Из отчета «Поиск по сайту» можно многое узнать. Например, как часто и что именно пользователи ищут на вашем сайте. Эти данные помогут узнать, удобен ли ваш сайт для пользователей или нет.
Если в отчете на первом месте — запрос популярного товара, то, скорее всего, этот товар клиенты не могут найти в категории. Поэтому нужно проанализировать структуру сайта: возможно, стоит создать раздел «Популярное» и добавить туда товар из поискового запроса. Или же нужно просто поднять выше в списке категорий товар либо выделить его среди других позиций.
Как настроить поиск по сайту в Google Analytics
Отслеживание поиска по сайту настраивается на уровне представления.
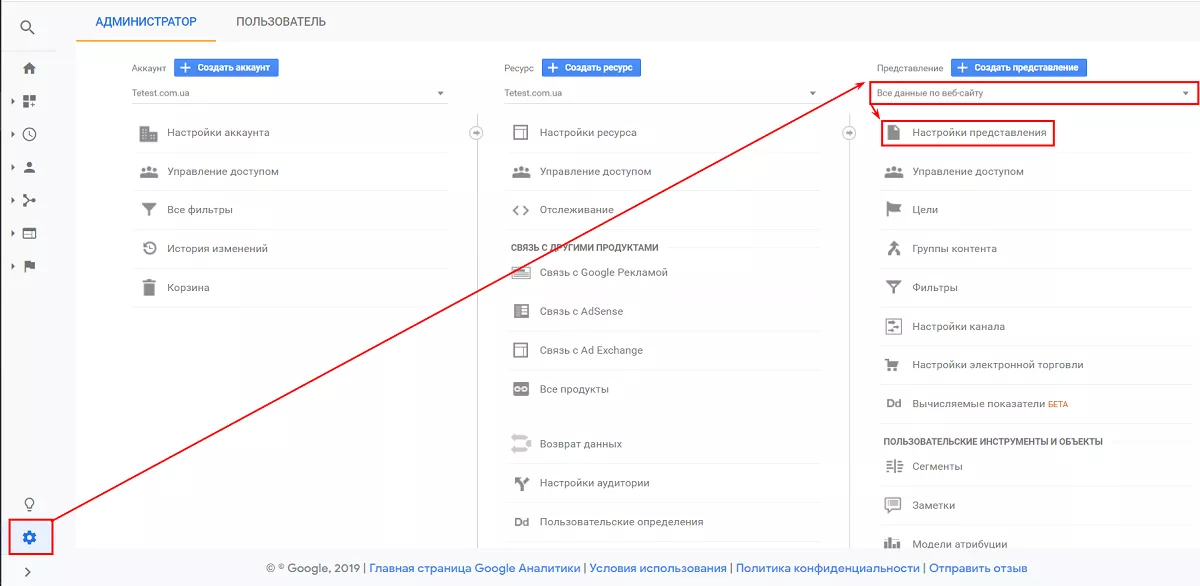
Для этого в Google Analytics в разделе «Администратор» необходимо выбрать нужное представление и нажать «Настройки представления».
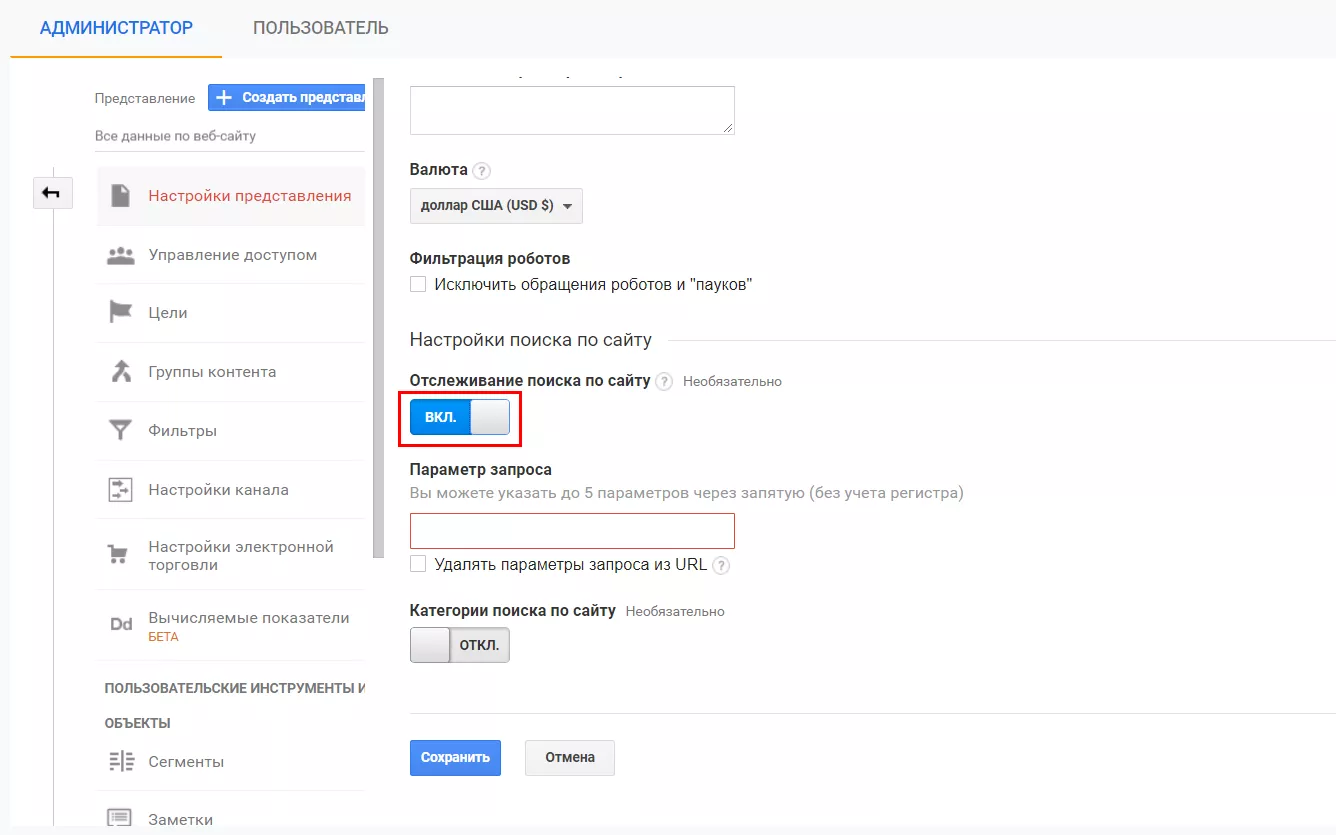
В разделе «Настройки поиска по сайту» установите переключатель в положение «Включить».
Далее в поле «Параметр запроса» укажите параметр, который используется для поиска по сайту.
