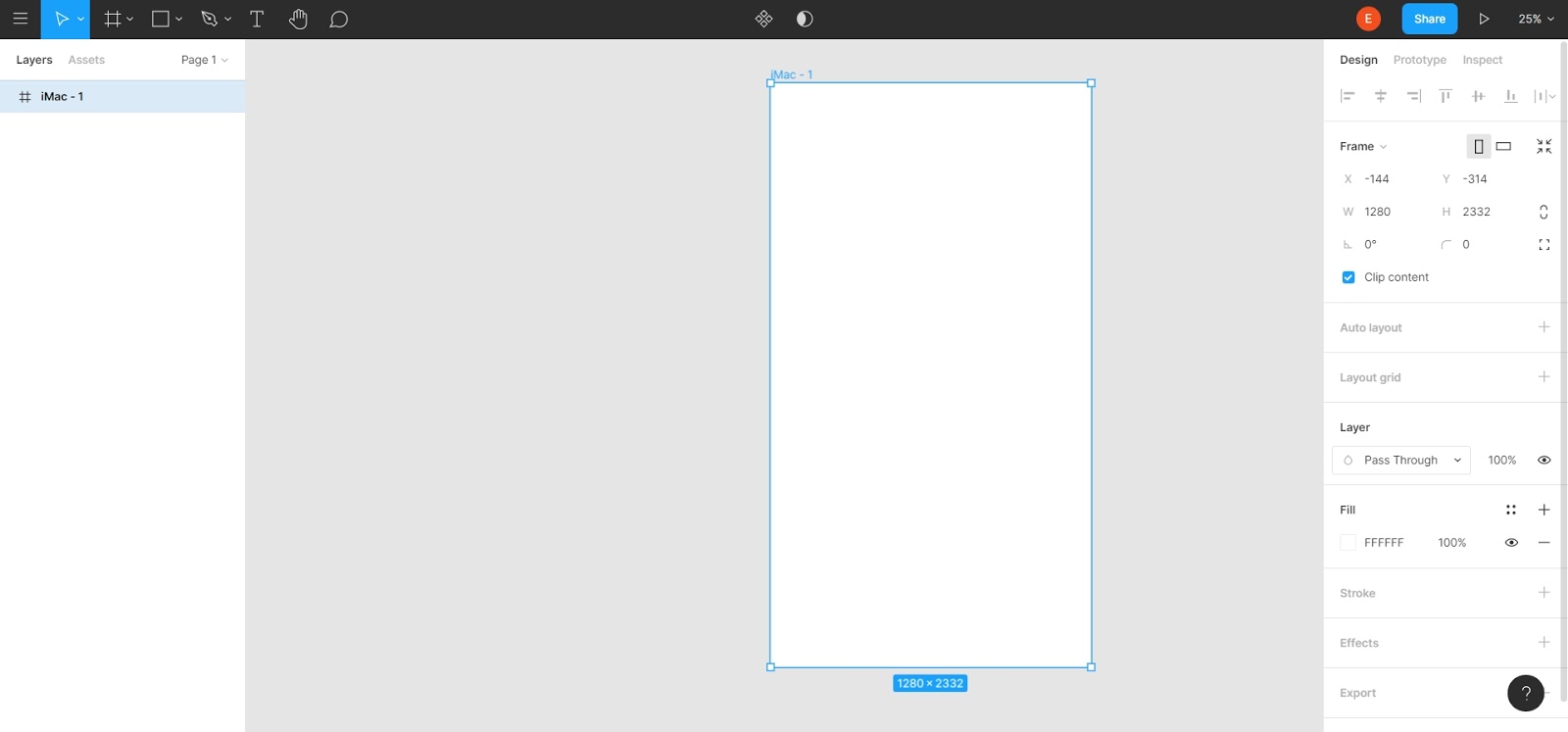
Мы делаем прототип, поэтому размер фрейма не имеет критичного значения. Можно просто нарисовать произвольный прямоугольник. Я выбрала imac во вкладке desktop слева и немного вытянула прямоугольник вниз, чтобы у меня влезло несколько экранов. Для этого надо кликнуть на нижнюю границу фрейма и потянуть, удерживая зажатой клавишу мыши.
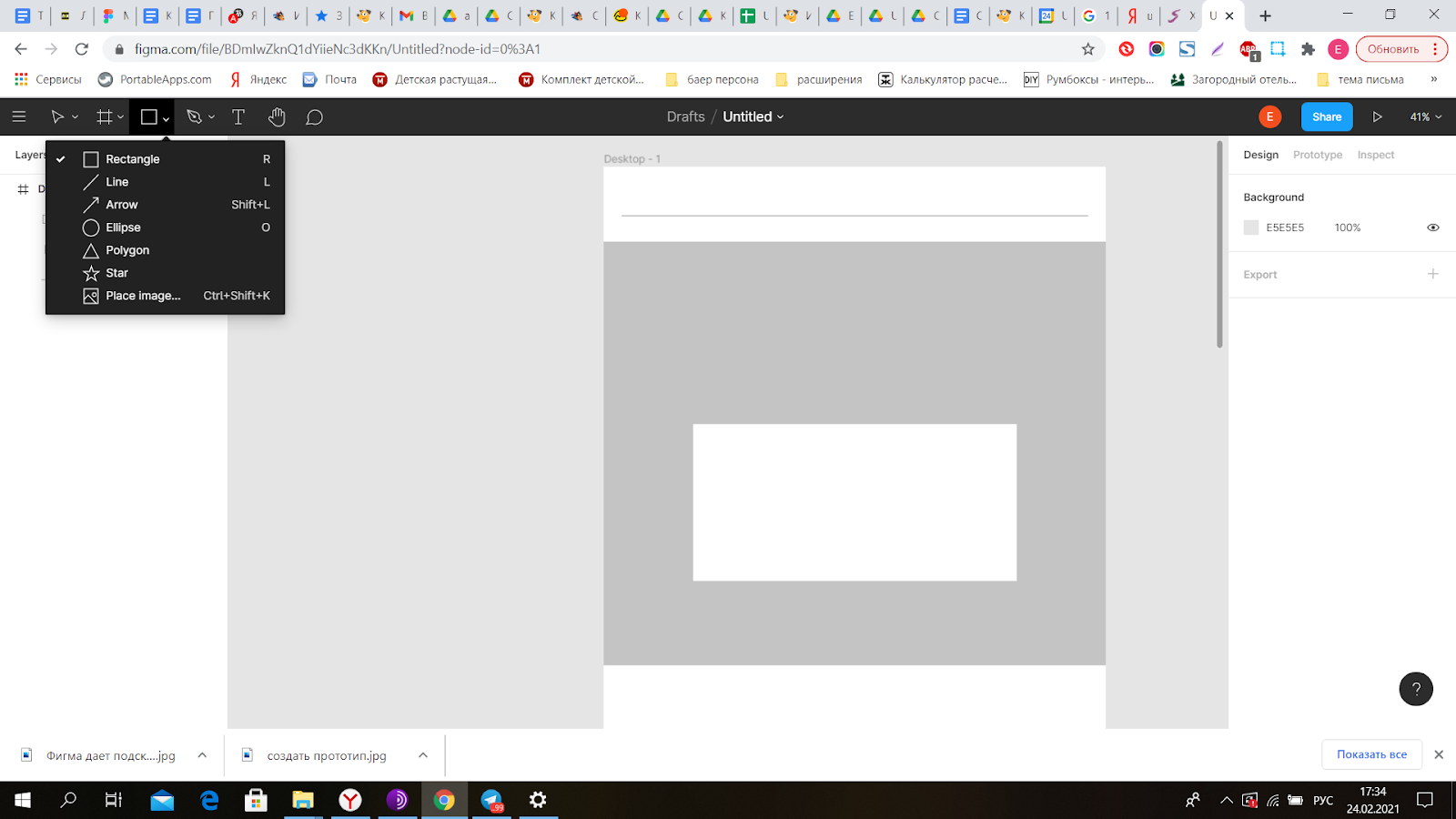
Сразу нарисуем линию, которая отделяет меню сайта от шапки с помощью инструмента «Line» (держим Shift, чтобы линия получилась прямой). Теперь выберем инструмент «Rectangle» и