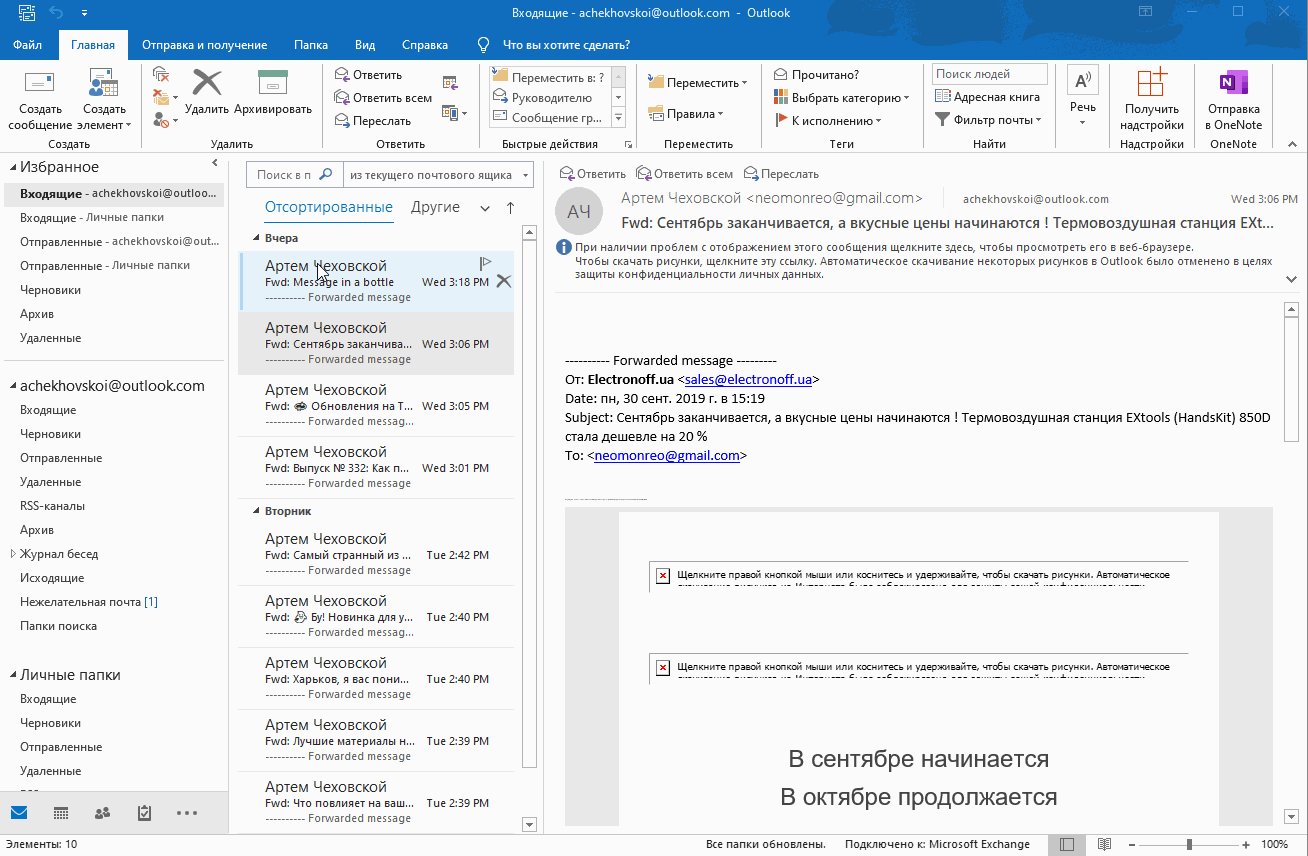
Я решил проверить, что из рассказов про Outlook правда, а что — ложь. Для этого создал учётную запись на @outlook.com и скачал несколько версий программы:
- Microsoft Outlook 2019 (Windows).
- Microsoft Outlook 2019 (Mac).
- Microsoft Outlook 2013 (Windows).
- Outlook.com (не качал, это веб-клиент).