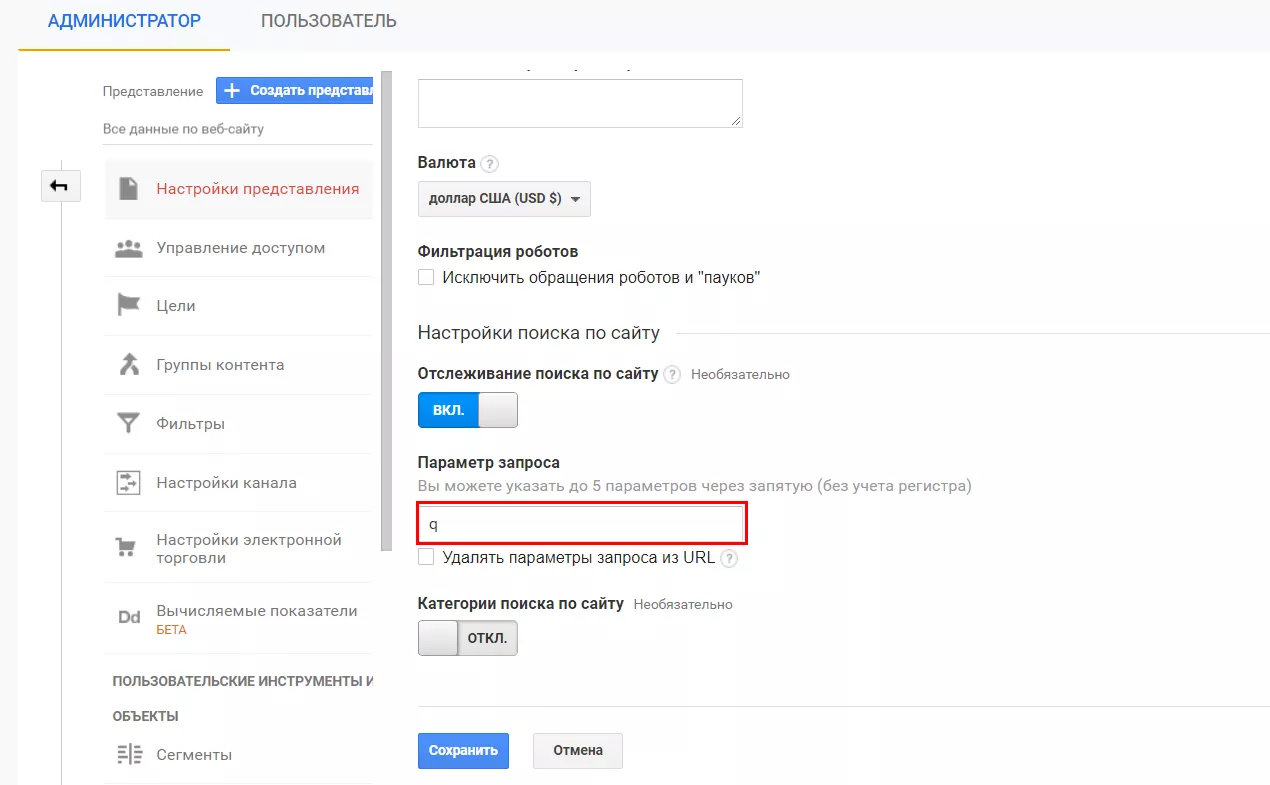
У меня это буква «q». Параметром может быть не только буква «q» или «s», но и слова. Например: search, query, keywords, term. Всего можно ввести до пяти параметров через запятую.
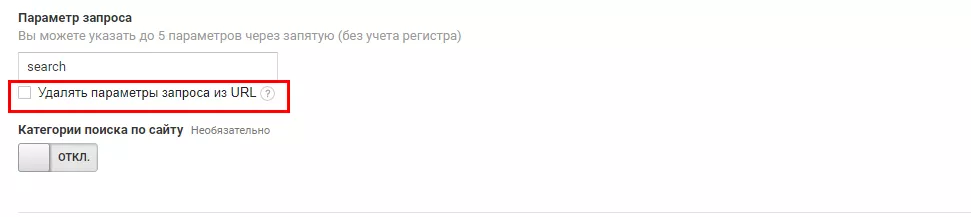
В настройках параметра запроса можно указать, следует ли Google Analytics удалять параметры запроса из URL.
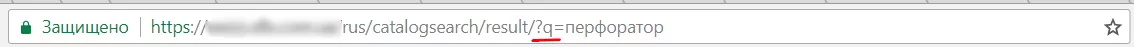
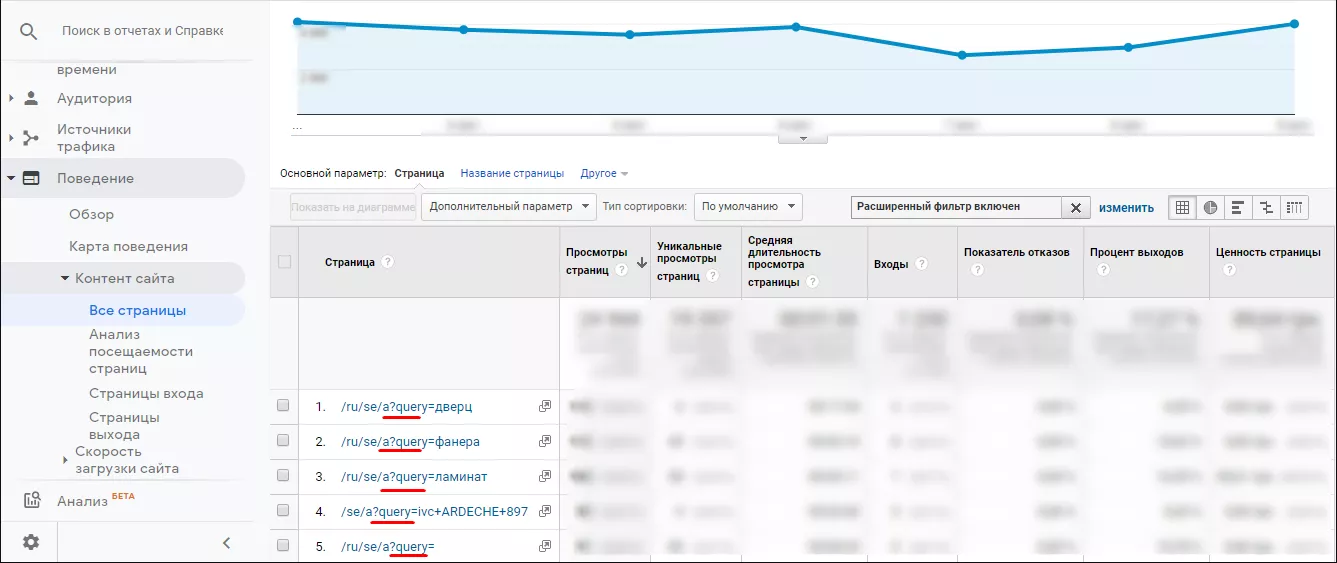
Если вы не поставите галочку, то результаты поиска будут отображаться с параметрами, например как тут.
Также можно настроить «Категории поиска по сайту». Если на сайте доступны уточнения поиска, эту информацию можно добавить в отчеты. Например, пользователи могут искать по запросу «Шуруповерт» в категории «Инструменты».
Если это вам не нужно, поставьте переключатель в положение «Отключить». Нажмите «Сохранить».
Как настроить отслеживание поиска по методу POST через Google Tag Manager
Выше мы рассмотрели пример настройки для сайтов у которых поиск реализован через метод GET, но есть сайты, у которых поиск настроен по методу POST.
Разница в том, что при методе GET отправляется вся собранная информация как часть URL https://site.com/result/?q=keyword
При методе POST данные передаются так, что пользователь их не видит и URL будет выглядеть так: https://site.com/search_results.php
Настроить поиск по сайту на основе POST можно одним из способов:
- чтобы в конец URL добавлялись ключевые слова запроса (например, https://site.com/search_results.php?search=keyword) и далее уже настраивать отслеживание, которые мы уже рассмотрели выше;
- настроить код отслеживания на странице результатов поиска так, чтобы он динамически создавал виртуальный путь к странице и включал запрос
analytics.js: ga('send', 'pageview', '/search_results.php?search=keyword');
Эти варианты подразумевают обращение к программистам, но чтобы сэкономить время, воспользуемся любимым инструментом всех интернет-маркетологов — Google Tag Manager.