с его помощью создадим первые два экрана. Фоновая картинка — серый прямоугольник, а внутри — белый прямоугольник для текста.
Цвет прямоугольника можно поменять справа в меню настроек.
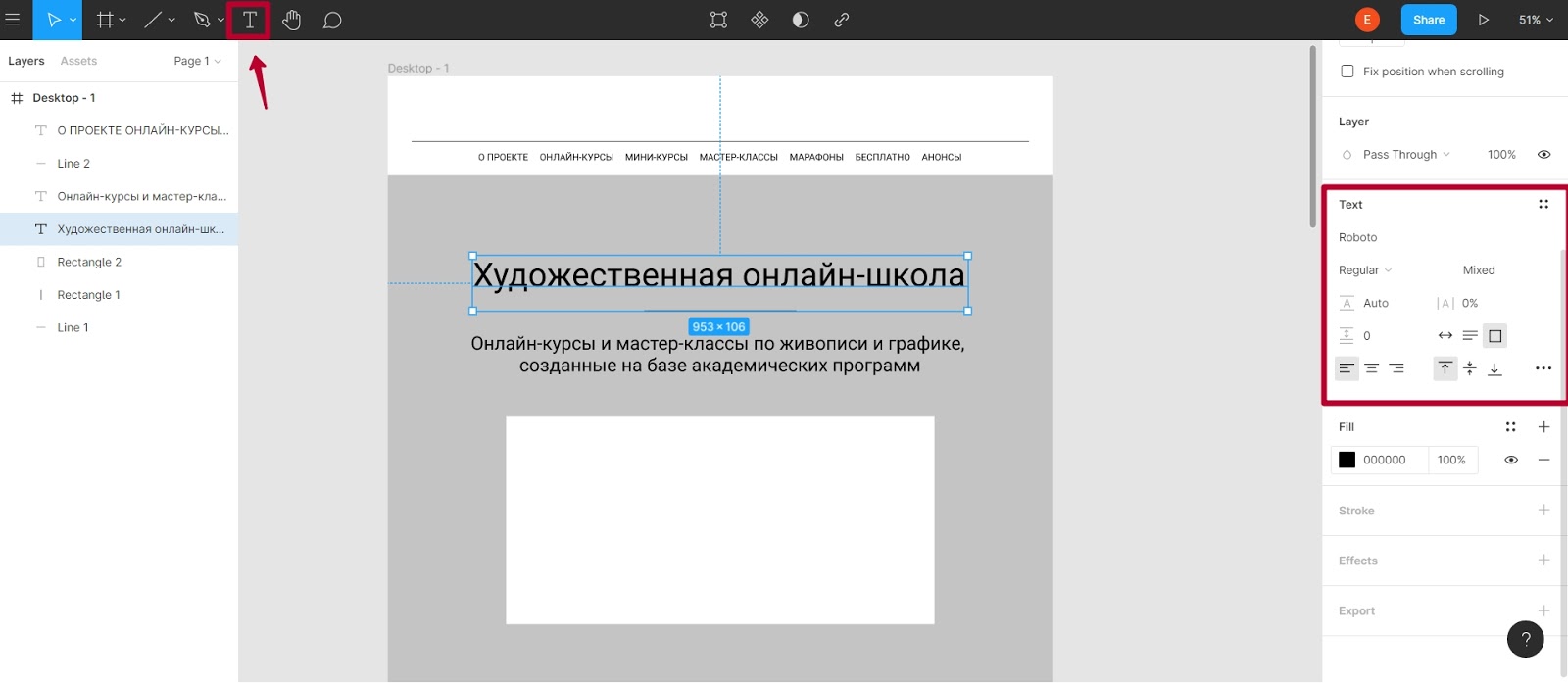
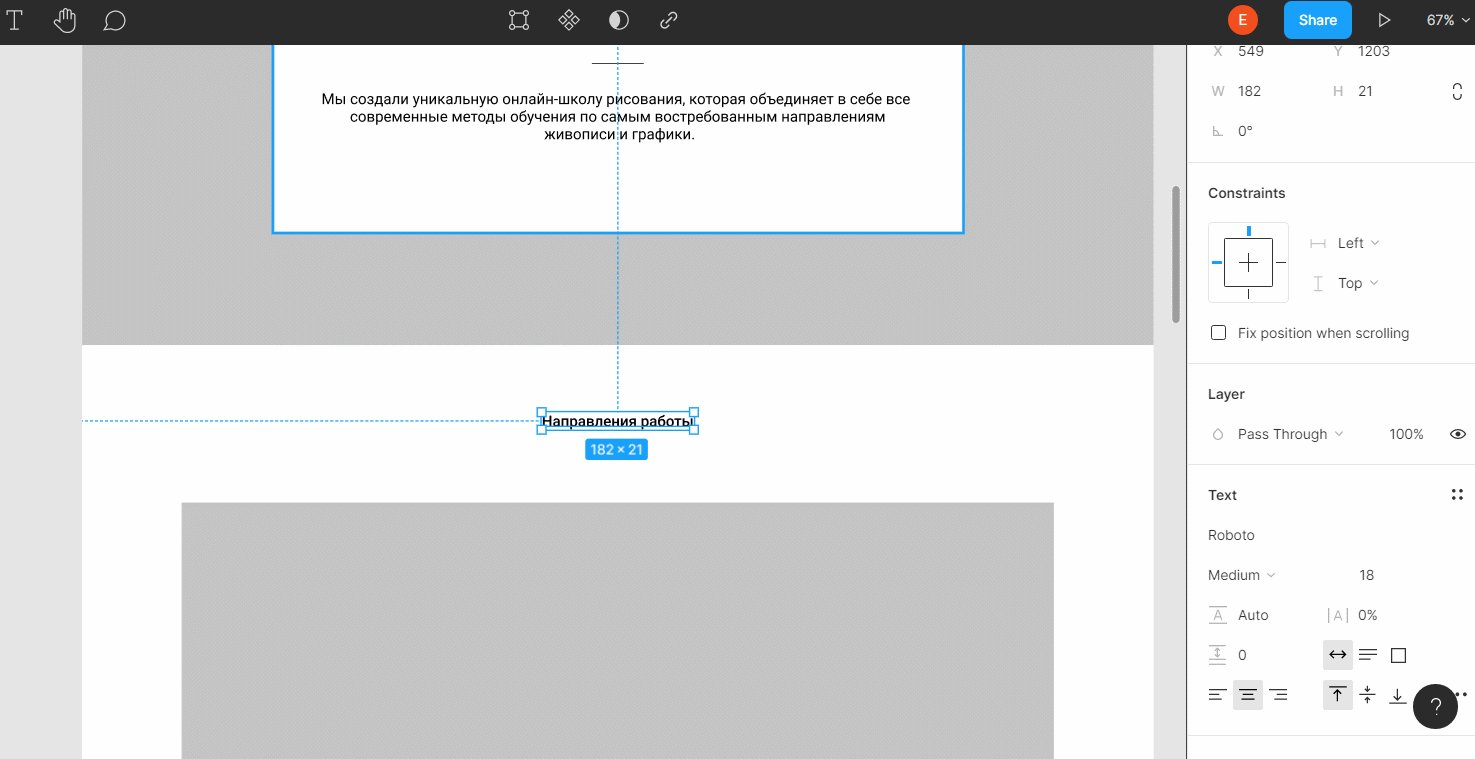
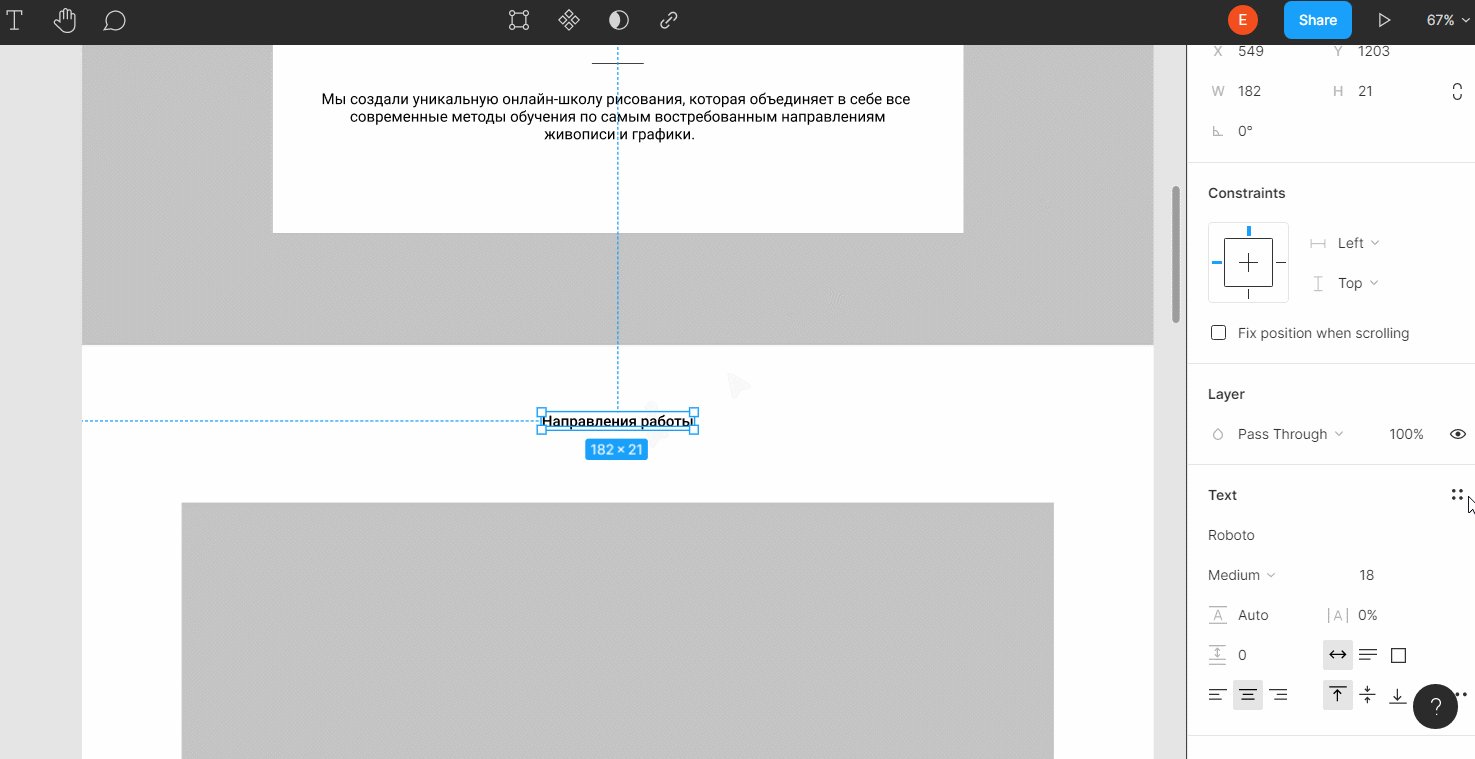
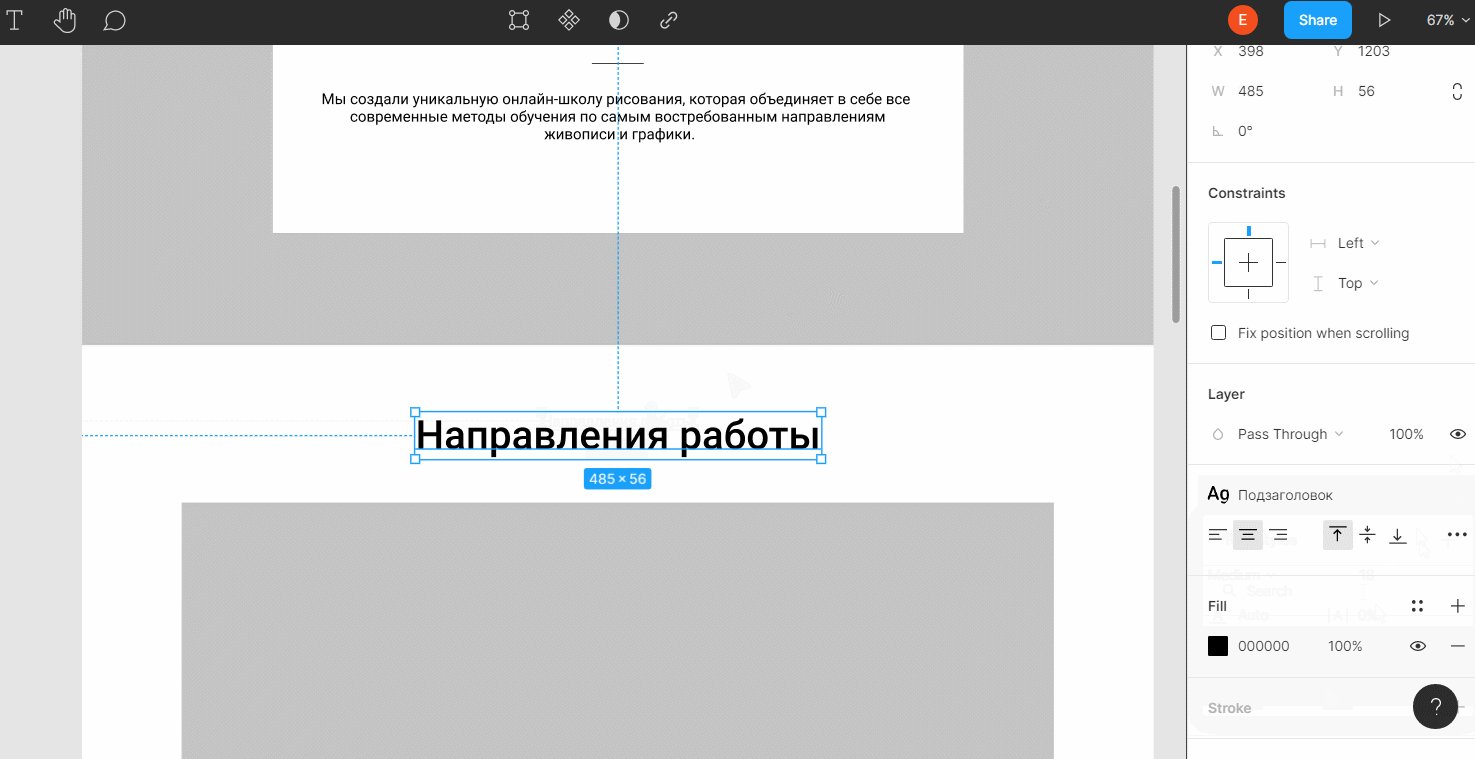
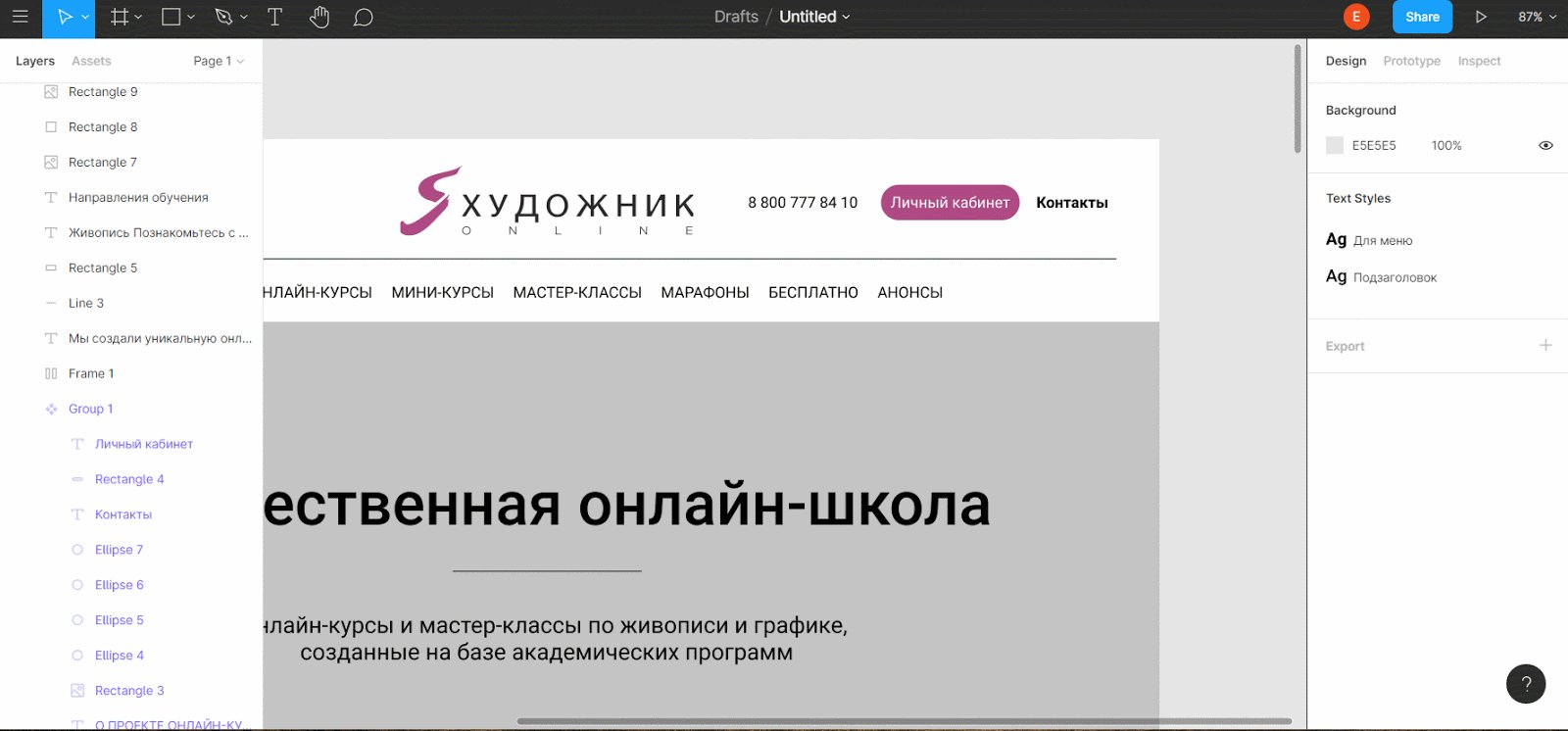
Теперь выберем блок с текстом и добавим его в нужные места прототипа (пункты меню, текст в шапке, текст на первых двух экранах). Цвет, шрифт и размер текста меняются на панели настроек справа.