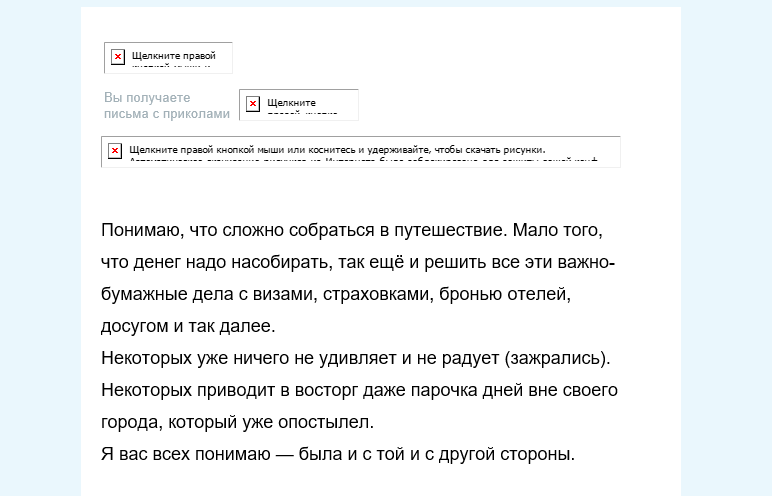
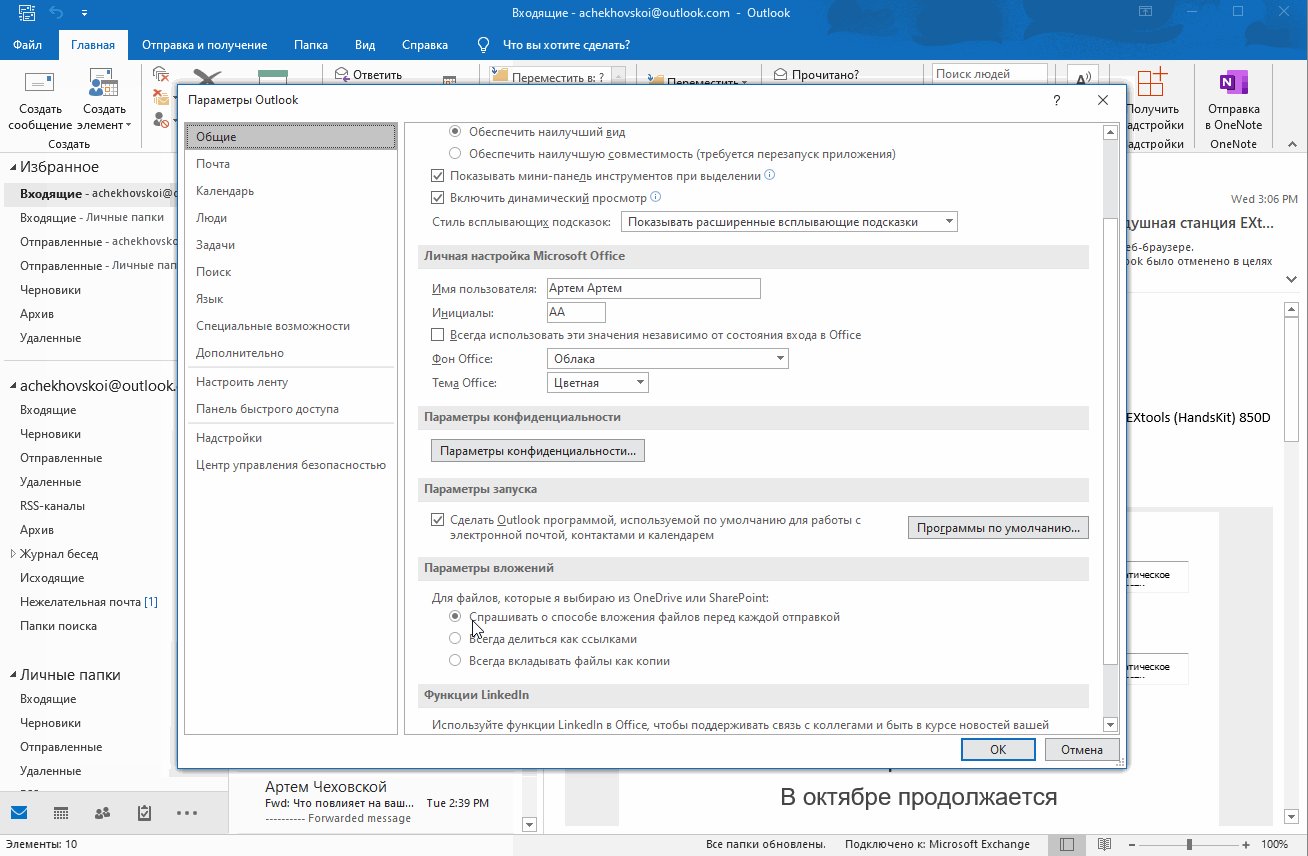