1. Создать переменную
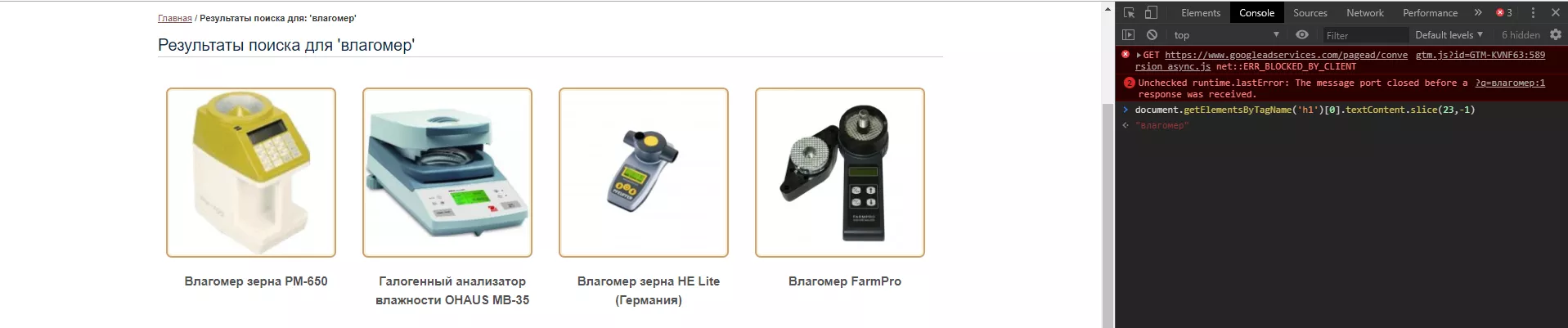
Создайте переменную Search URL. Для примера возьмем h1 «Результаты поиска для 'влагомер'». Напишите функцию, которая экспортирует значения поискового запроса из заголовка.
С помощью метода document.getElementsByTagName('h1')[0].textContent получите h1, а потом с помощью метода slice укажите, с какого символа начинается поисковый запрос
Индекс первого символа строки — 0, а значение «-1» указывает, что нужно выделить все, кроме последнего символа.
В итоге у нас получилось так:
document.getElementsByTagName('h1')[0].textContent.slice(23,-1);Создайте функцию, которая будет возвращать '?search=', склеенное с полученным значением. Потом запишите эту строку в переменную «Search URL», которую можно использовать в любом месте внутри текущего контейнера GTM.
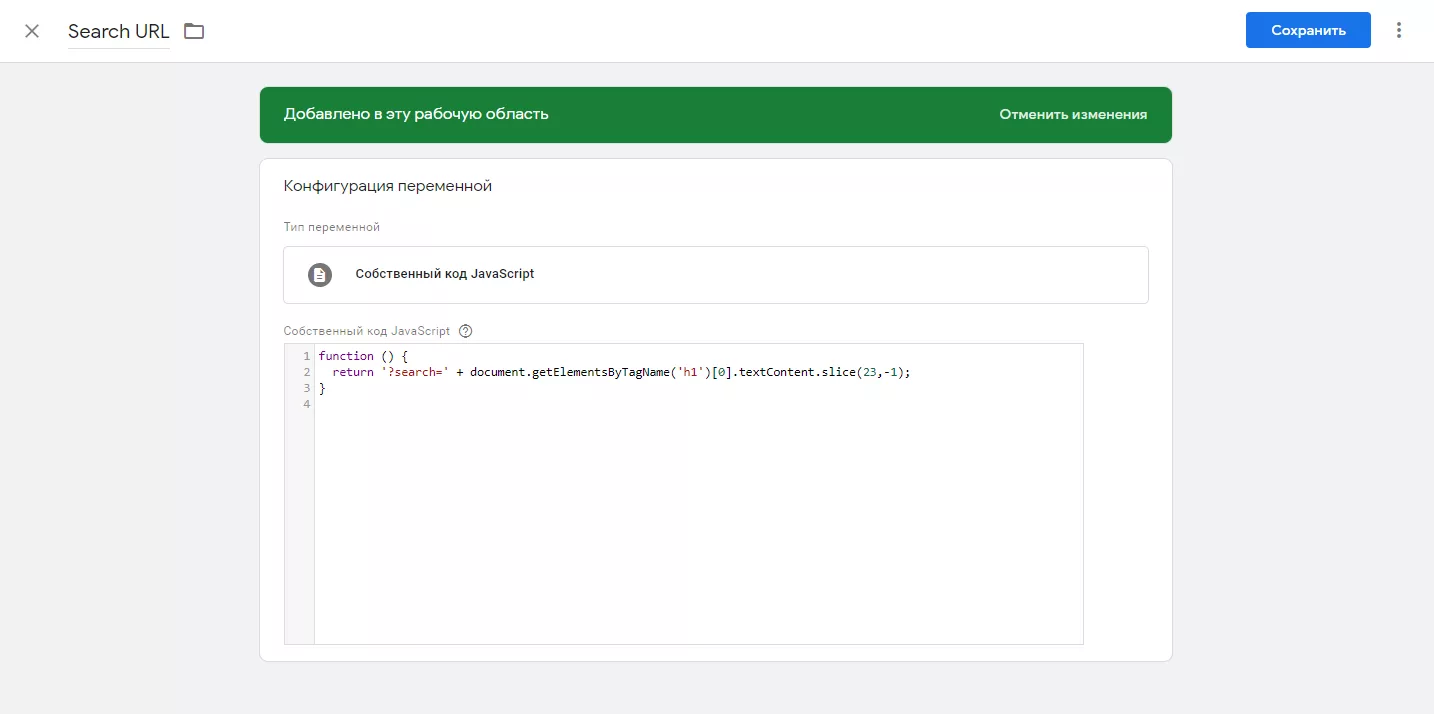
В GTM выберите типом переменной собственный код JavaScript и вставьте код:
function () {return '?search=' + document.getElementsByTagName('h1')[0].textContent.slice(23,-1);}2. Создать тег
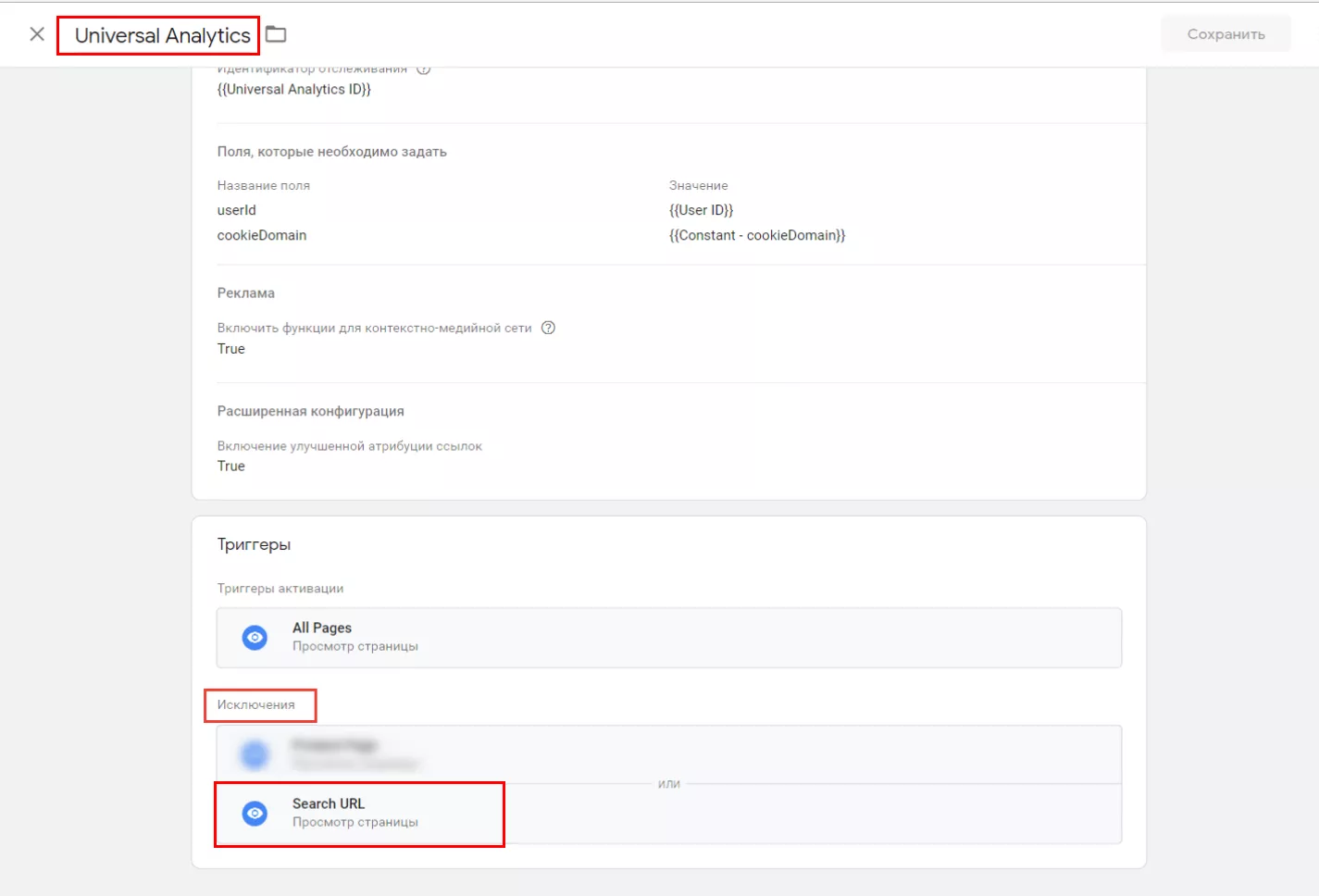
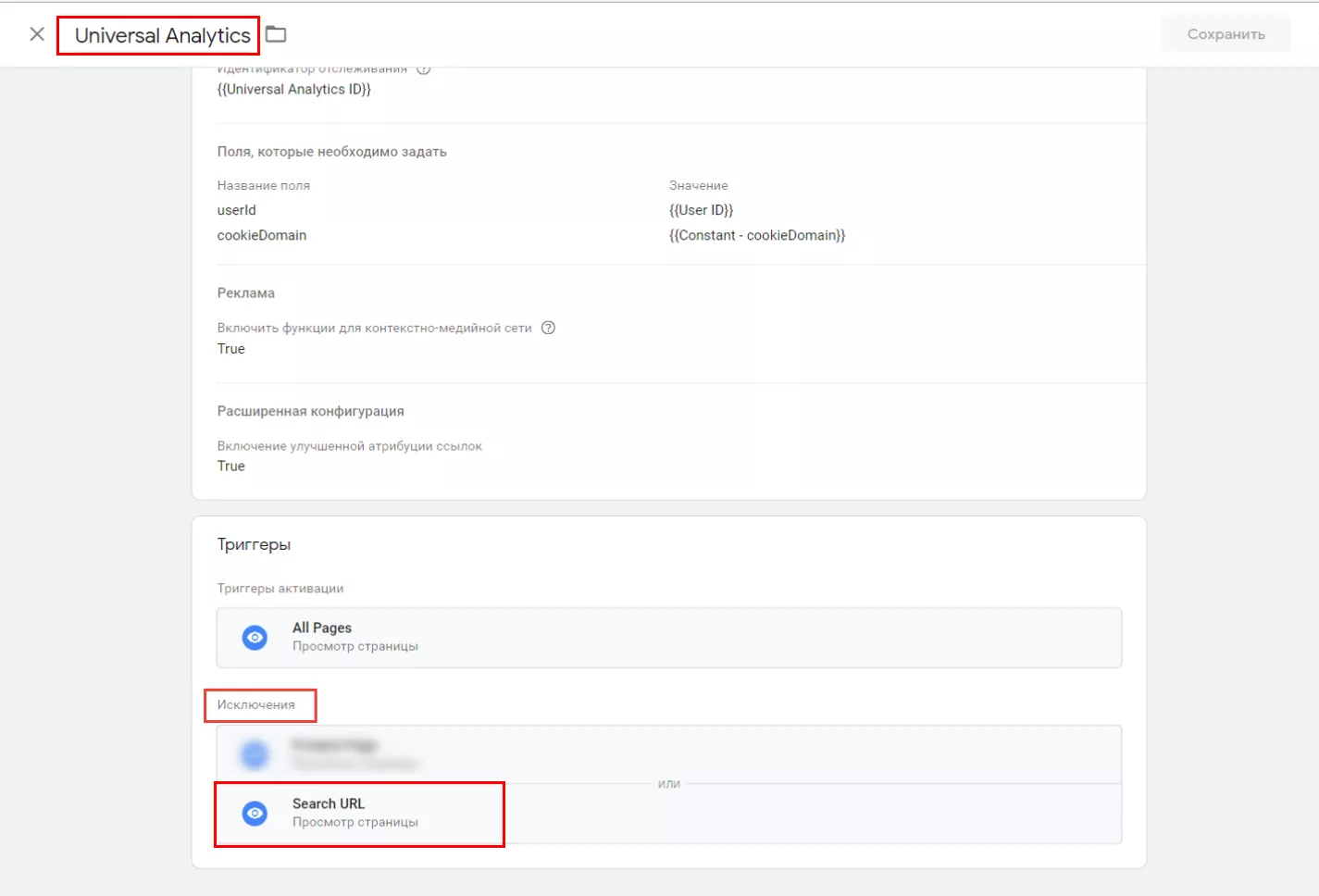
Для тега с типом «Universal Analytics» нужно указать поле «page» со значением переменной «Search URL», которую вы создали раньше.