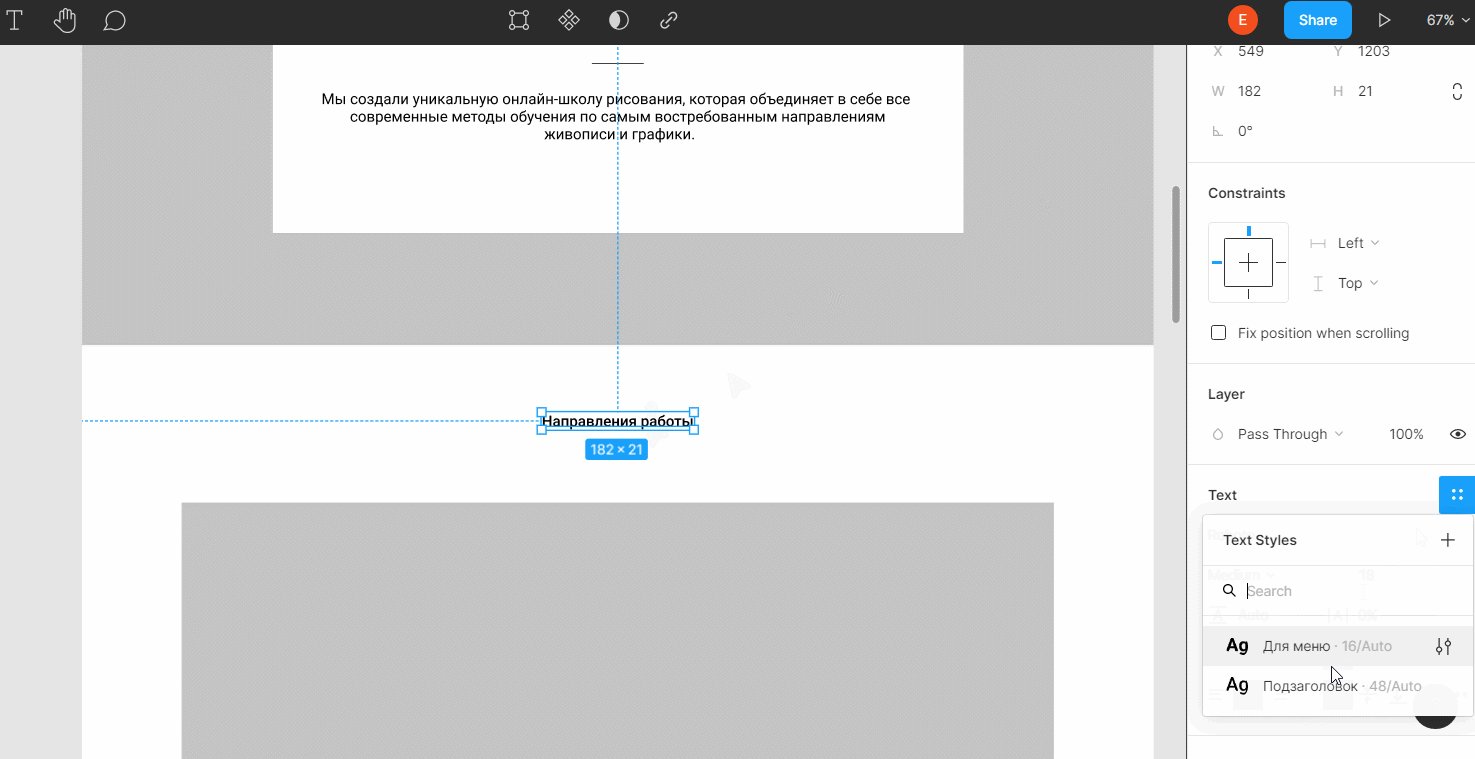
Интересная функция, которая очень помогает в работе, — стили. Если сохранить настройки текста как стиль, нажав на плюсик рядом с «Text Styles» в настройках, то потом можно использовать этот стиль для настройки любого текста. Важно отметить, что стили работают не только с текстом, но и с другими элементами дизайна.
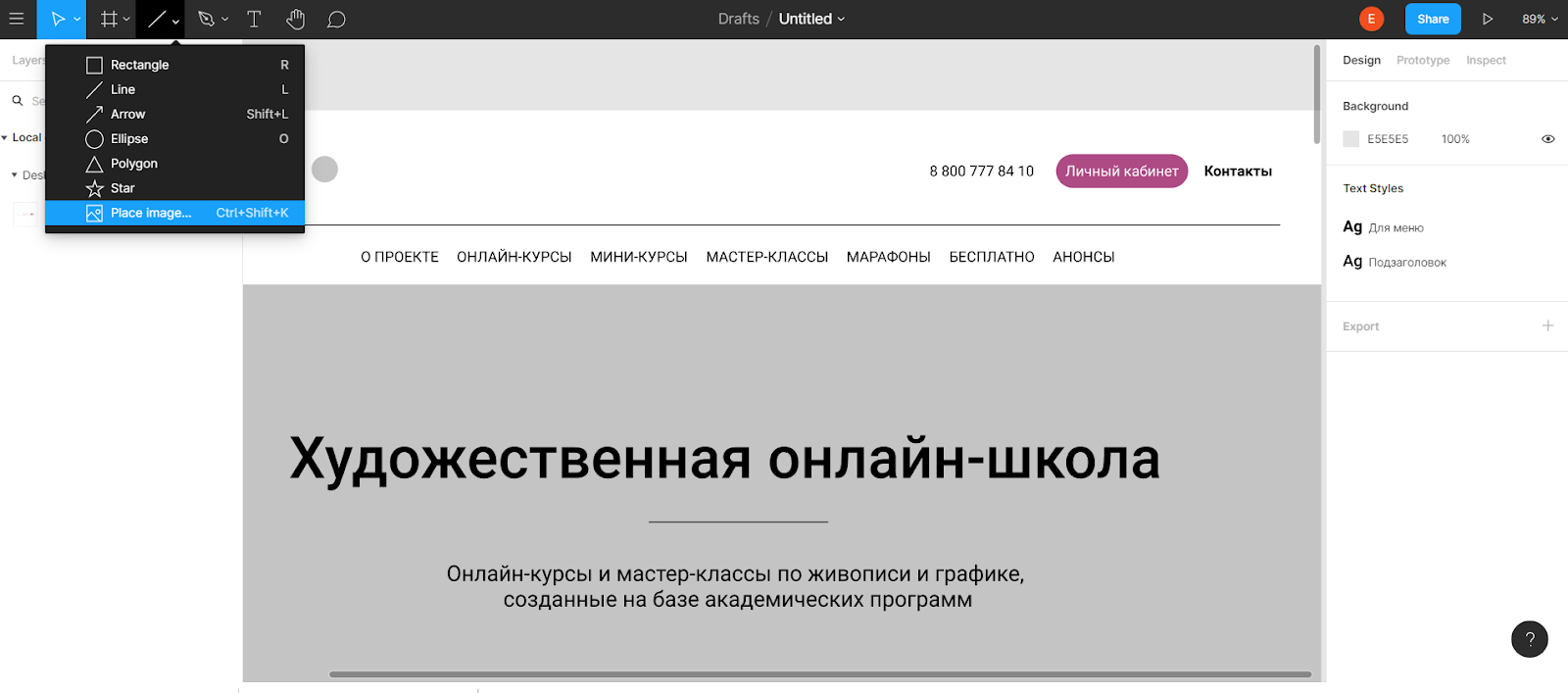
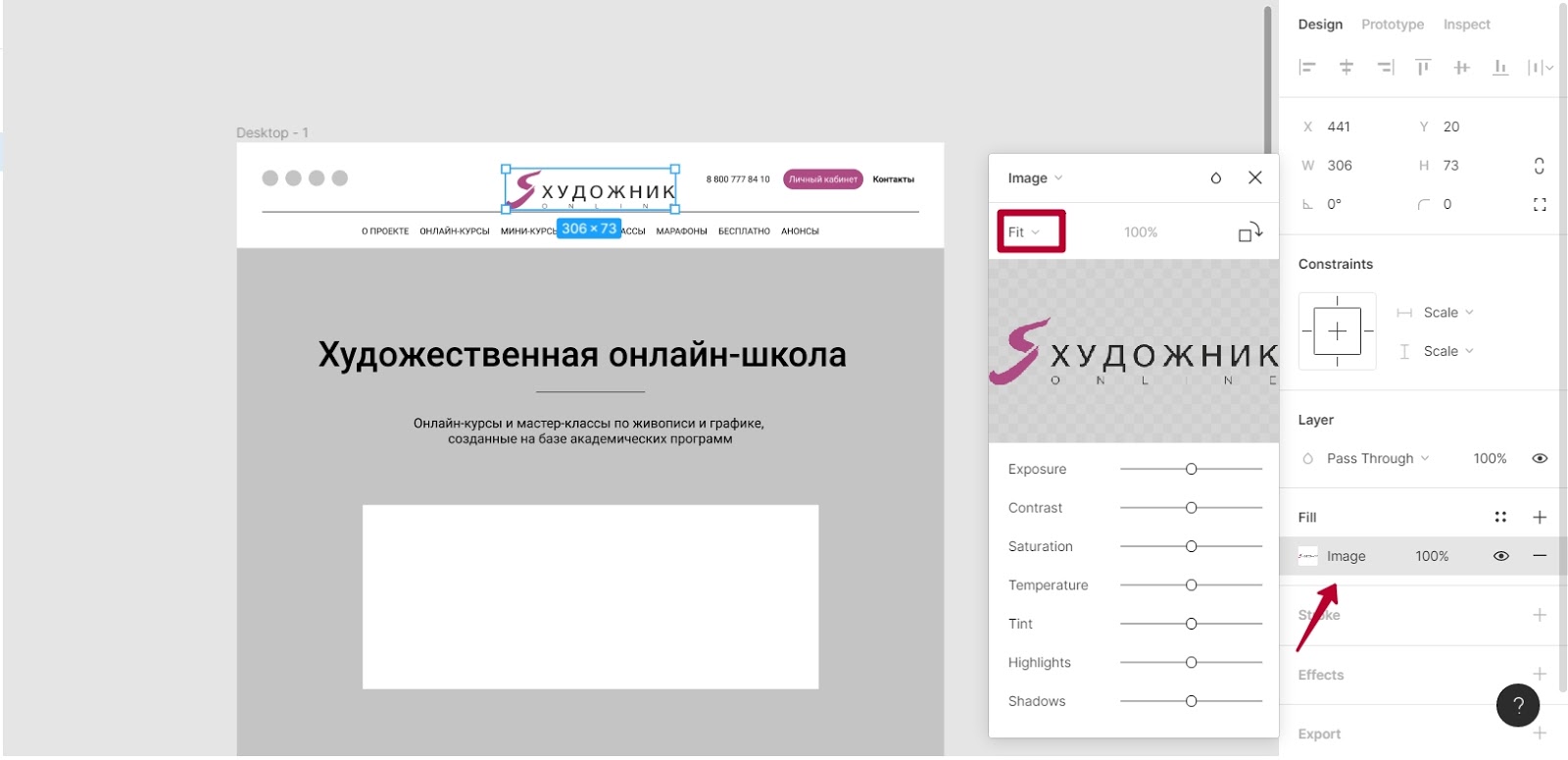
Теперь добавим логотип. Сначала нарисуйте прямоугольник нужного размера. Затем кликните на «Place Image» в меню и выберите нужный файл на компьютере.
Теперь нажмите на созданный прямоугольник. Логотип добавится, но будет отображаться лишь частично. Чтобы вписать лого в прямоугольник полностью, выберите настройку Fit справа.