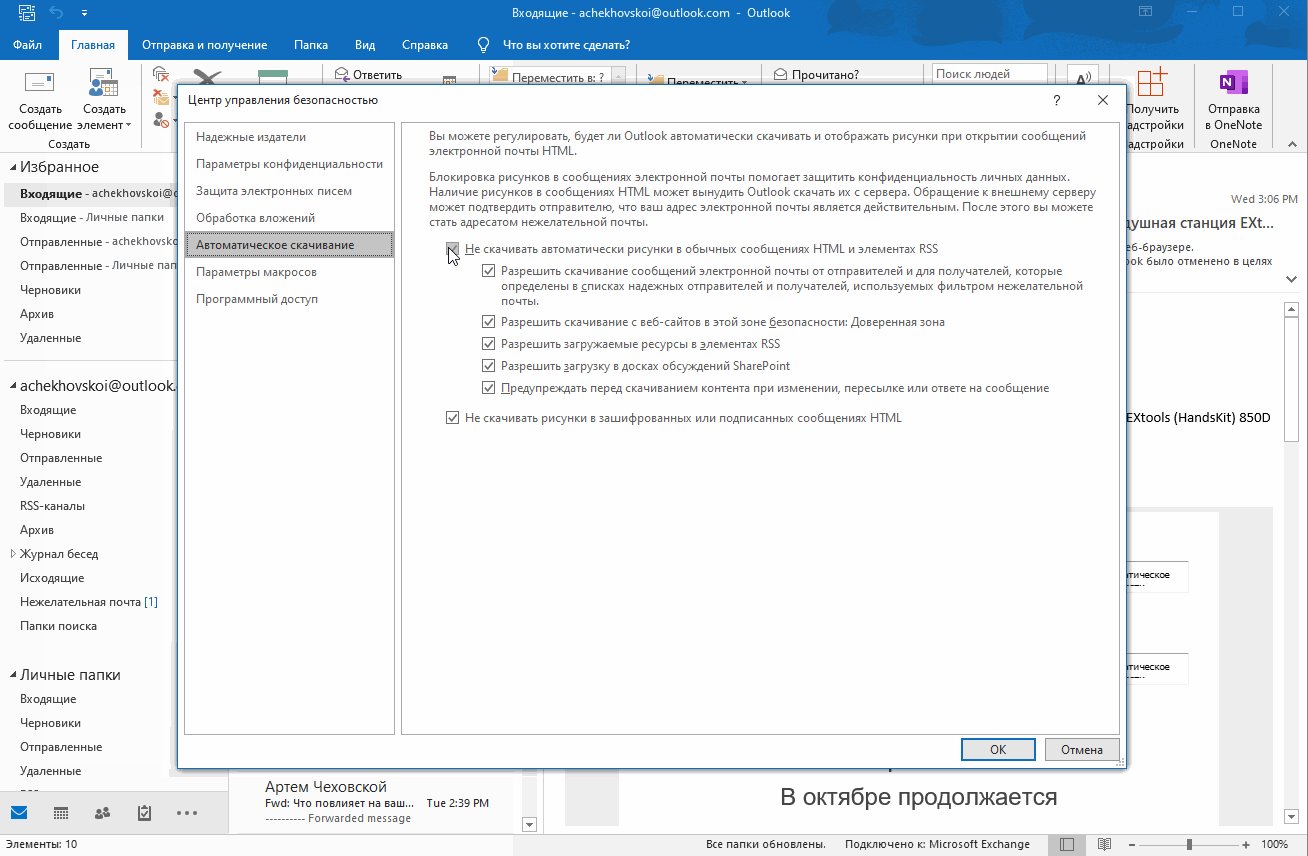
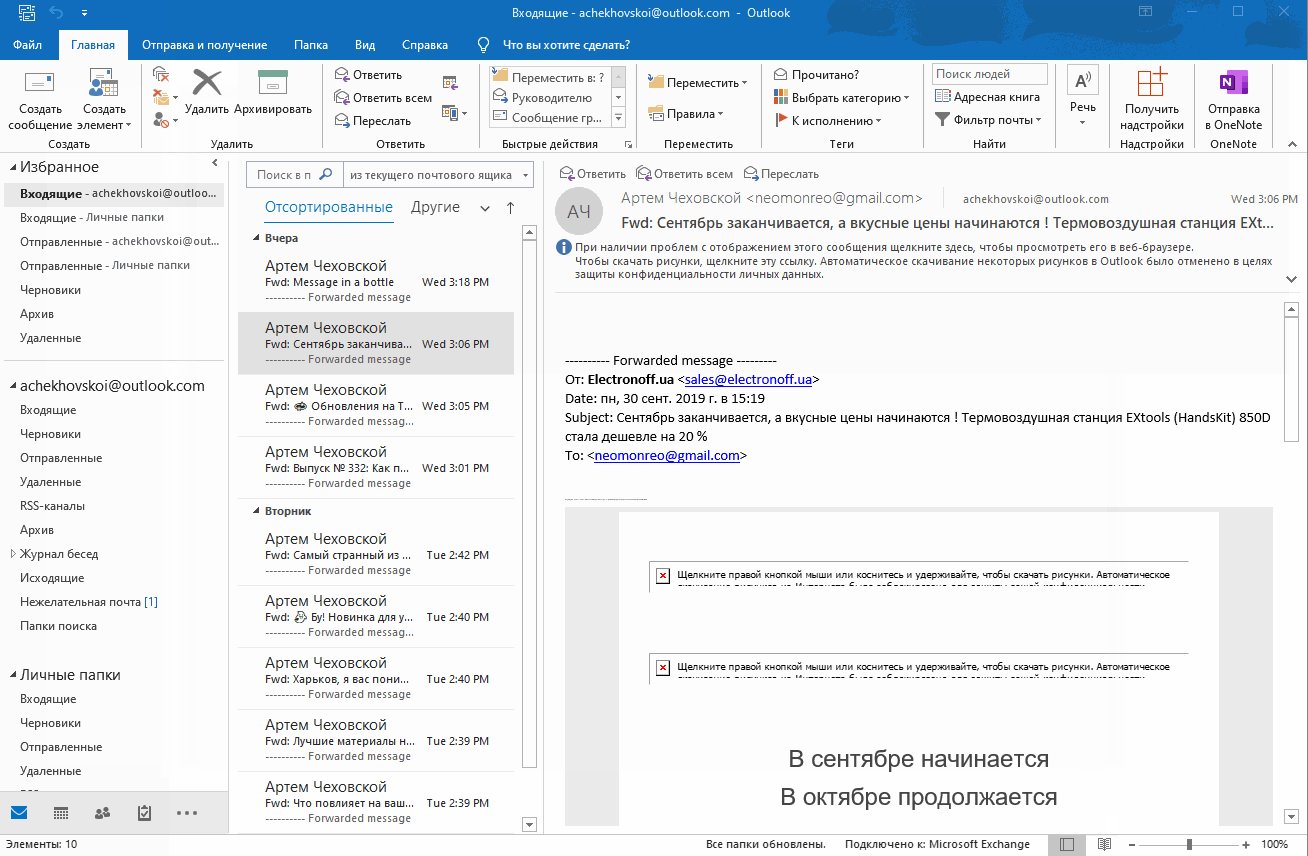
Себе на почту я прислал несколько десятков писем, чтобы посмотреть, как разные версии Outlook их отображают. Вот, какие страшилки я проверял.