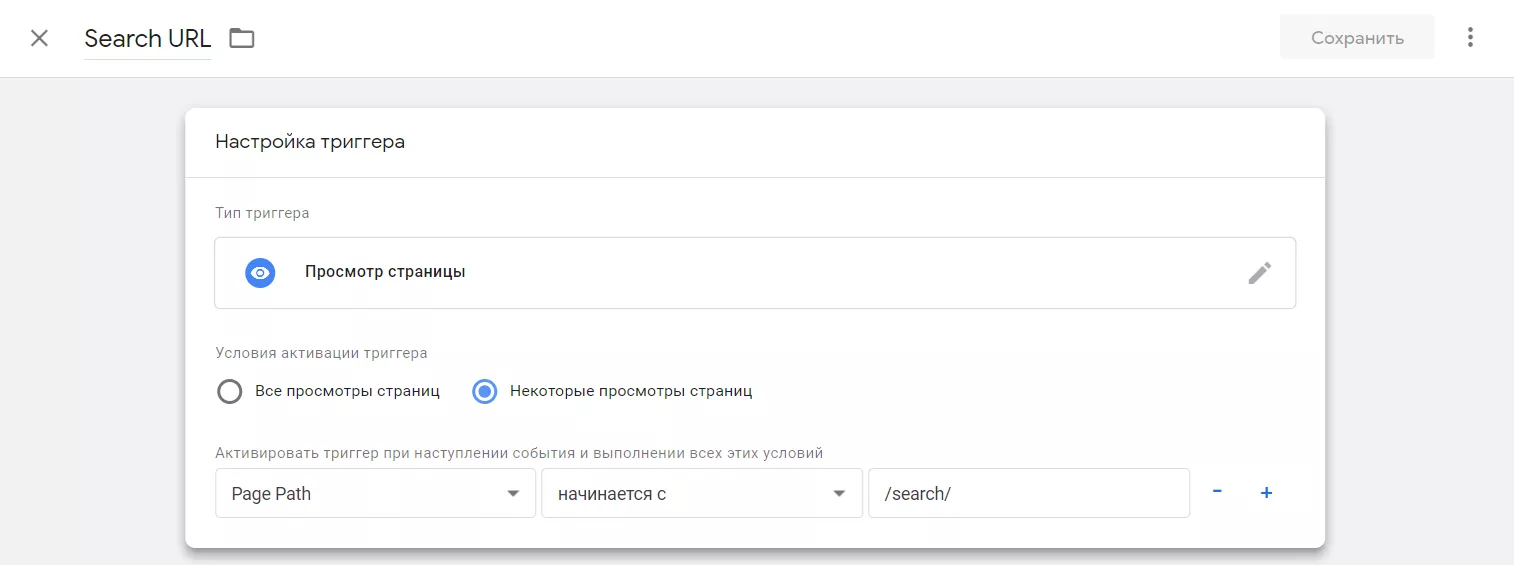
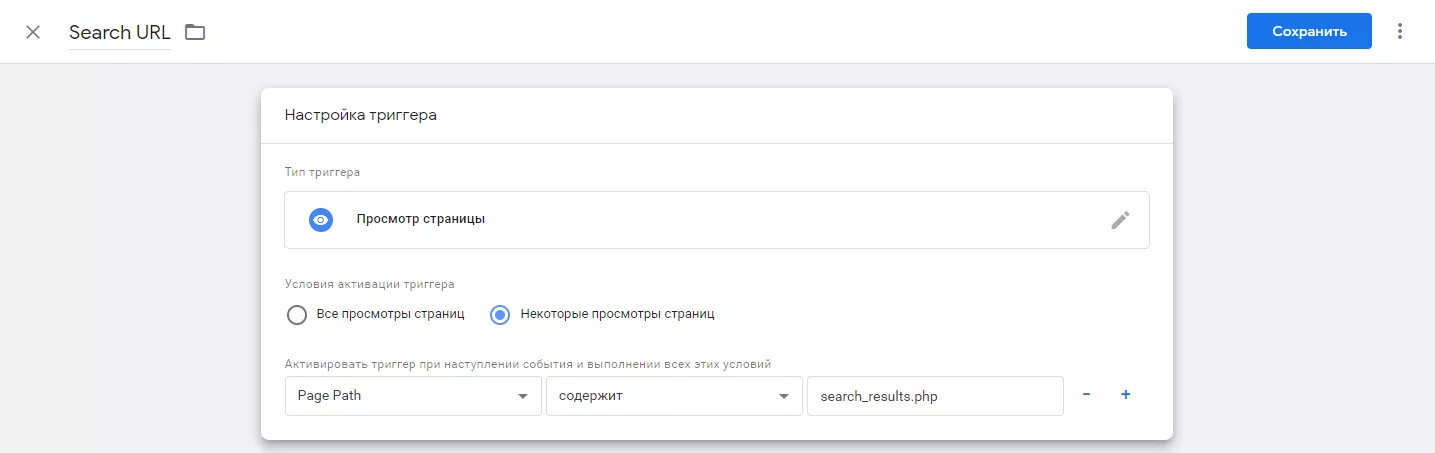
3. Создать триггер
Для триггера «Search URL» выберите тип «Просмотр страницы» и поставьте условие активации «Page Path» (начинается с «/search/»), чтобы триггер работал только на странице поиска.
Готово! Дальше настройте поиск уже известным способом в интерфейсе GA.
Как узнать данные результатов внутреннего поиска на сайте
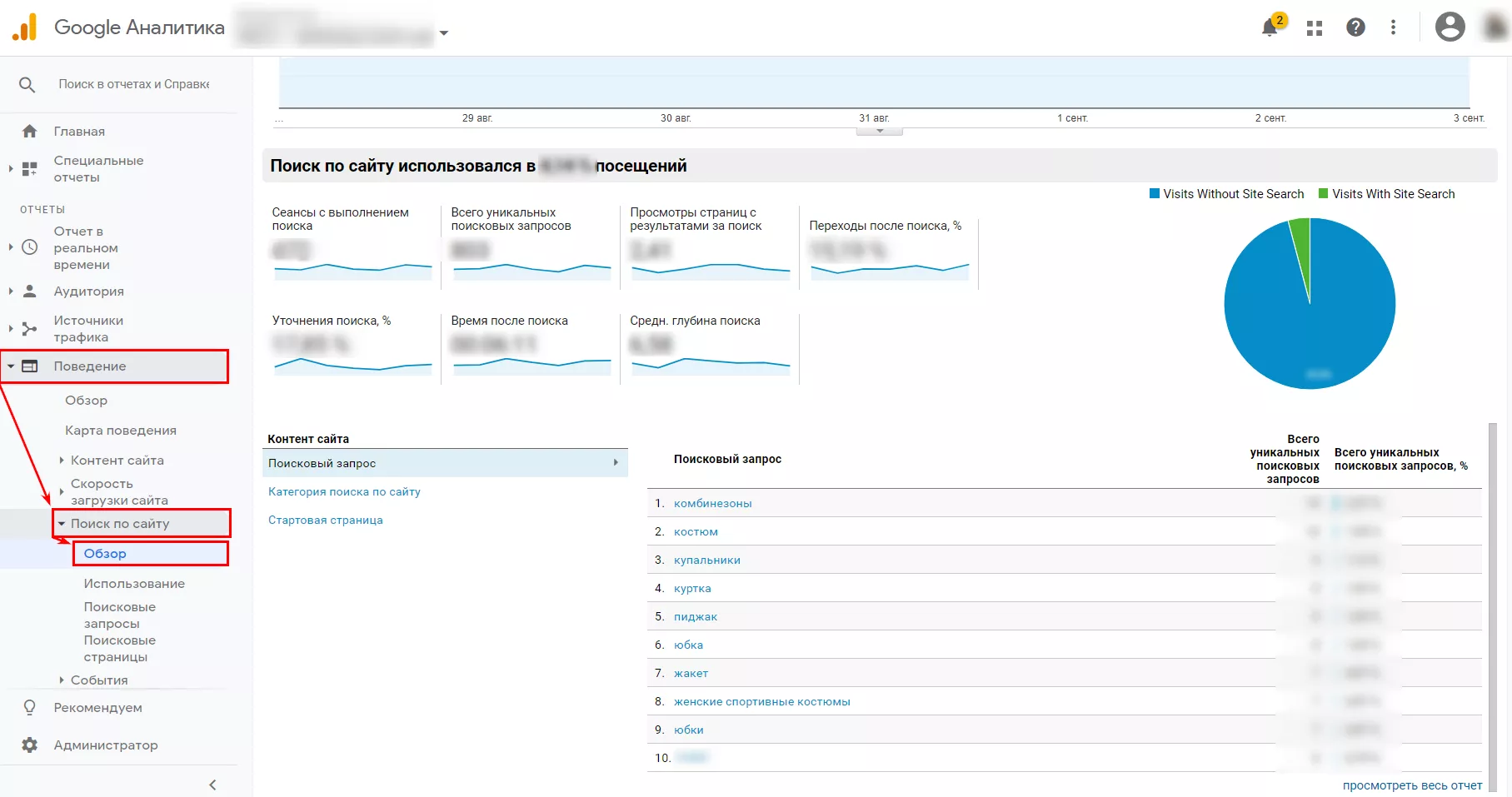
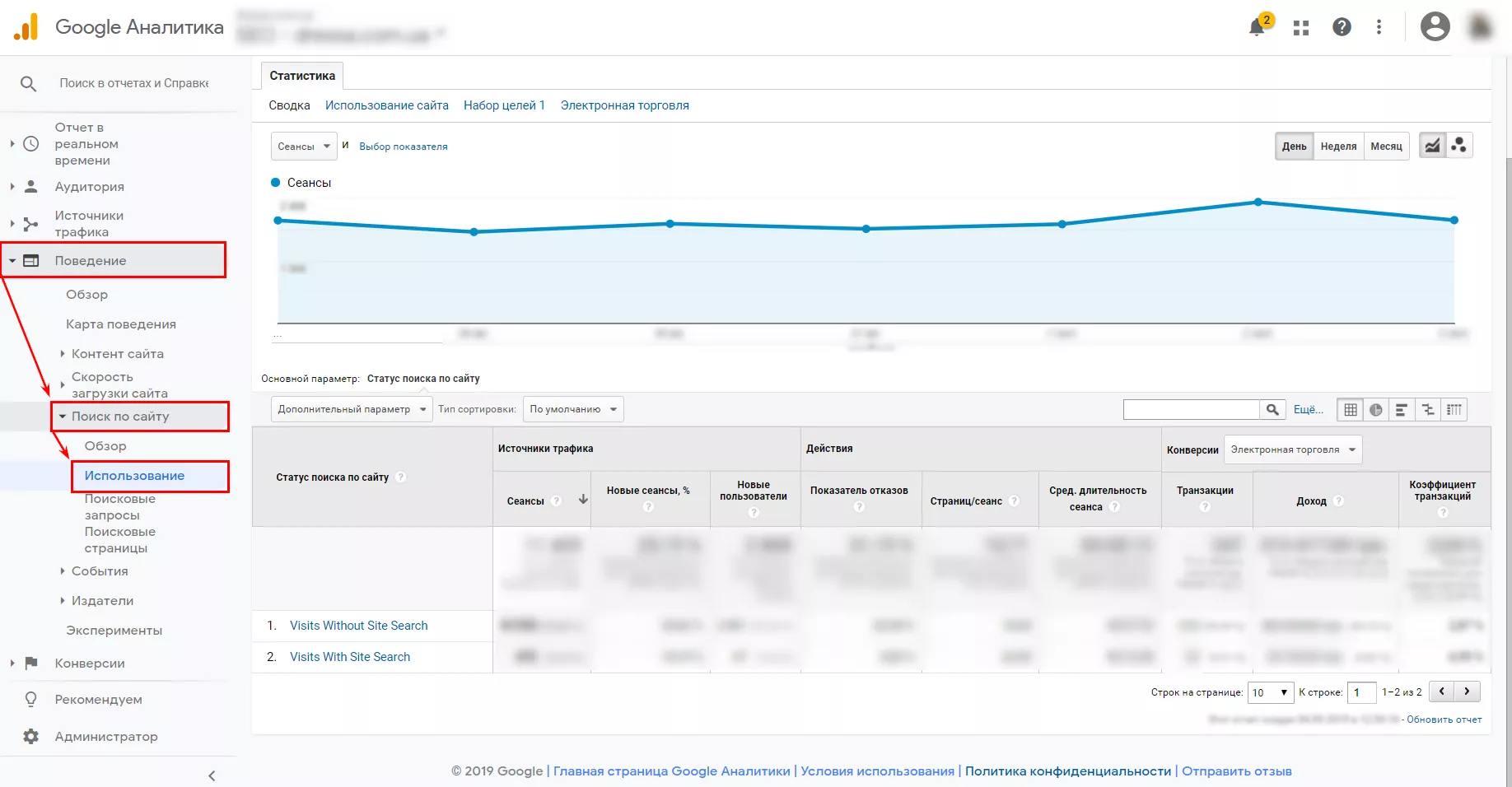
Данные поиска по сайту доступны в отчетах «Поведение» — «Поиск по сайту».
Также в разделе «Поиск по сайту» доступен отчет «Использование»: можно увидеть, сколько пользователей из общего числа посетителей пользуется поиском.