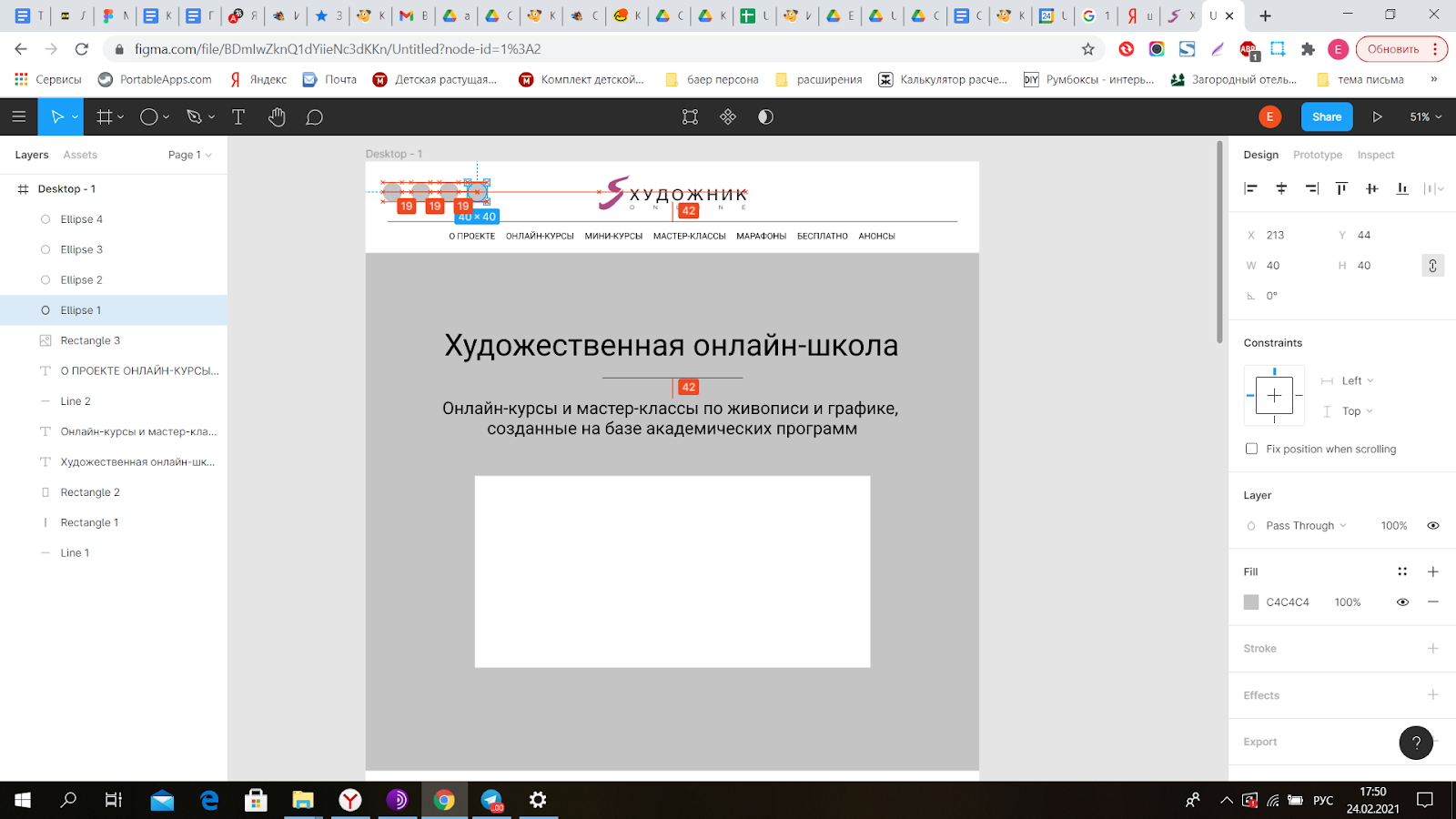
Теперь с помощью элемента круг обозначим иконки соцсетей. Нарисуйте небольшой кружок, а потом скопируйте его 3 раза. Можно использовать комбинацию ctrl+с и ctrl+v.
Обычно, чтобы выровнять элементы в макете, дизайнеры создают сетку. Но нам в прототипе не нужны точные расстояния, поэтому не будем усложнять себе жизнь. Тем более, Figma автоматически подсказывает, когда элемент находится посередине, подсвечивает расстояния между объектами и показывает их изменения.
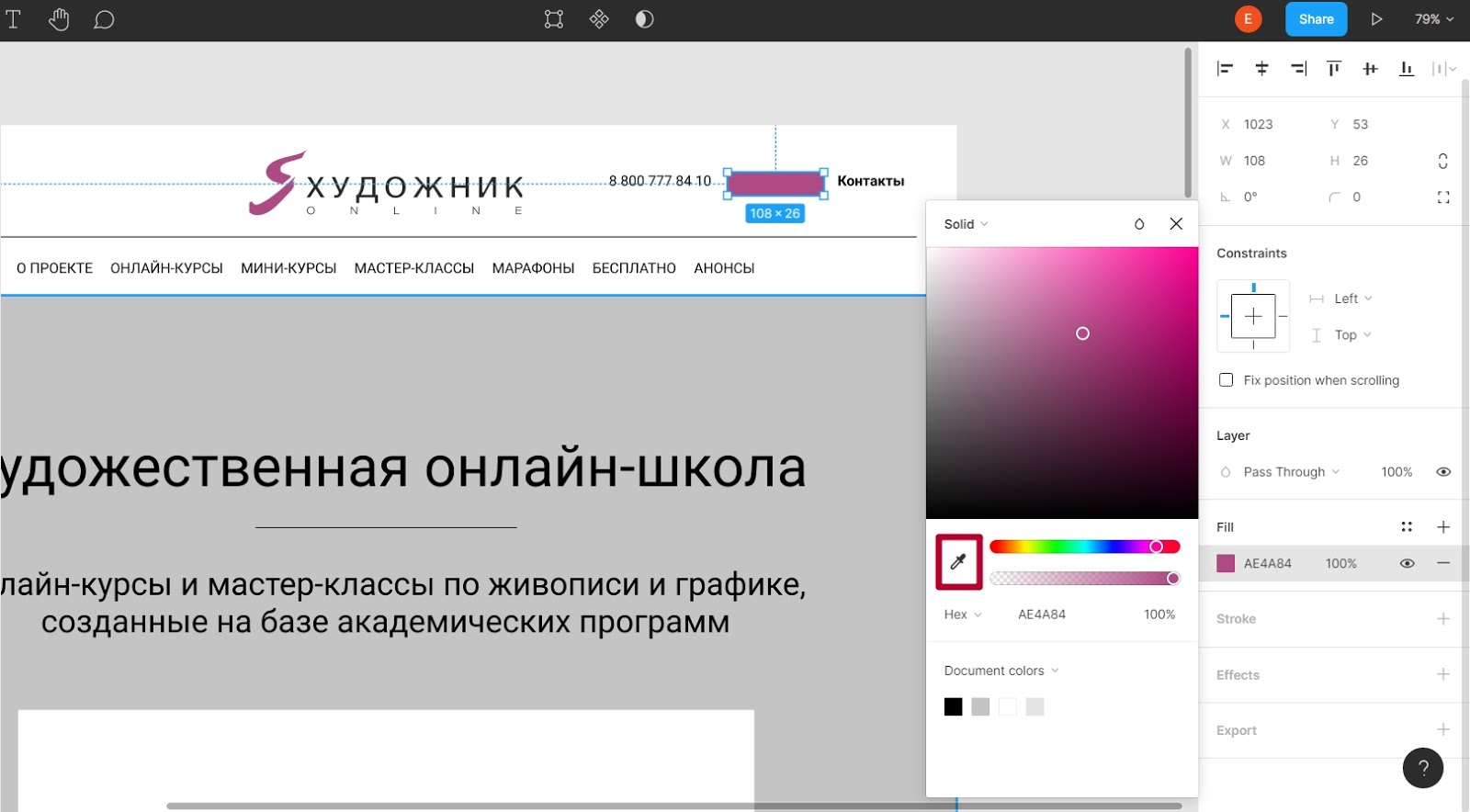
Добавим остальной текст в шапку сайта и создадим кнопку.
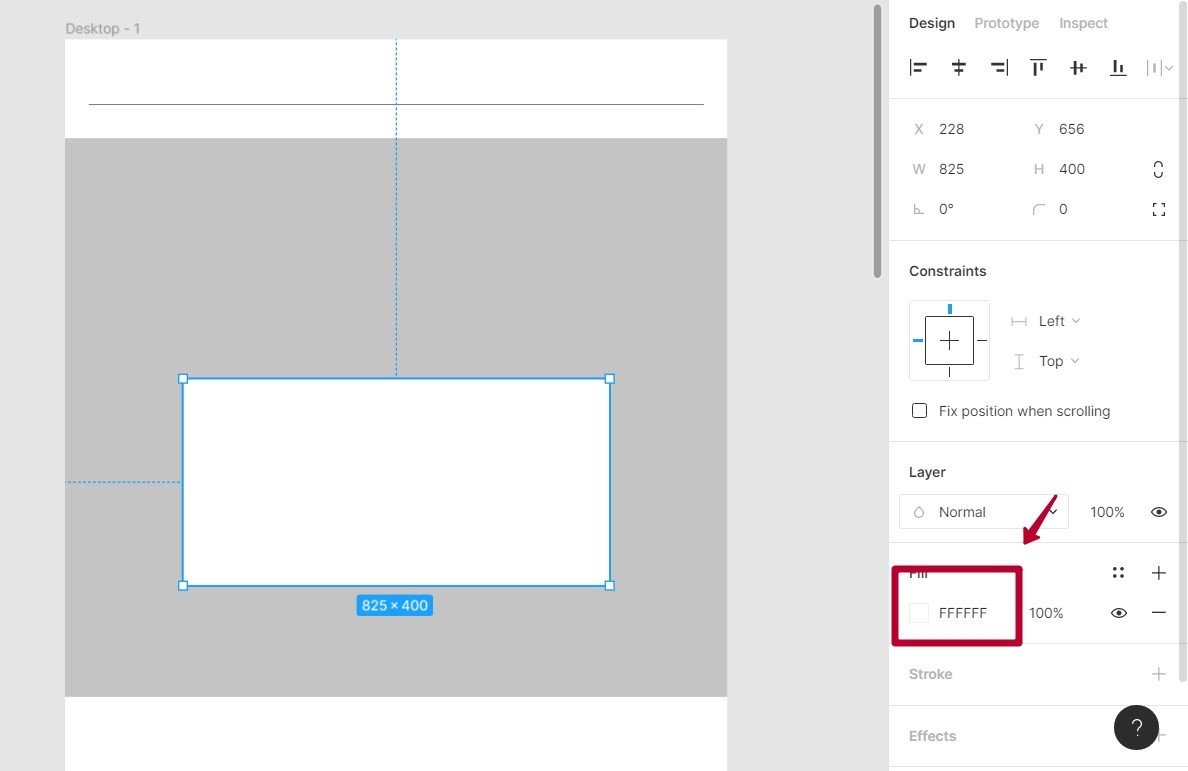
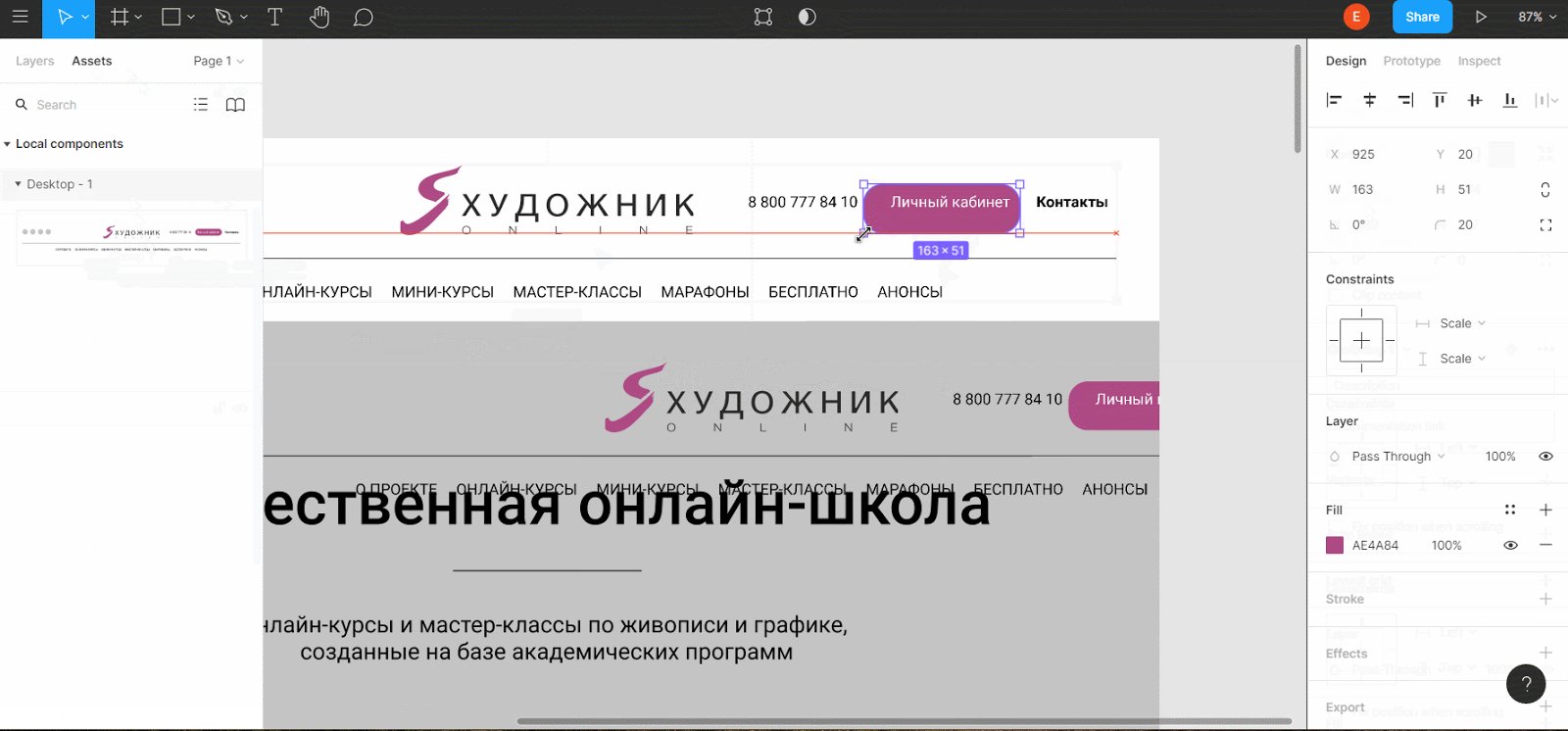
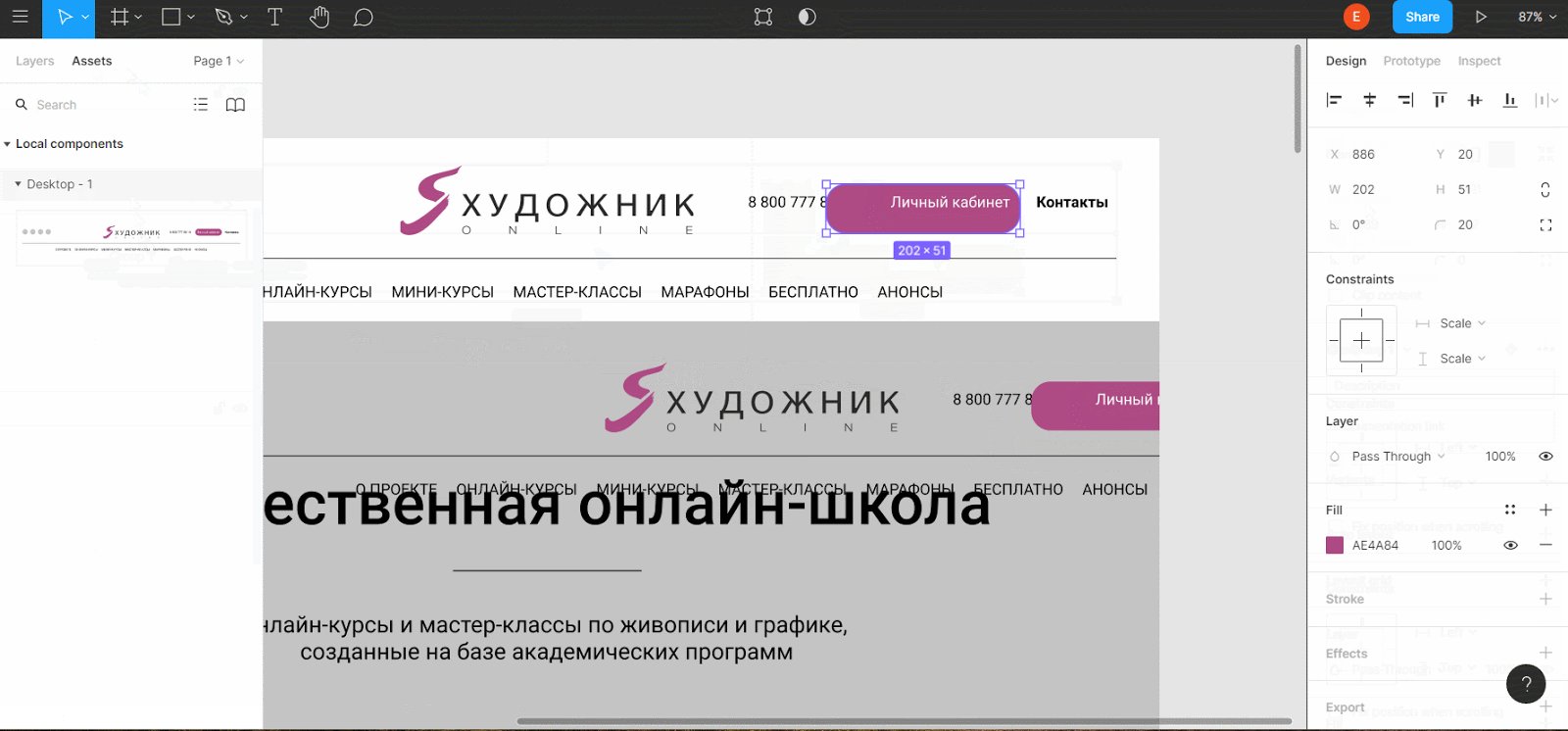
Сначала нарисуем обычный прямоугольник и покрасим его в нужный цвет.
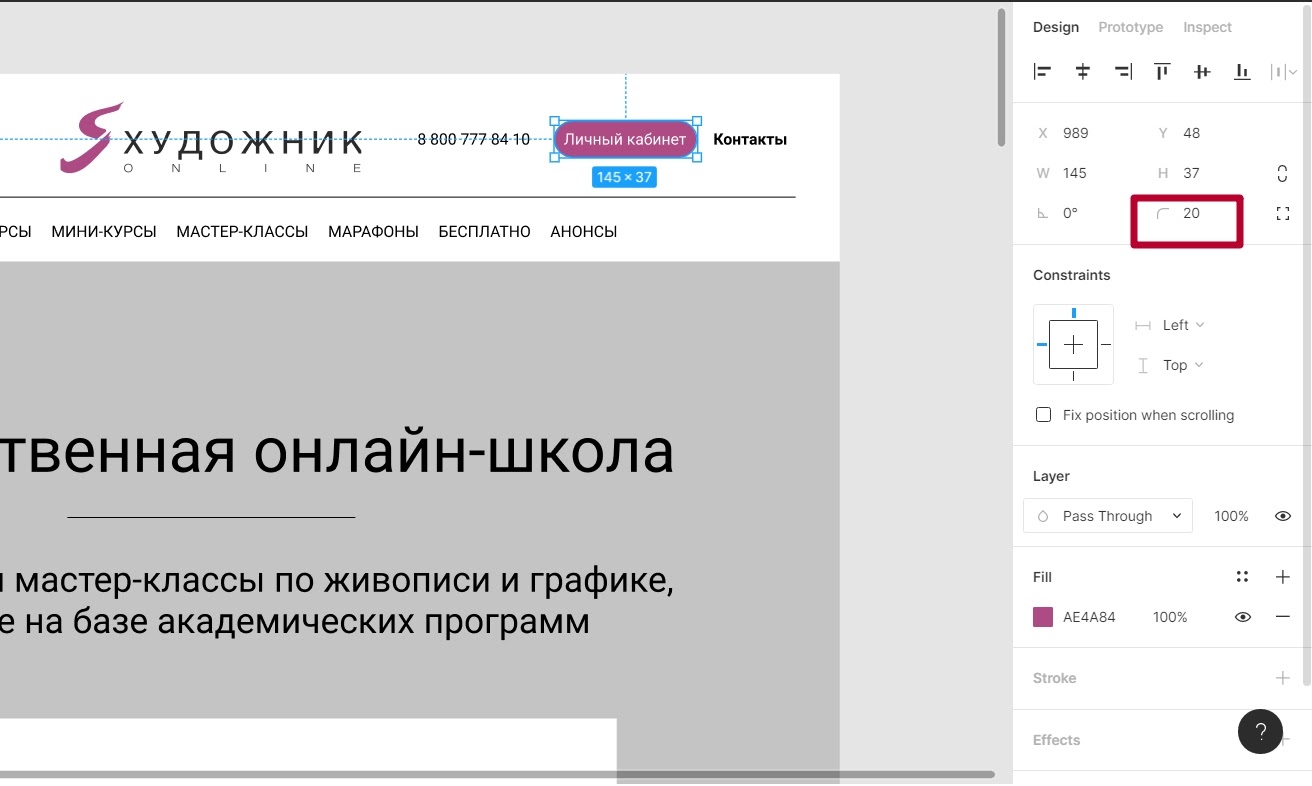
Теперь зададим угол скругления в настройках, чтобы получилась кнопка.
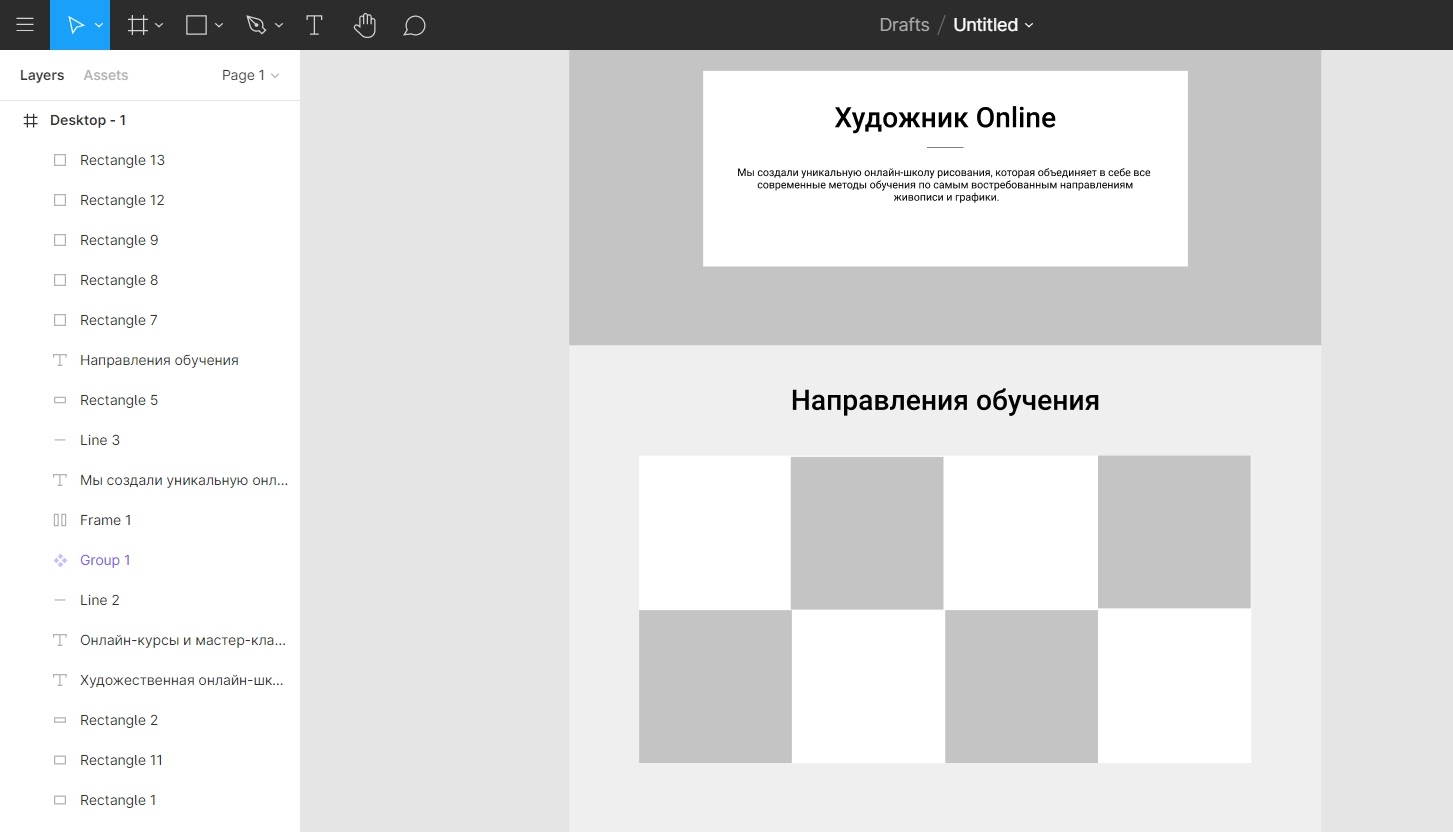
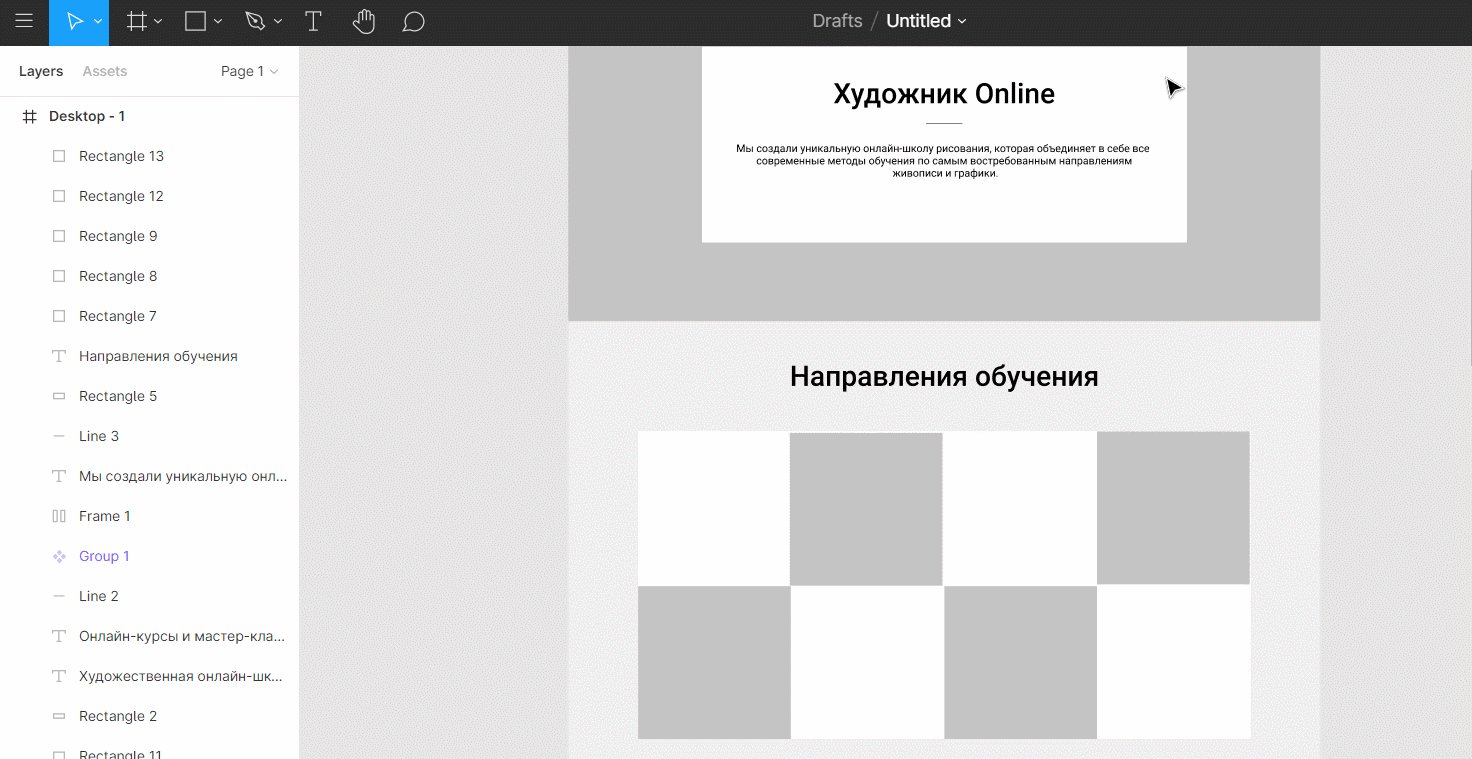
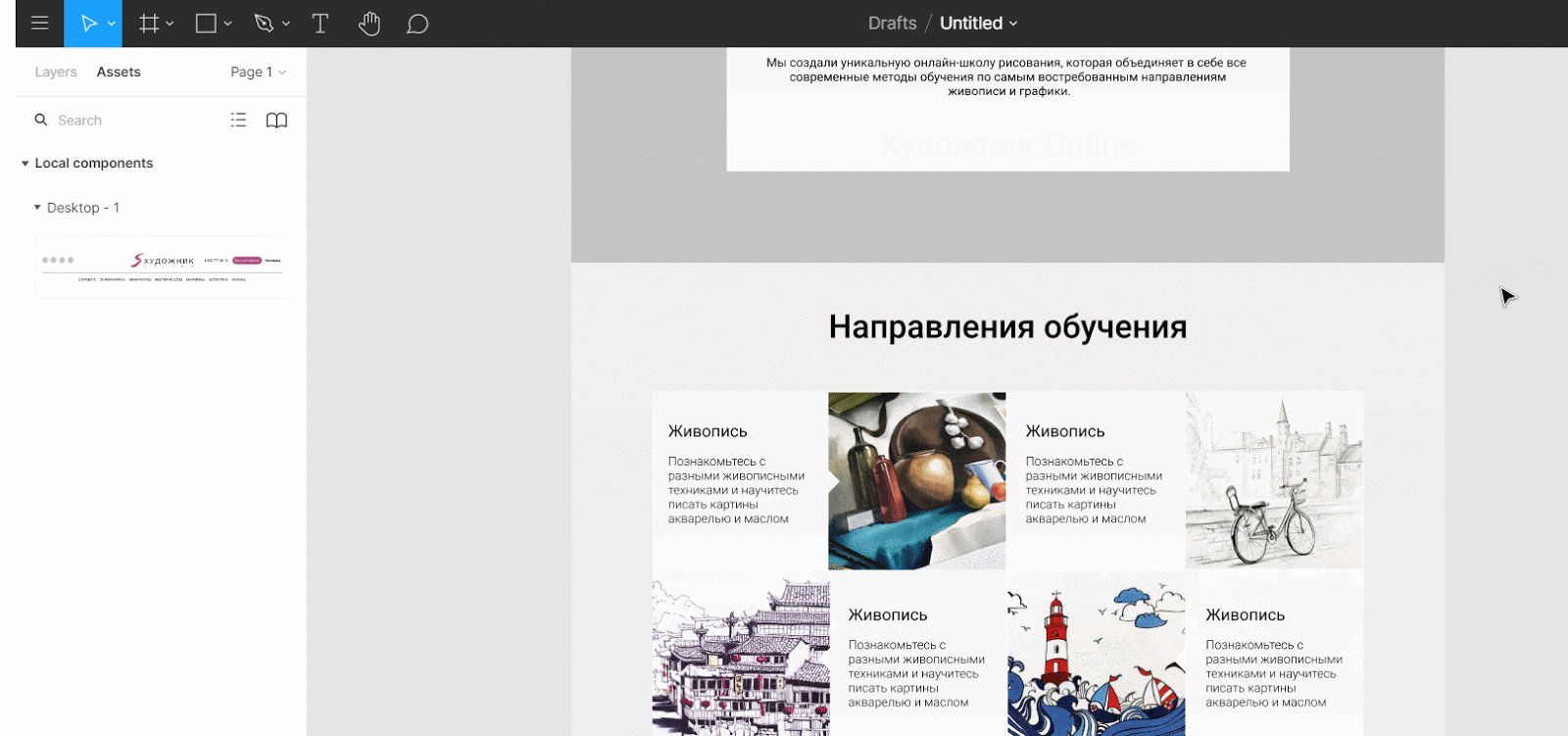
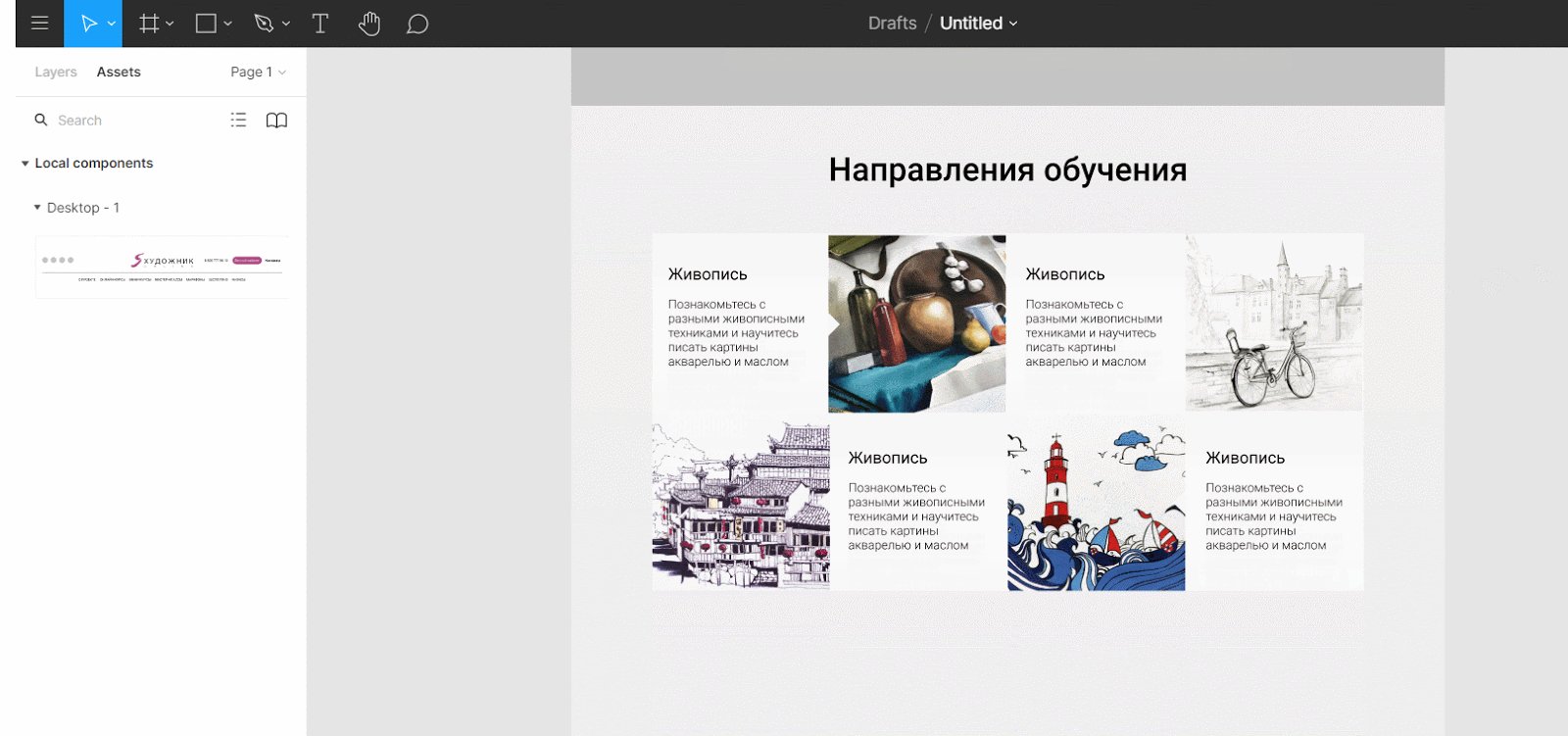
Двигаемся дальше. На третьем экране страницы нашего сайта расположены квадратные блоки с текстом и картинками в шахматном порядке. Чтобы их воспроизвести в прототипе, добавим сначала большой серый прямоугольник, а потом маленький белый внутри.
Теперь нарисуем квадраты, в которых будут размещены картинки. Размер квадрата определим, разделив ширину фрейма на 4 (1280/4=320). Зажимаем Shift при рисовании, чтобы получить квадрат. Теперь скопируем квадрат 4 раза и разместим в нужных местах белого прямоугольника.