Как отслеживать результаты пустого поиска
Ну а теперь бонус: рассмотрим пример настройки отслеживания результатов пустого поиска. Пустой поиск — это когда пользователь вводит запрос, но не получает по нему результатов.
Результаты отслеживания помогут проанализировать, какие товары пользователи хотят видеть на вашем сайте. Это поможет расширить товарный ассортимент на основе анализа целевой аудитории.
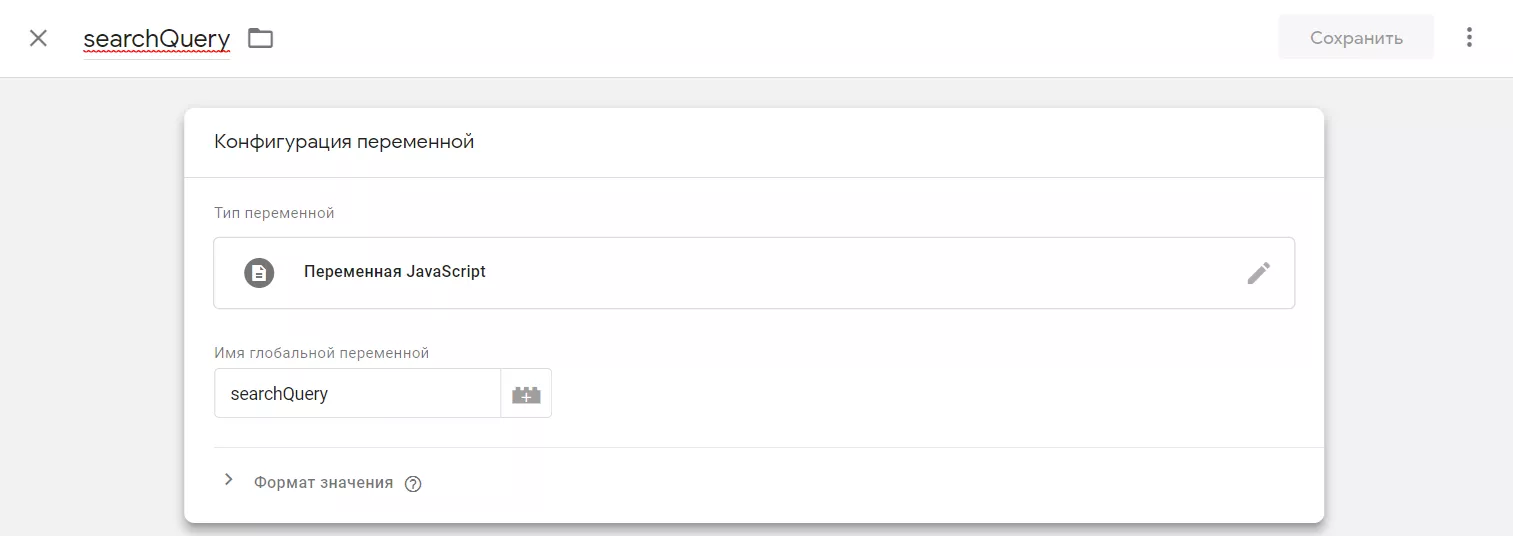
1. Создать переменную
Создайте переменную JavaScript и назовите ее к примеру «searchQuery». В поле «Имя глобальной переменной» добавляем значение searchQuery.