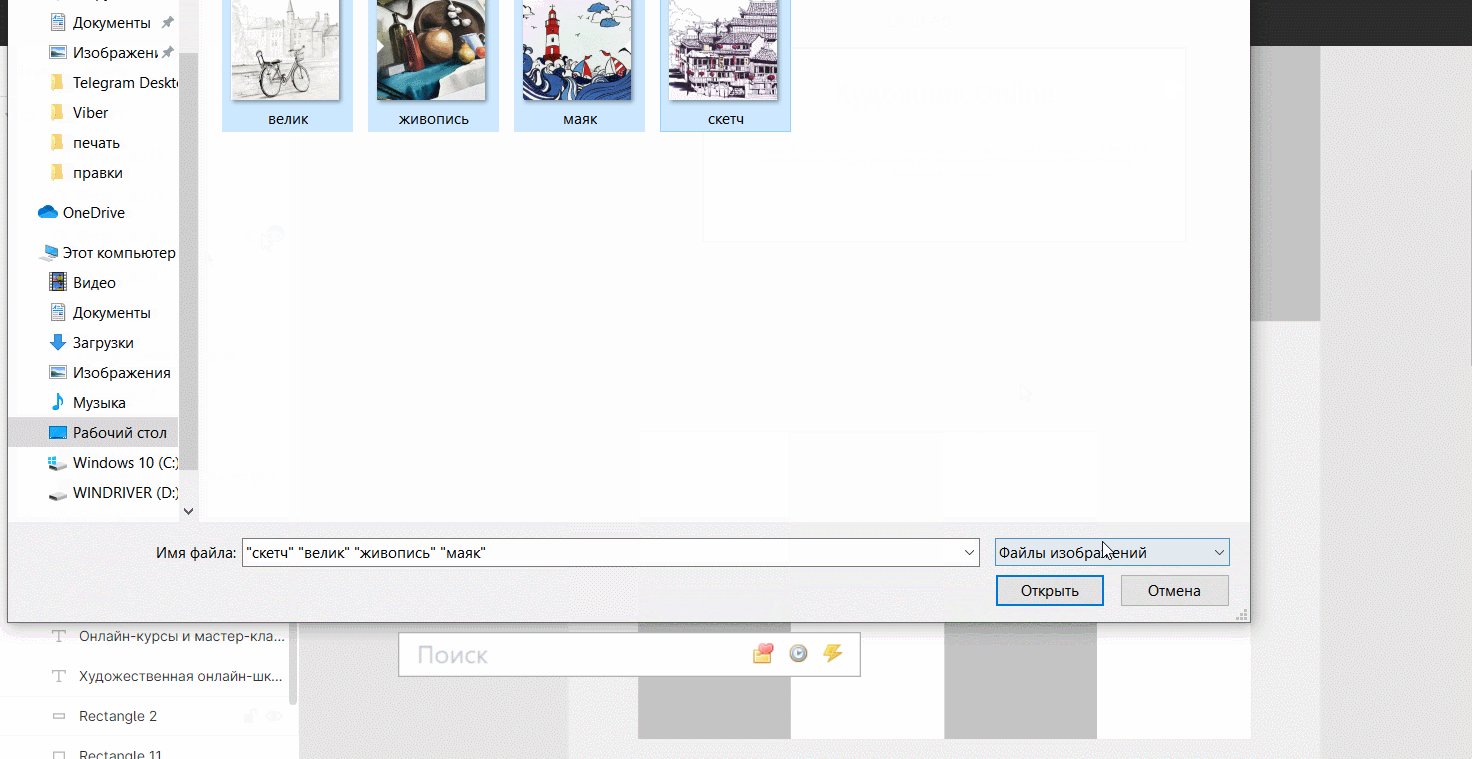
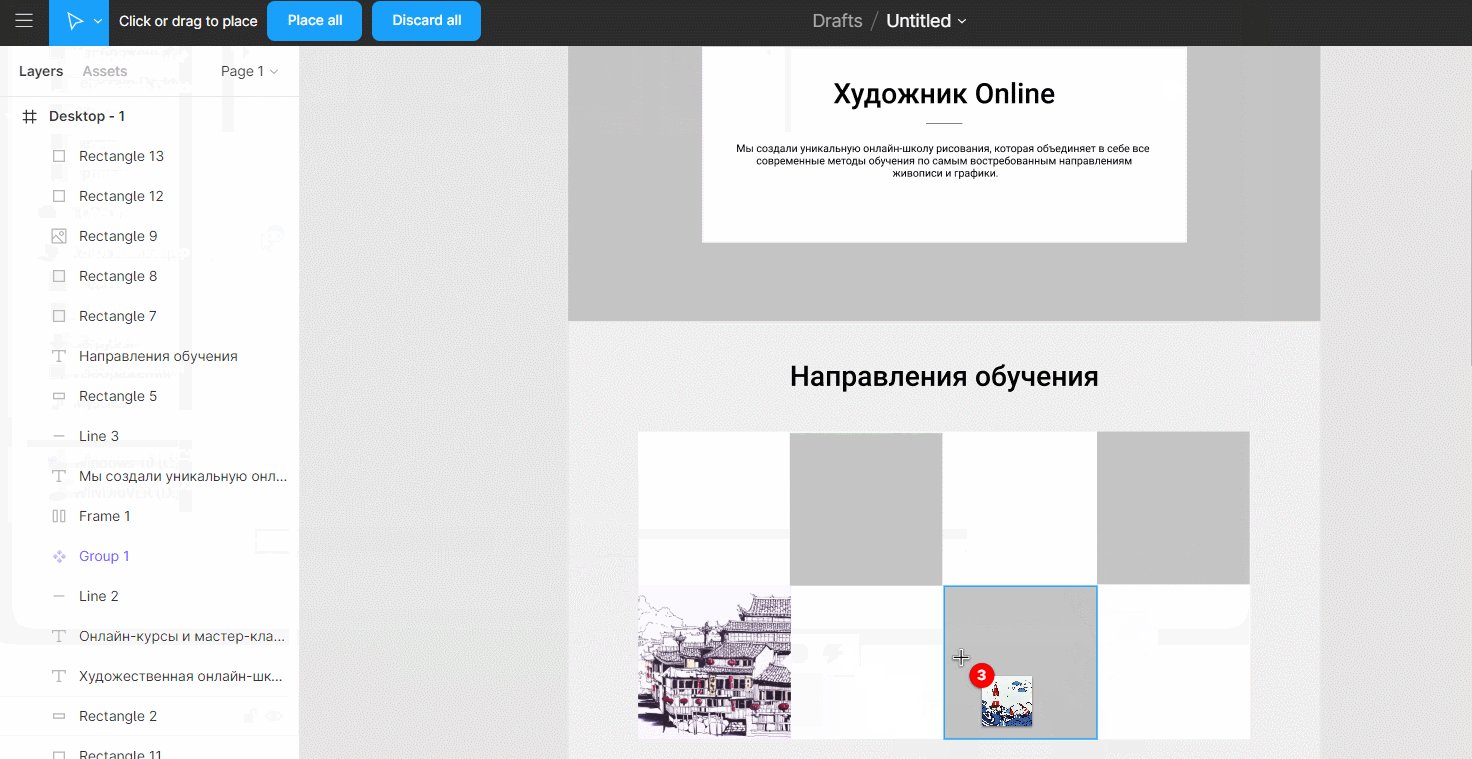
Пришло время вставить картинки. В Figma есть возможность вставлять сразу несколько изображений, что очень удобно.
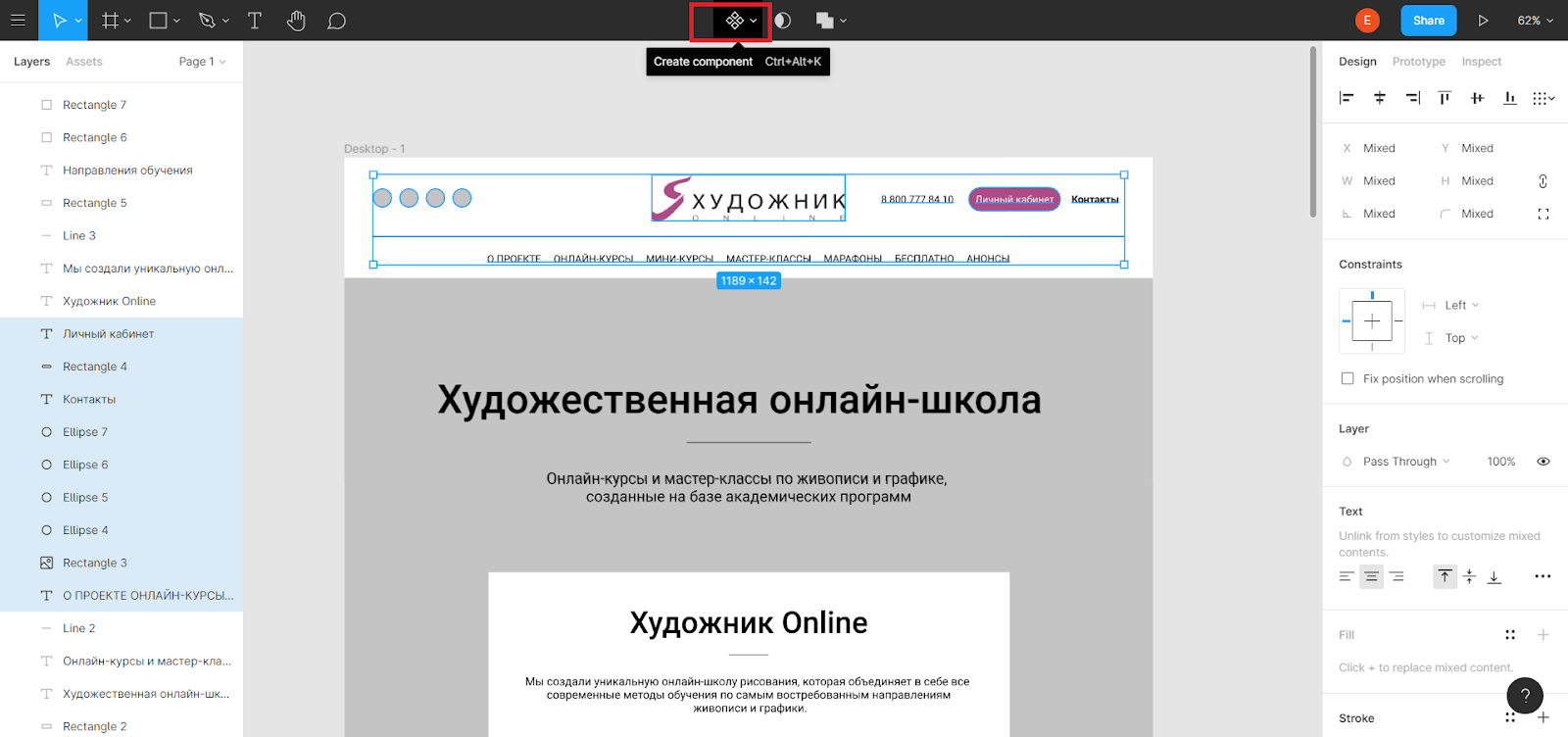
Ещё одна важная функция Figma, о которой хочу рассказать, — это возможность создавать компоненты из любых элементов — аналог смарт-объектов в Photoshop. Разберем, что это такое на примере нашей шапки.
Шапка — это элемент, который повторяется на каждом экране. Самый простой вариант добавить шапку на новую страницу — скопировать ее. Однако представьте, что вам надо заменить телефон, лого или пункты меню. В этом случае придется менять их на каждой странице, а это долго и утомительно. Избежать подобной рутины в Figma и помогут компоненты.
Давайте превратим нашу шапку в компонент. Для этого выделите все элементы, которые туда входят, и нажмите на иконку наверху страницы.
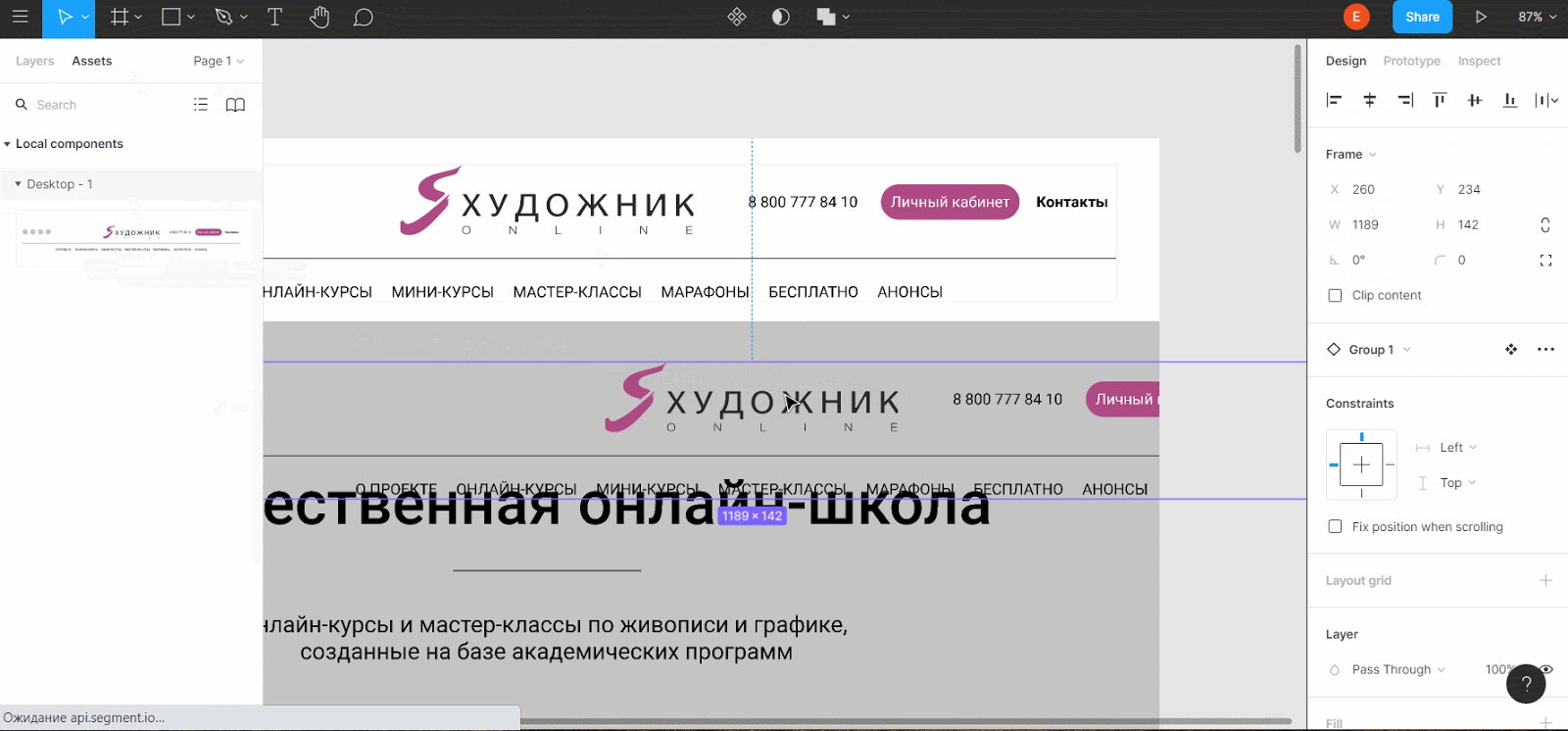
Чтобы добавить компонент на новую страницу, просто перетащите его в нужное место, зажав клавишу Alt. Теперь любые изменения, которые мы будем вносить в материнский компонент автоматически отразятся и во всех других.