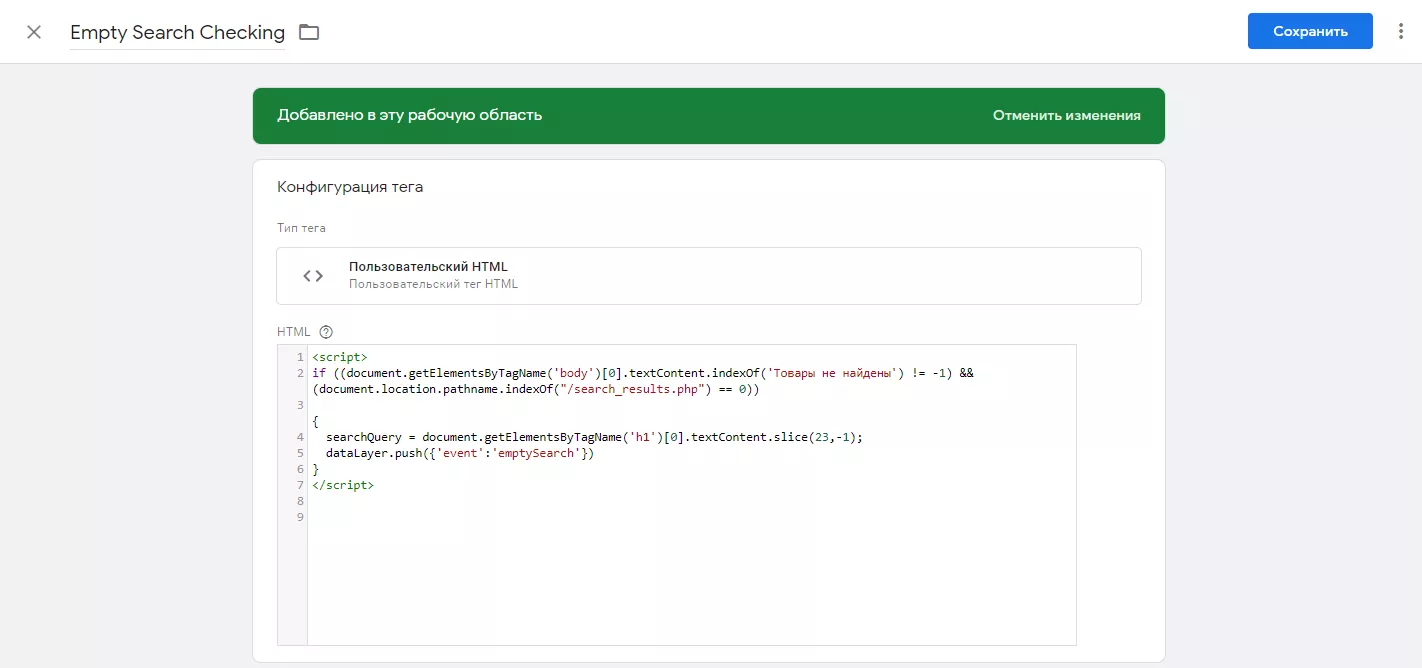
2. Создать тег
Далее создайте пользовательский HTML тег «Empty Search Checking» и вставьте в него код, который сначала ищет индекс первого символа подстроки (indexOf('Товары не найдены')).
Подстрока выводится на странице без поисковых результатов, (функция 'document.getElementsByTagName('body')[0].textContent' возвращает весь текст на странице). Если на странице нет надписи «Товары не найдены», функция вернет индекс -1.
Итоговый код для вставки в тег:
<script>if ((document.getElementsByTagName('body')[0].
textContent.indexOf('Товары не найдены') != -1) &&
(document.location.pathname.indexOf('/search_results.php') ==
0)) {searchQuery = document.getElementsByTagName('h1')
[0].textContent.slice(23,-1);dataLayer.push({'event':
'emptySearch'})}</script>В правилах активации тега укажите уже триггер «Search URL» с типом «Просмотр страницы» и условием активации «Page Path» (содержит «search_results.php»).
3. Создать тег для передачи данных в Google Analytics
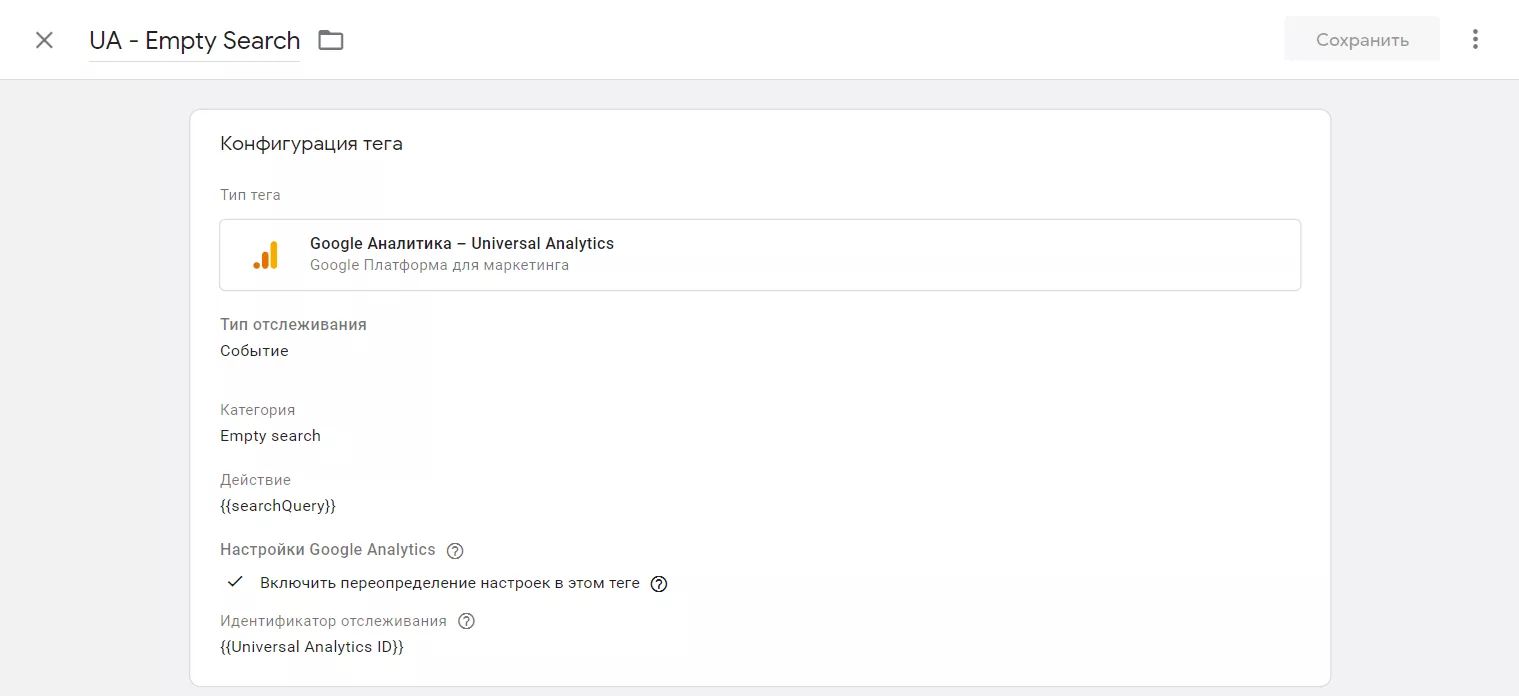
Настройте тег для передачи данных в аналитику. Для этого создайте тег «UA — Empty Search» и выберите тип отслеживания «Событие». Назовите категорию «Empty search», а в качестве действия выберите переменную «searchQuery».
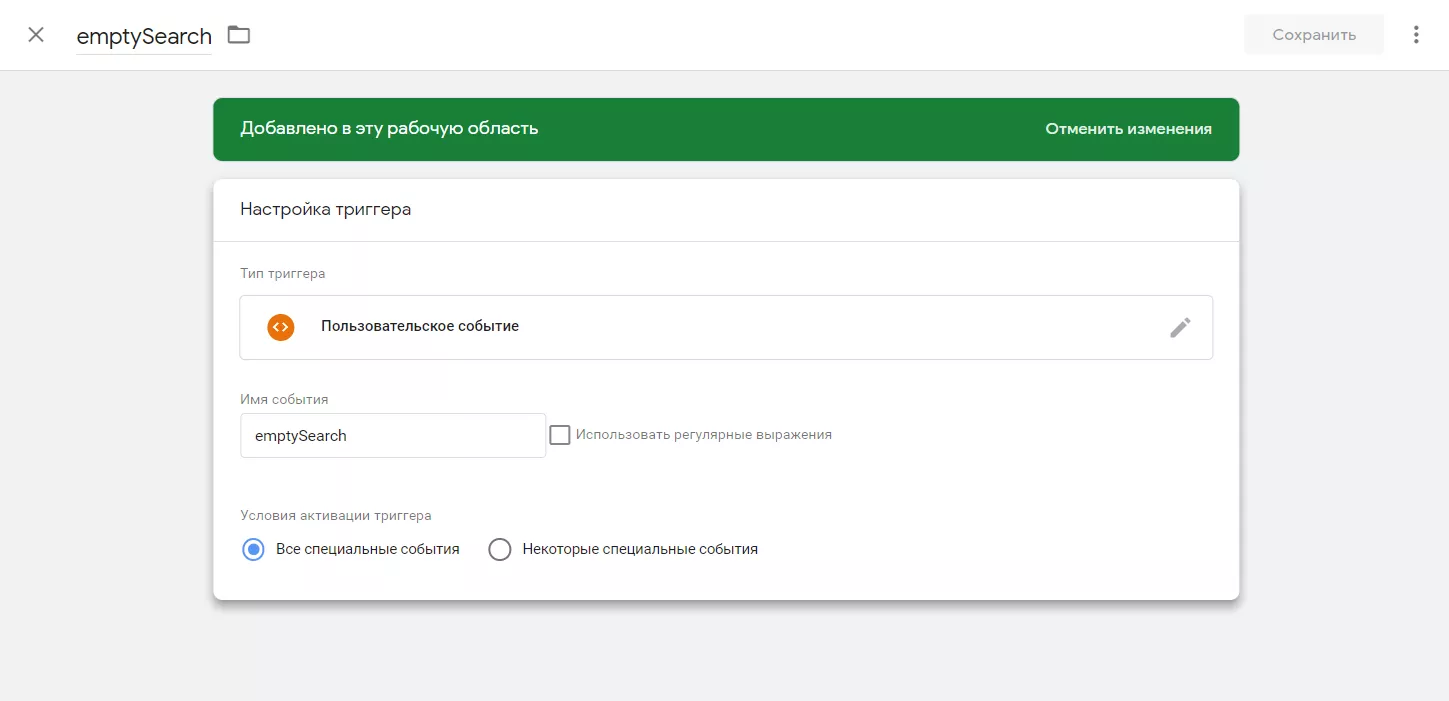
В качестве активатора тега «UA — Empty Search» создайте и добавьте триггер «emptySearch» с пользовательским событием emptySearch.
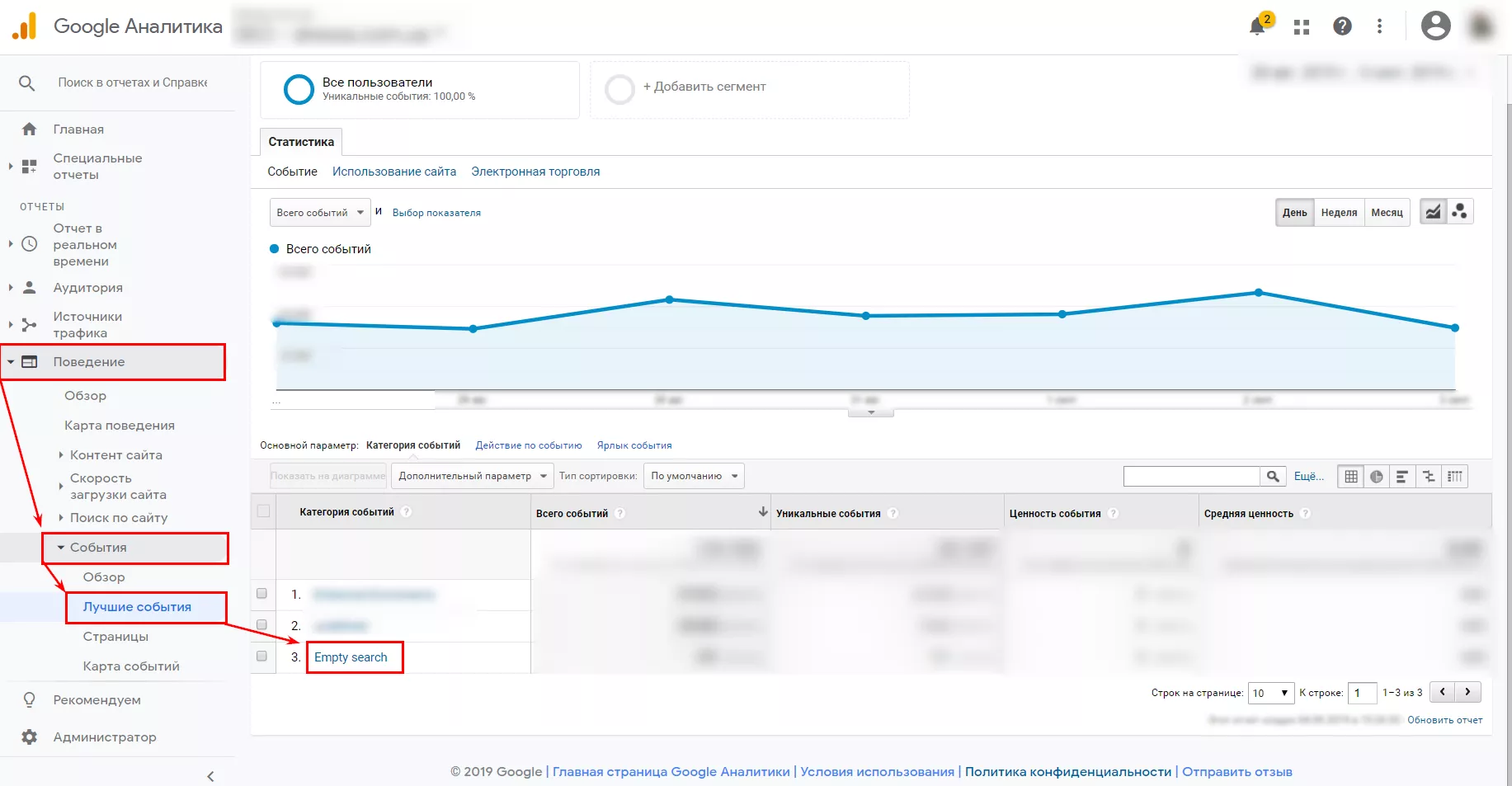
Результаты отслеживания будут доступны в отчете «Поведение» — «События» — «Лучшие события».
Запомнить
Отслеживание поисковых запросов нужно и может дать нам ответы на вопросы:
- сколько пользователей пользуется поиском;
- что ищут пользователи;
- чего у нас нет на сайте, но пользователи бы этого хотели.
Выполнить настройку отслеживания поиска можно легко и просто, достаточно в настройках GA включить переключатель и указать GET параметр, который выводит результаты поиска.
Если же поиск на сайте работает по методу POST, воспользуйтесь GTM. С его помощью вы также сможем отслеживать результаты пустого поиска, то есть запросы пользователей, по которым не было результатов в выдаче.
Читайте также:
Свежее
Чувствуете на себе влияние презентеизма? Исследование редакции Netpeak Journal
Ответьте на несколько вопросов, чтобы внести вклад в исследование этой важной темы.
Что выбрать бизнесу для сопровождения сайта: агентство, инхаус или фриланс
Разложу по полочкам плюсы и минусы работы каждой модели в соответствии с задачами, целями и текущей точкой развития вашего бизнеса
Текстовое ASO + стратегия CRO Loop для графики vidby MeetUP: как увеличить показы приложения на 3 018% и инсталы на 138% за месяц