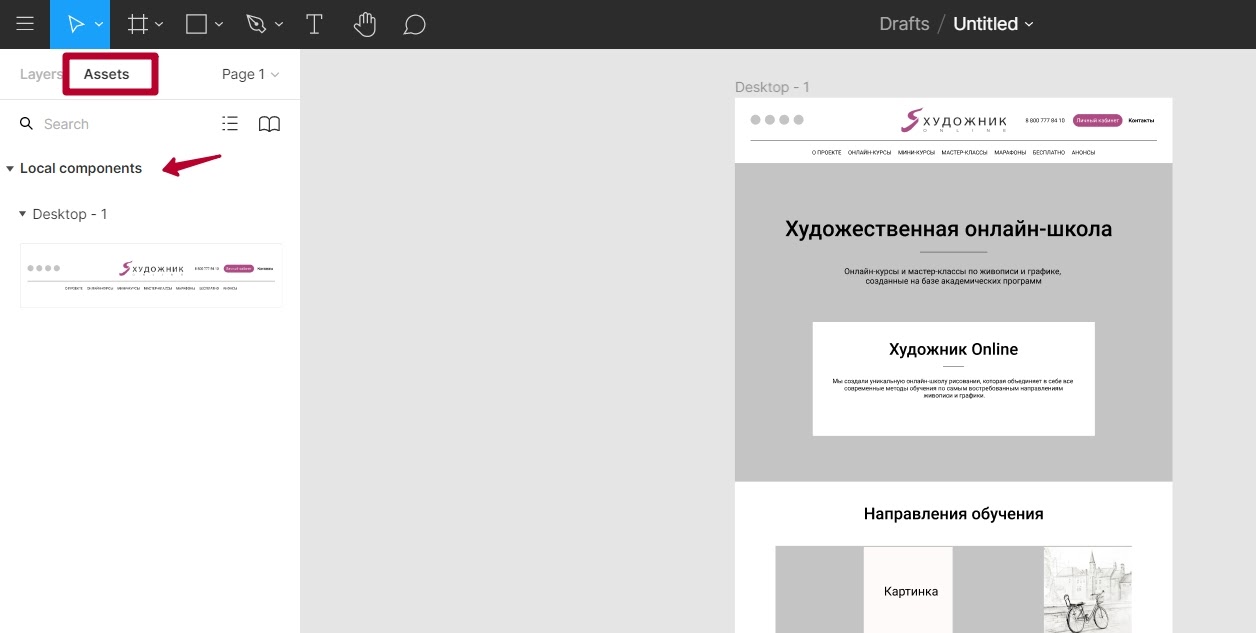
Компоненты находятся на отдельной вкладке, где их легко найти.
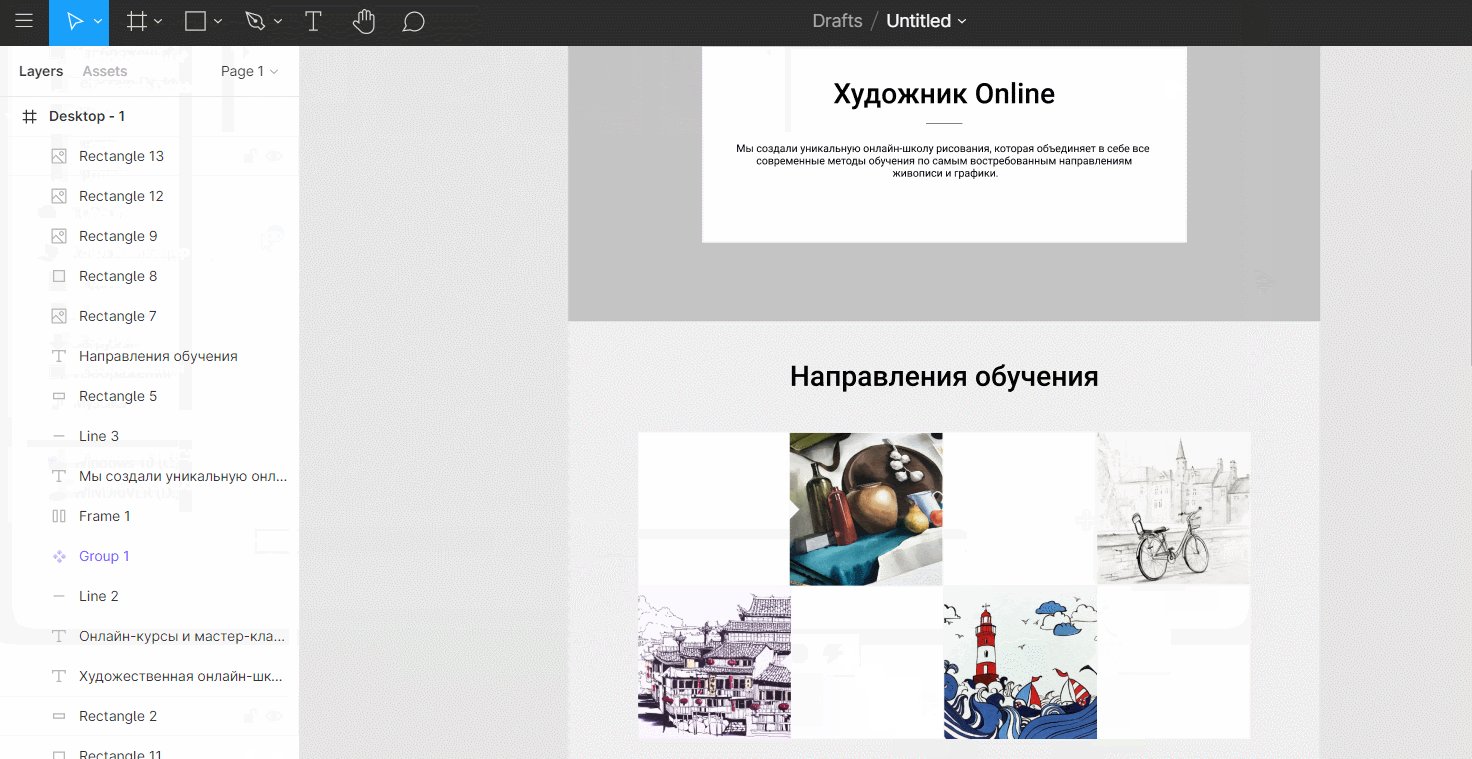
Вернемся к прототипу. На завершающем шаге добавим текст в блоки рядом с картинками.
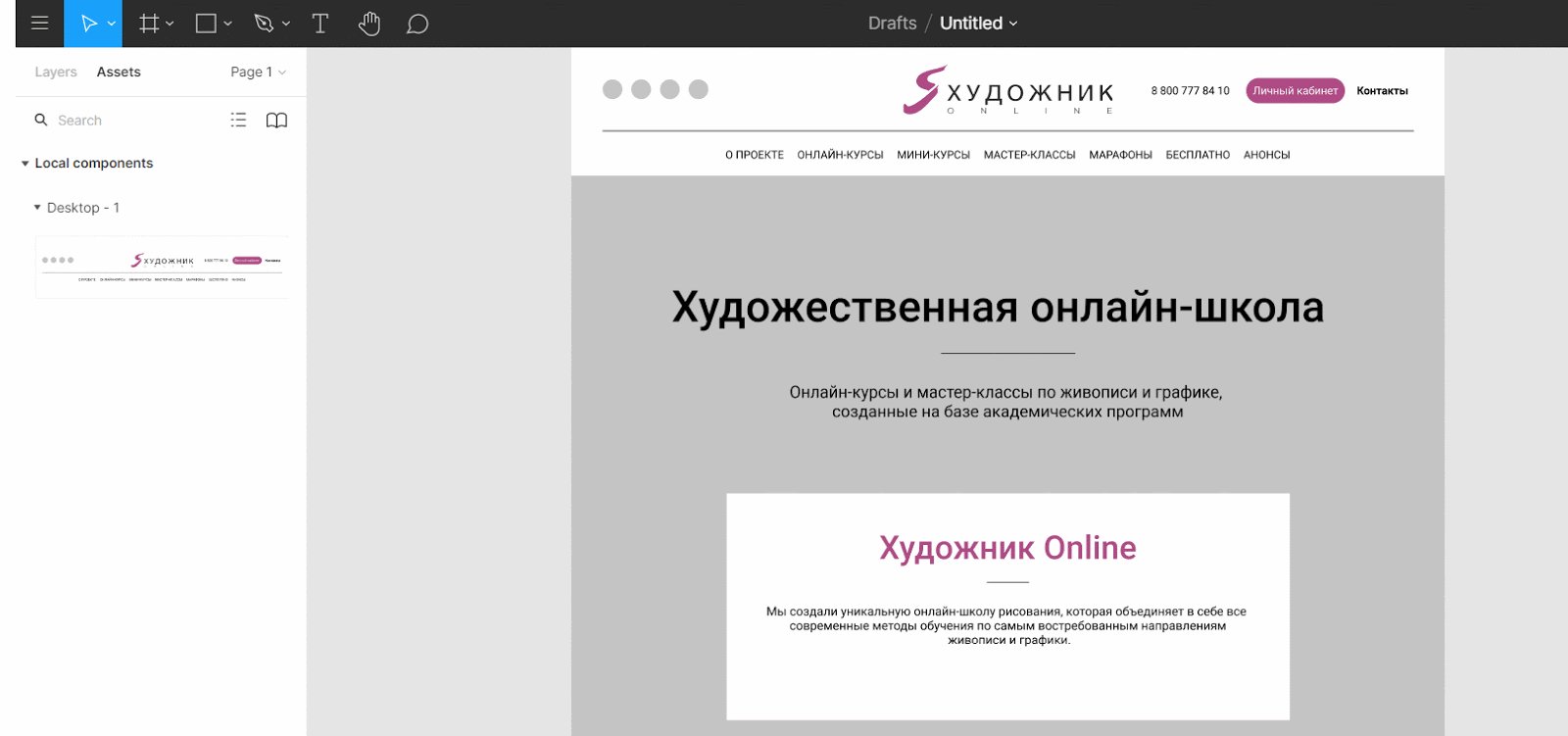
Вот, что получилось в итоге. Вроде, похоже на оригинал😉.
Итак, мы собрали первые три экрана и меню в Figma. Как видите, ничего сложного в этом нет.
Если вдруг вы сделали что-то не так, нажмите комбинацию ctrl+z, чтобы отменить последние изменения. Комбинация ctrl+y возвращает отмену обратно. Вместо заключения приведу список других популярных горячих клавиш, которые пригодятся в работе в Figma.
Полезные горячие клавиши в Figma
| Что сделать | Горячие клавиши |
| Создать фрейм | F |
| Нарисовать прямоугольник | R |
| Написать текст | T |
| Вставить изображение | Ctrl+Shift+K |
| Скопировать элемент | Ctrl+C |
| Вставить элемент | Ctrl+V |
| Выбрать пипетку | I |
| Показать (скрыть) сетку | Ctrl+Shift+4 |
| Добавить комментарий | С |
| Перемещение по макету | SPACE + левая клавиша мыши |
| Масштаб 1:1 | Shift+0 |
| Сгруппировать | Ctrl+G |
| Отменить группировку | Ctrl+Shift+G |
| Показать расстояние до элемента | Alt (выделить один объект и навести курсор на другой) |
| Создать компонент | Ctrl+Alt+K |
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала.