Конверсию считают по формуле:
50 идей, как увеличить конверсию сайта

Например, из 1000 пользователей 5 человек зарегистрировались на вебинар. Конверсия составит 0,5%. Если заявку подали 200 людей, то конверсия составит уже 20%. Чем выше процент — тем лучше.
В этой статье мы собрали более 50 способов повышения конверсии сайта.
Как увеличить конверсию: 50 идей
1. Проверьте текст на ошибки. Неграмотный текст с вероятностью 99% оттолкнёт пользователя. Например, британский сайт по продаже колготок не сразу заметил ошибку в написании категории (tihgts вместо tights). Когда слово исправили, конверсия увеличилась на 80%.
2. Подгоните текст под SEO-требования. Пригласите SEO-специалиста и копирайтера оценить уже имеющийся на сайте контент. Так вы сможете повысить органический трафик — больше людей будут заходить на сайт из поисковых систем.
3. Не используйте восклицательные знаки. Обычно от предложений с восклицательными знаками отдает манипуляцией: компании нечего предложить и она пытается убедить клиентов любой ценой. Такой текст выглядит дешево и чаще отталкивает клиентов, чем привлекает их.
4. Протестируйте заголовки. Они должны быть короткими и при этом ясно доносить суть до пользователя. Не стоит напускать туману — лучше говорить чётко. Особенно, это касается статей: из их заголовка должно быть понятно, в чем польза для читателя.
В SumoMe провели масштабное исследование и выяснили, что креативные заголовки вредят конверсии. А Яндекс даже составил гайд для СМИ с примерами хороших и плохих заголовков.
5. Говорите на языке выгоды. Описывайте пользу от товара или продукта. Большинству клиентов все равно, сколько у компании наград и регалий. Им важно знать, смогут ли они решить проблему.
6. Рассказывайте о выгоде для клиента, а не о преимуществах. Напишите о том, что важно для вашей целевой аудитории. Переходите с языка преимуществ на язык выгоды:
| Преимущества | Выгода |
| Быстрый хостинг | Сайты на нашем хостинге в среднем загружаются за 1 секунду. Это повышает позицию в поиске — к вам заходит больше клиентов |
| Уникальные струны с полимерным покрытием | Полимерное покрытие защищает металл от окисления. Благодаря этому, такие струны служат на 70-80% дольше, чем другие. |
| Быстрая доставка | Заказ будет у вас дома в течение часа |
7. Проверяйте, какие CTA работают лучше. Например, Unbounce провели исследование и выяснили, что замена кнопки «Start your free 30 day trial» на «Start my free 30 day trial» увеличила количество кликов на 90%.
8. Подружитесь со сторителлингом. Люди любят интересные истории и не любят навязчивые продажи. Расскажите о продукте так, чтобы заинтересовать пользователя.
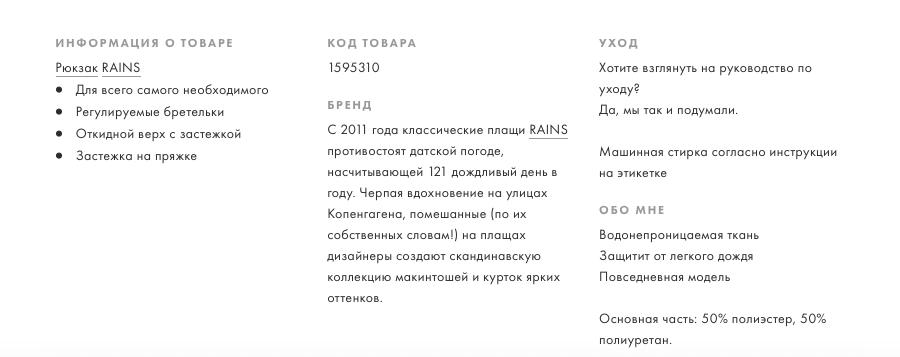
9. Сделайте описание товара или услуги понятным. Расскажите о том, как пользоваться продуктом, какую пользу для клиента несет, чем отличается от других товаров. Если информация действительно полезная — её прочитают целиком. ASOS, например, подходит к описанию товаров довольно нестандартно:
10. Структурируйте контент. Лучше всего разделить текст на странице на понятные разделы, чем писать сплошным полотном. Хорошо, если в каждом из них будет кнопка целевого действия. В блоге используйте заголовки и подзаголовки, выделение цветом, фотографии и полезные ссылки.
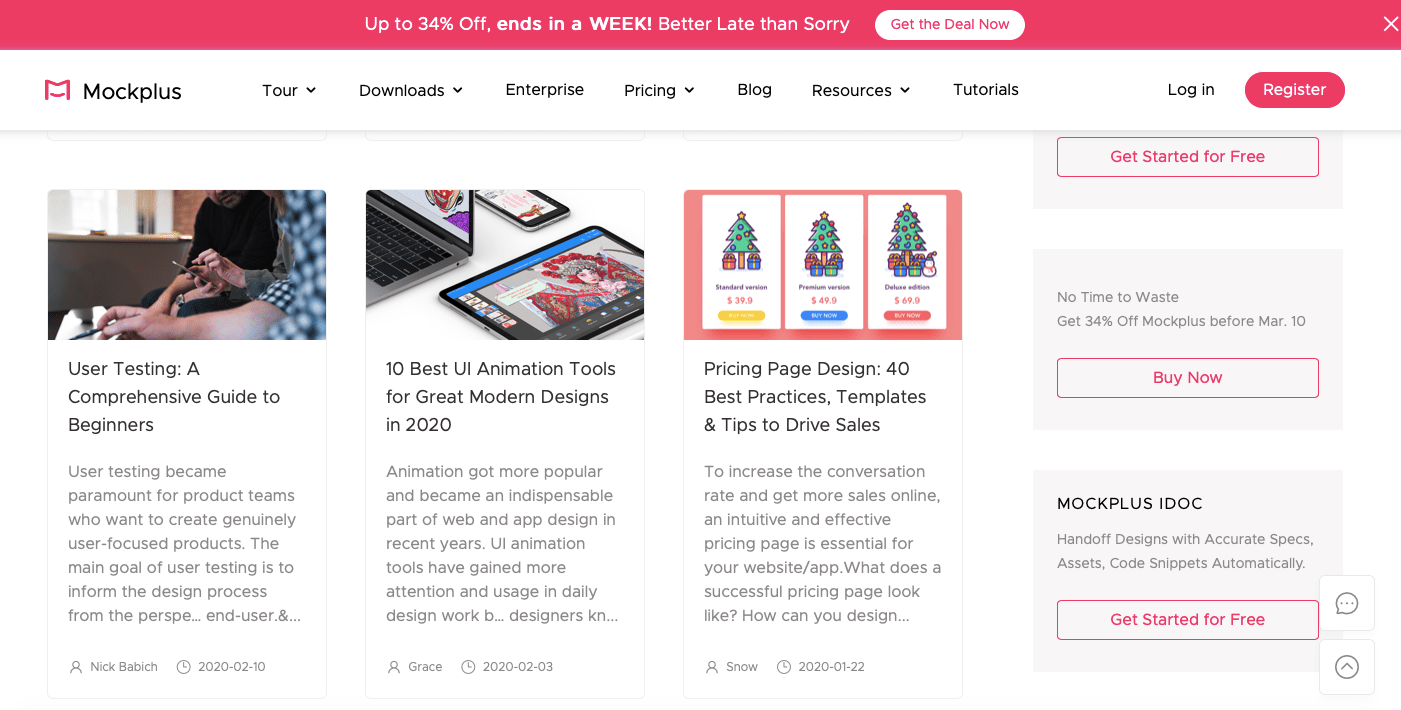
Пример раздела «Блог» у MockPlus:
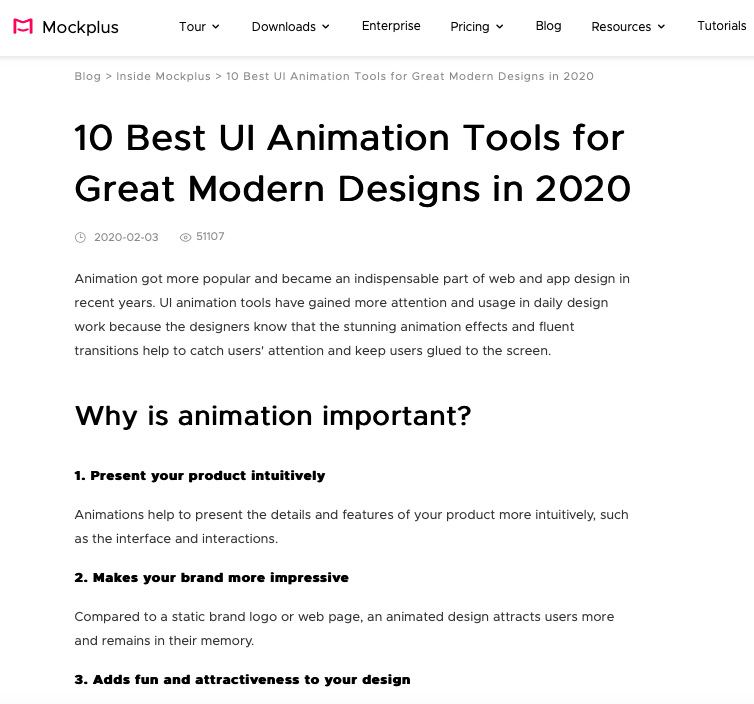
И пример их статьи:
11. Предвосхищайте запросы. Дайте на сайте полезную для пользователя информацию, которую он хотел бы знать. Например, цену на товары, размеры, how-to-use вместо списка неоспоримых преимуществ.
12. Дайте возможность «пробежаться глазами» по странице. В первую очередь пользователи смотрят на фотографии и заголовки. Используйте это.
13. Расставьте акценты. Выделите побуждающие к действию кнопки и убедитесь, что они видны как на настольной, так и на мобильной версиях сайта и не съезжают в разных браузерах.
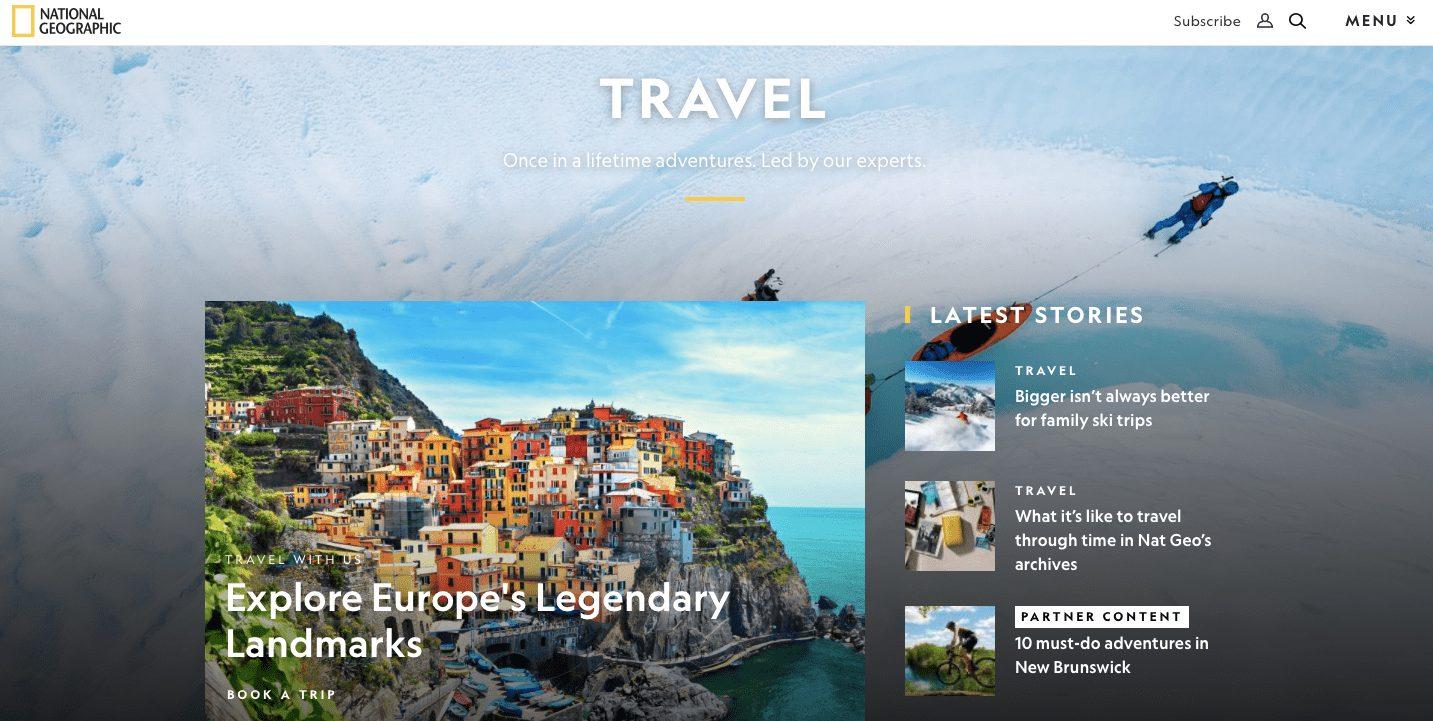
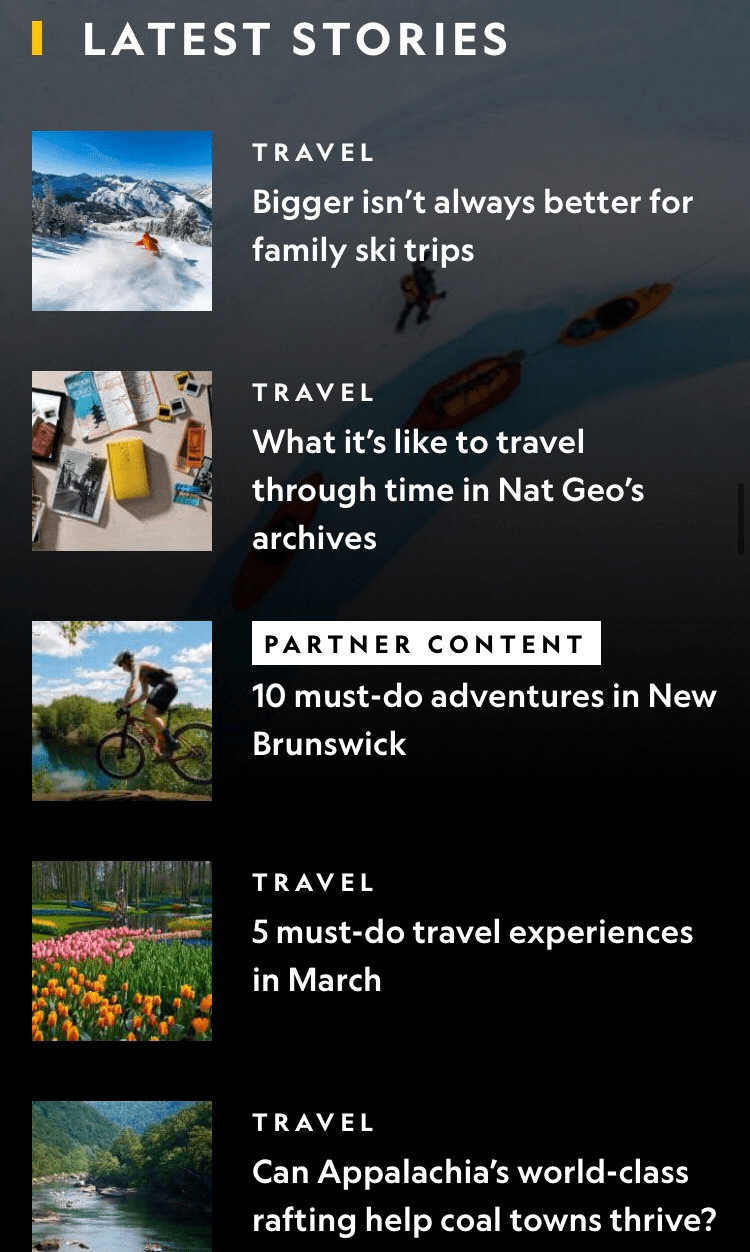
Так выглядит раздел Travel на сайте National Geographic в браузере:
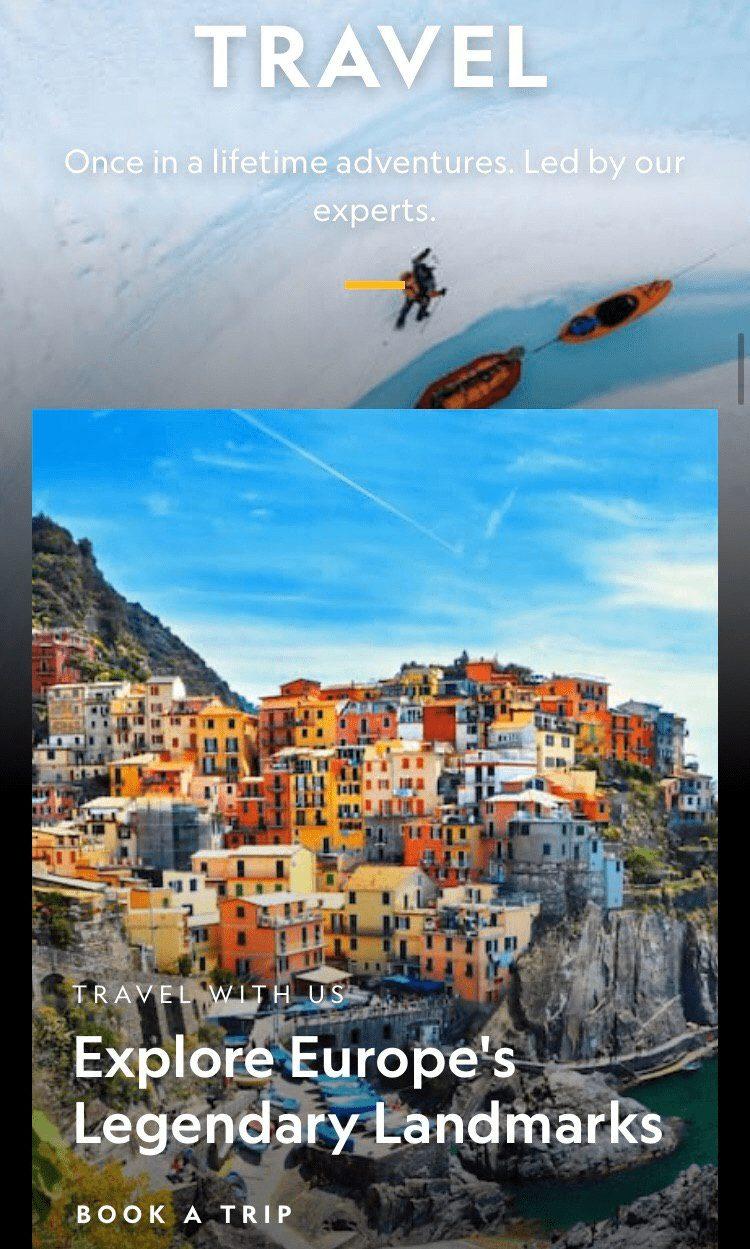
А вот так — в мобильной версии:
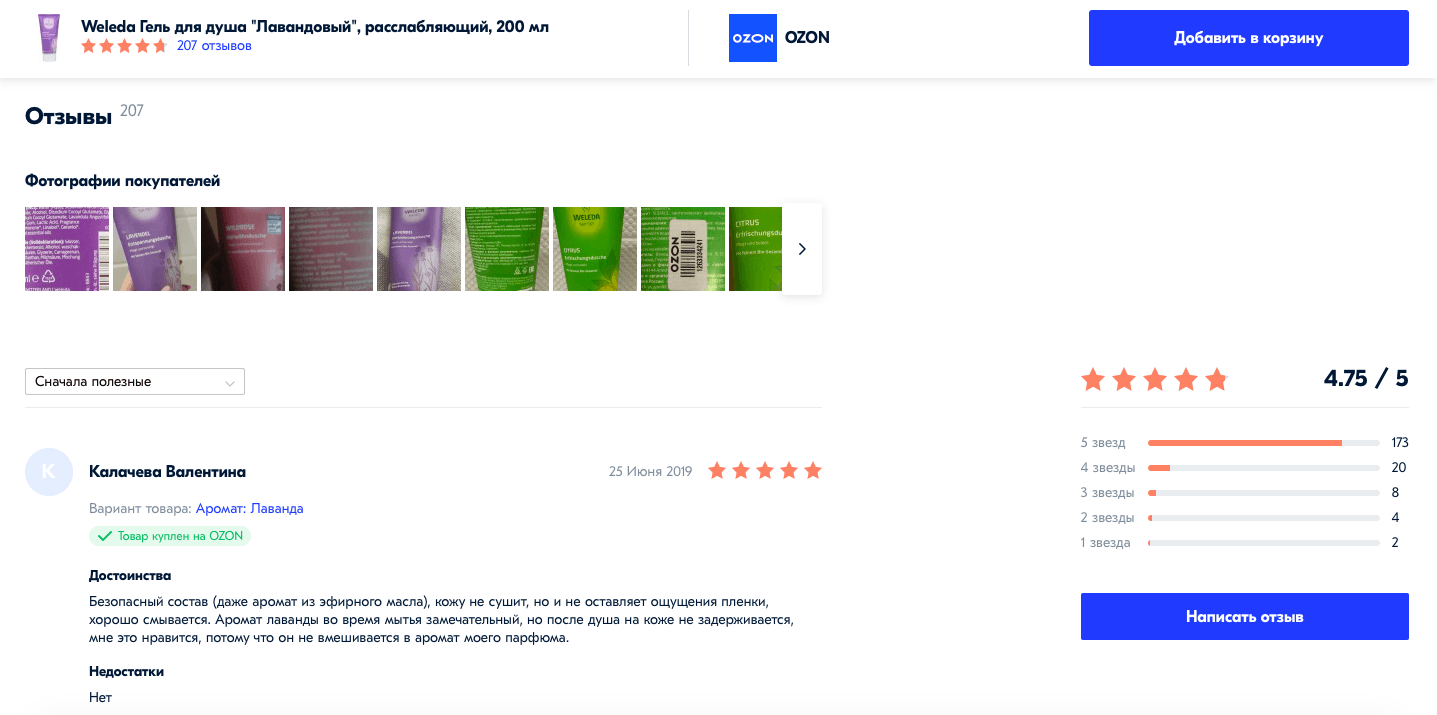
14. Добавьте социальное доказательство. Реальные отзывы или фотографии из Instagram* с конкретным товаром «в действии» подойдут как нельзя лучше. По данным исследования Baymard отзывы других людей о товаре важны для 95% пользователей. На их основе они принимают решение о покупке.
15. Ведите блог. Наполняйте его релевантным и полезным для пользователя контентом. Покажите себя экспертом в своей области.
16. Используйте качественные фотографии. Согласно исследованиям Baymard, 56% пользователей первым делом смотрят на фотографии и иллюстрации, когда заходят на страницу. Некачественные картинки могут оттолкнуть некоторых посетителей и они закроют сайт.
17. Добавьте видеоролик. Согласно опросу Wyzowl в 2017 году, 97% компаний отметили повышение конверсии, когда добавили видео на страницу лендинга.
Это может быть обучающее видео, рекламный ролик или что-то другое по вашей теме.
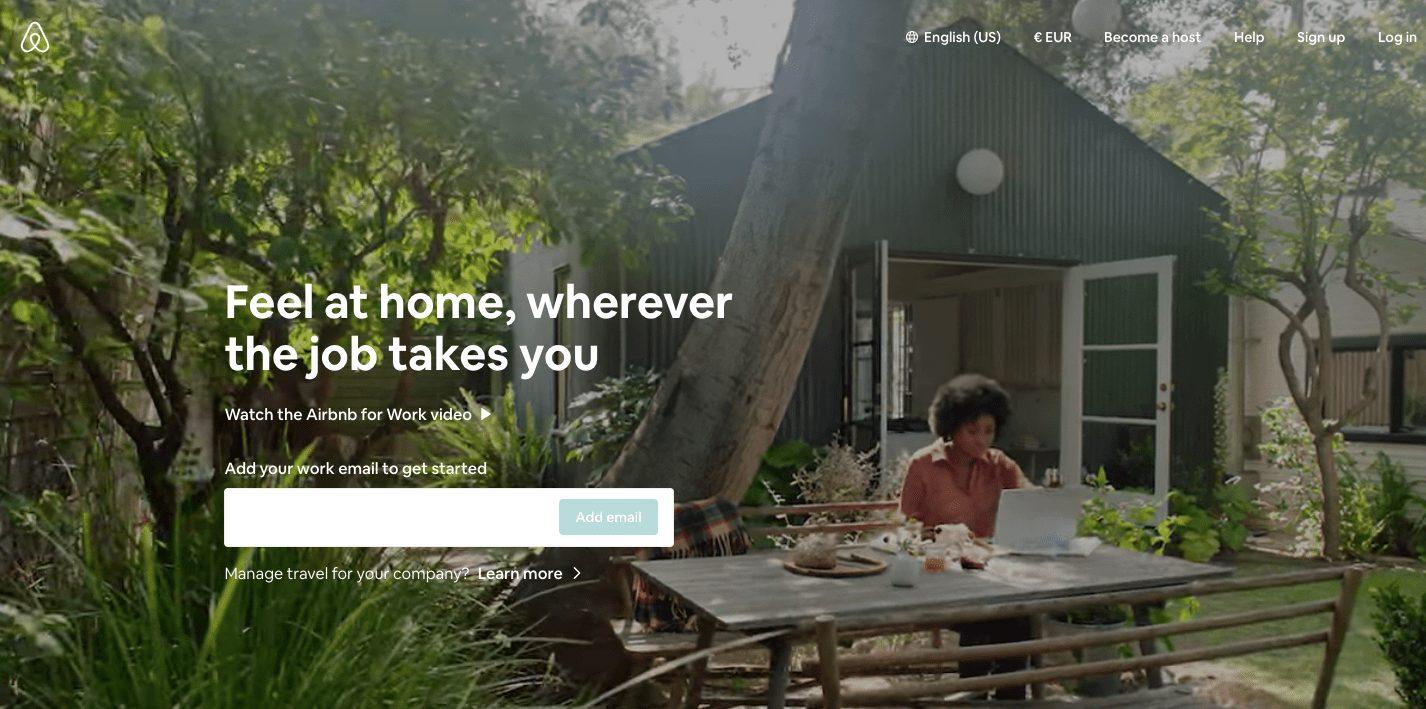
18. Покажите реальную команду. Вместо стоковых картинок с улыбающимися людьми загрузите раздел со своими «героями» — реальными сотрудниками.
19. Используйте безопасный протокол соединения (https) и установите цифровой SSL-сертификат. Особенно, если вы проводите онлайн-операции с деньгами. Без такого протокола пользователь увидит уведомление, что ресурс небезопасный и его лучше закрыть.
Для настройки обратитесь к разработчикам или сделайте это самостоятельно. У Tilda есть статья на эту тему.
20. Сожмите фотографии. Пользователи не любят ждать. Сожмите картинки, чтобы сайт быстрее загружался. Сжимать можно в специальных сервисах: Optimizilla, Compressor.io, CompressNow.
21. Увеличьте скорость загрузки сайта в целом. Проверить скорость загрузки сайта можно на Google PageSpeed insights, Pingdom или WebPageTest. Здесь же можно получить рекомендации, как оптимизировать скорость загрузки.
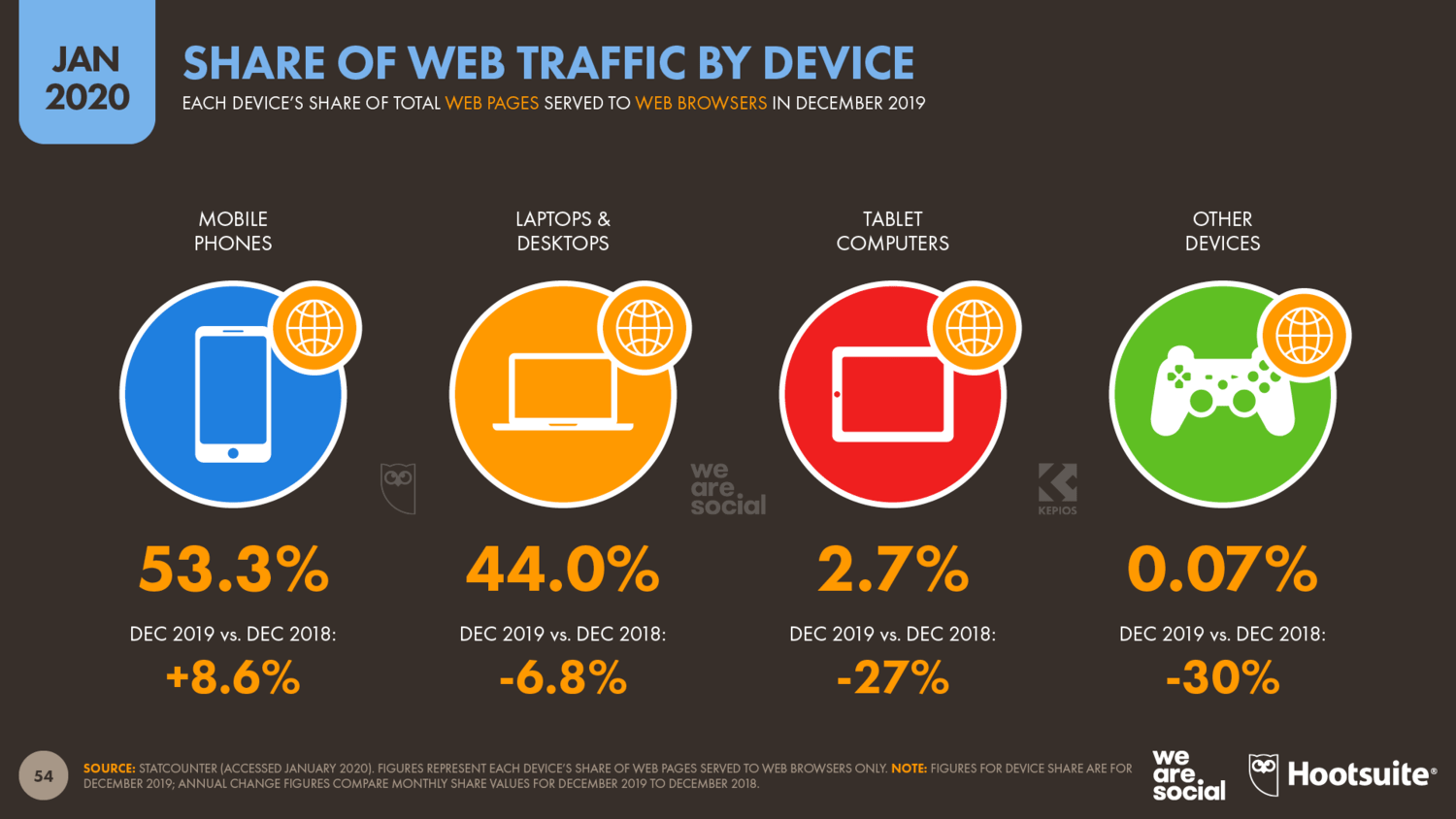
22. Адаптируйте сайт под мобильную версию. По данным Hootsuite на январь 2020 года — 53,3% всего веб-трафика приходится на мобильные устройства:
Позаботьтесь об адаптивности сайта, чтобы не потерять пользователей, которые пришли к вам с мобильных устройств.
23. Протестируйте разные браузеры. Если сайт хорошо работает в вашем привычном браузере — это не значит, что у пользователя все ок. Проверить конверсию разных браузеров можно в Google Analytics в разделе «Технологии».
24. Запустите A/B-тесты. Делим пользователей на 2 группы и показываем им разные версии страниц. Например, одни видят синюю кнопку в конце статьи, а другие — зеленую. Или для одних мы поставим СТА в начало страницы, а для других — в конец. После теста смотрим, какой результат дал большую конверсию.
Мы не зря написали именно «запустите A/B тесты», потому что это должен быть постоянный процесс. Так конверсия будет со временем прирастать.
25. Сделайте понятную для пользователя навигацию. Удобное меню, ссылки на другие разделы. Гораздо приятнее «бродить» по сайту, когда все понятно на уровне интуиции и нужный раздел легко найти. Удобная навигация может даже повлиять на позицию сайта в поисковой выдаче.
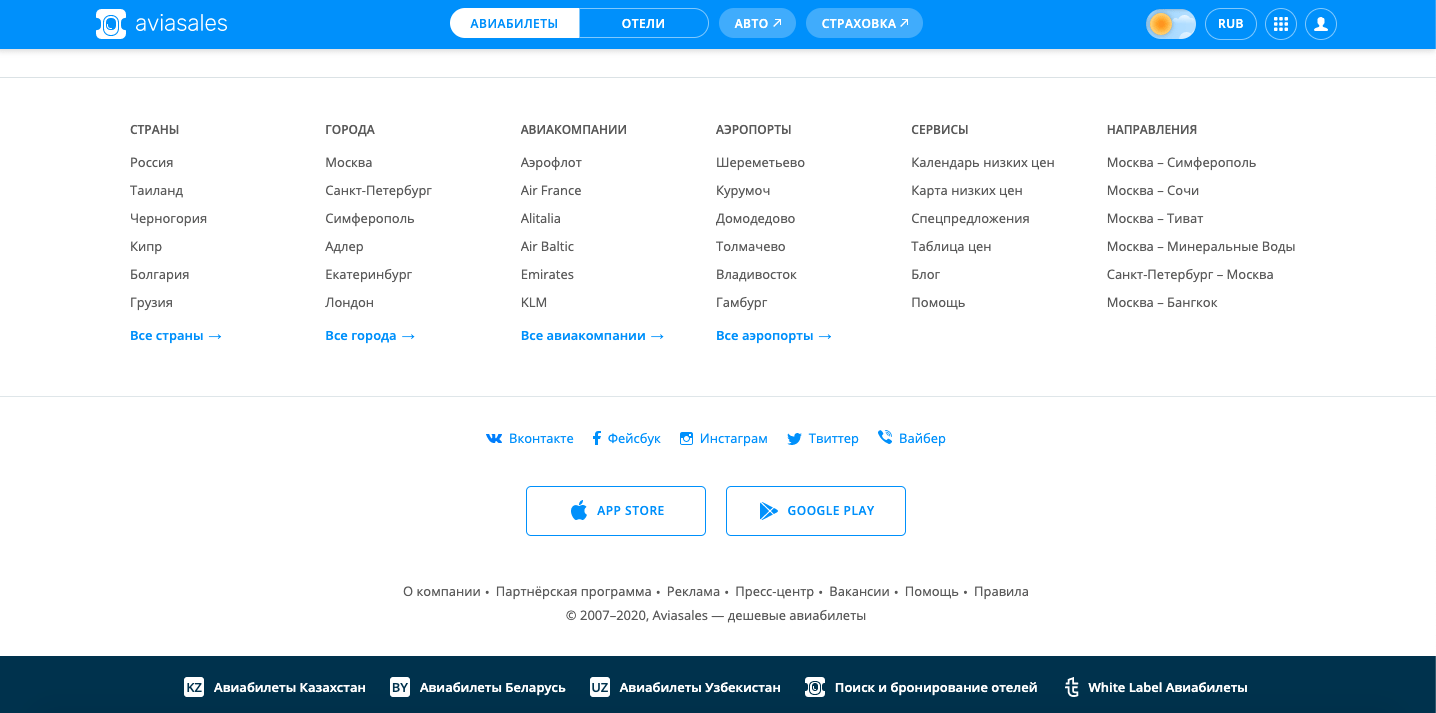
26. Добавьте объемный футер, если у вас на сайте много информации. Продублируйте списком основные разделы, добавьте ссылки на FAQ, пользовательское соглашение, способы связи. Это позволит пользователю ещё раз увидеть все разделы и выбрать то, что нужно ему. Так делают Aviasales:
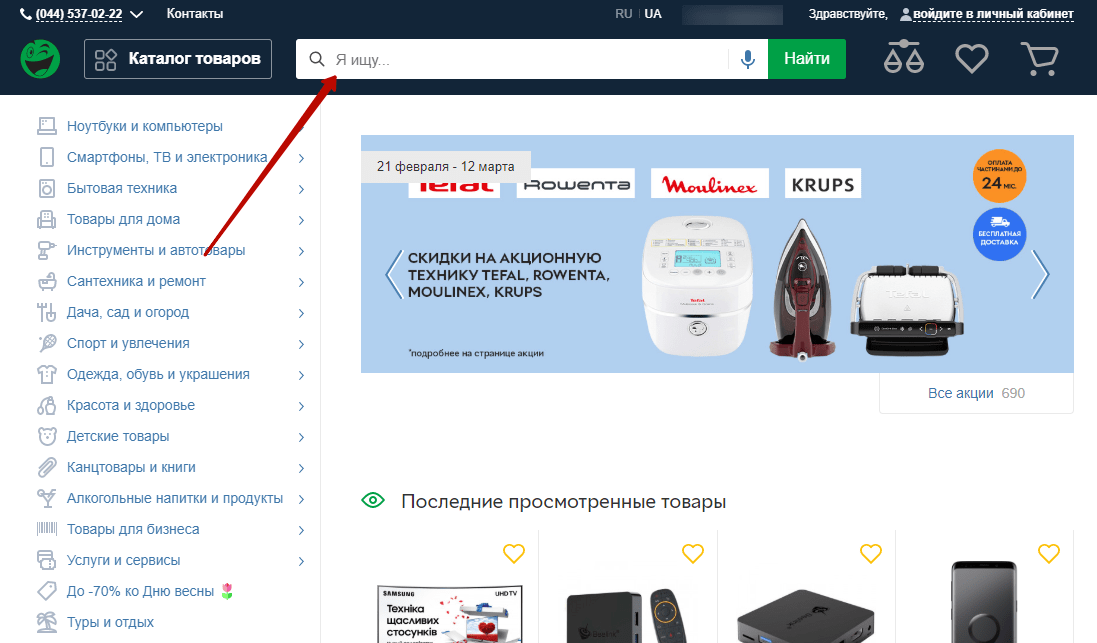
27. Сделайте строку поиска заметной. Гораздо приятнее пользоваться интернет-магазином или читать блог, когда ты знаешь, куда вводить интересующий тебя запрос.
28. Следите за функциональностью поиска. И да, поиск должен хорошо работать и выдавать точную информацию. Проверьте, насколько легко искать товары на сайте через поиск, все ли модели можно найти, есть ли сообщение, что товар в наличии.
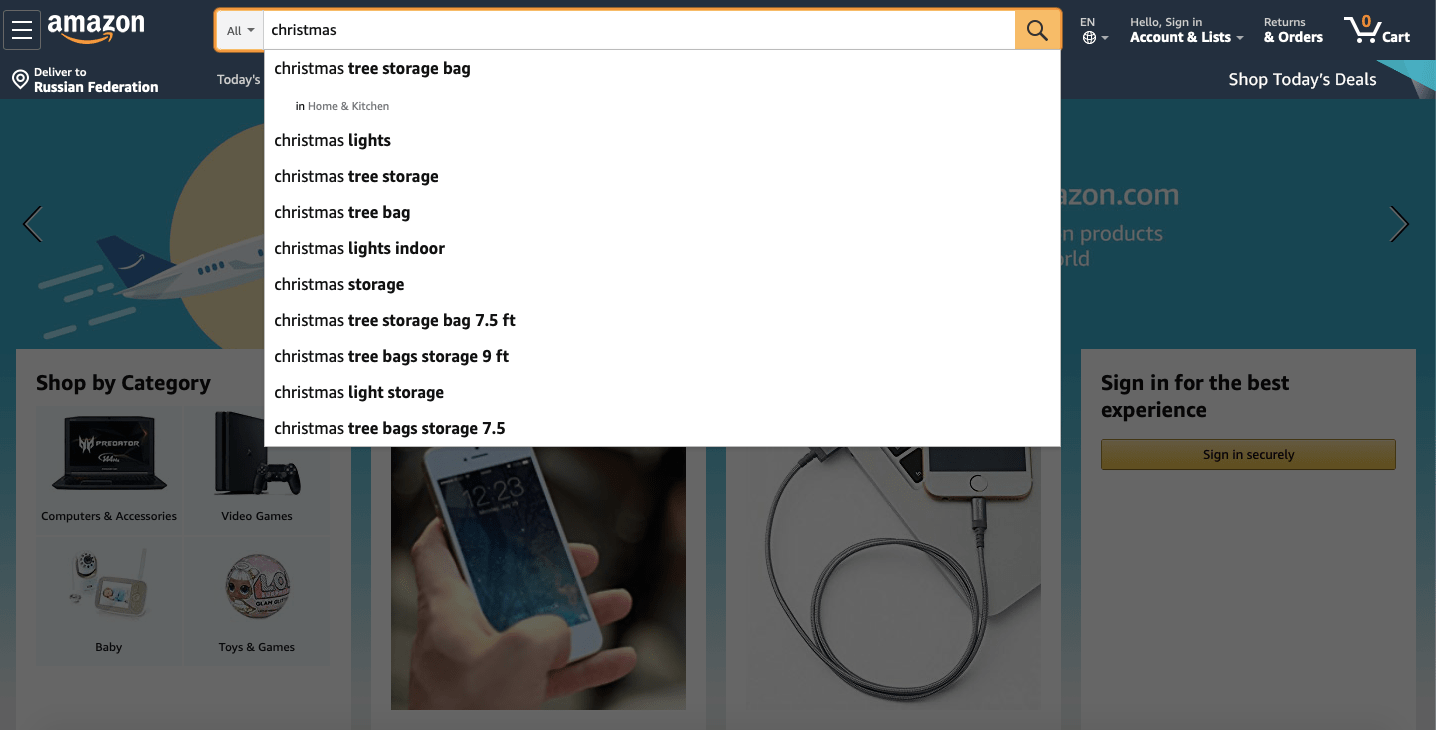
29. Добавьте автозаполнение. Полезная и удобная вещь, которая должна быть в любом поиске. Особенно, если товаров на сайте много.
30. Заменяйте слова, введённые с ошибками. Люди часто ошибаются при вводе запросов. Превратите их «кробка» в «коробка» или «gkfnmt» в «платье».
Например, сервис Multisearch.io автоматически исправляет опечатки в поисковых запросах пользователей, переводит кириллицу в латиницу, подбирает синонимы к запросу.
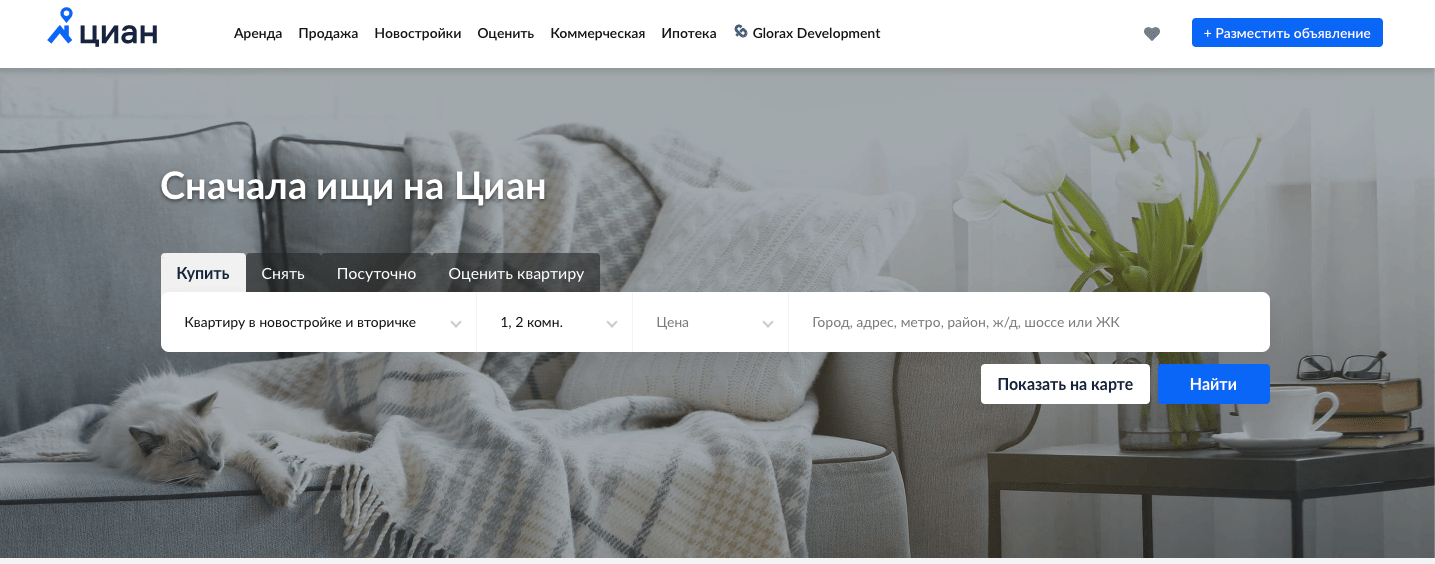
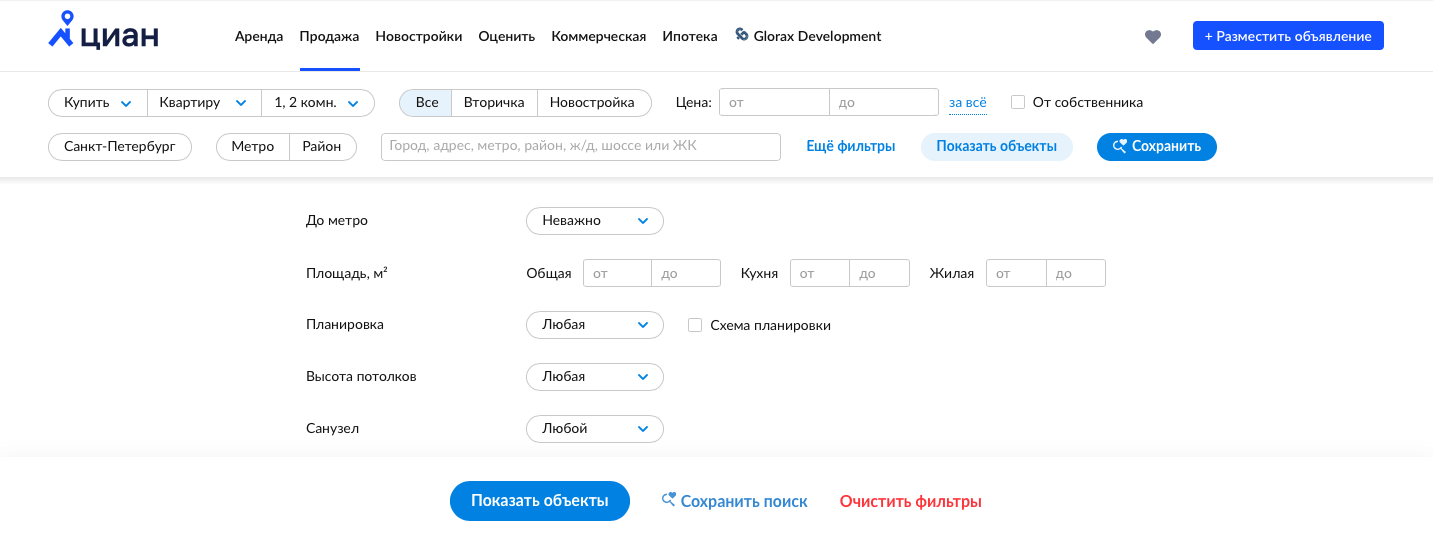
31. Добавьте фильтры. Ещё один способ не «гонять» пользователя по сайту, а сразу дать ему возможность купить или найти то, что он хочет. В интернет-магазинах фильтры нужны 100%, для других сайтов — опционально и зависит от тематики.
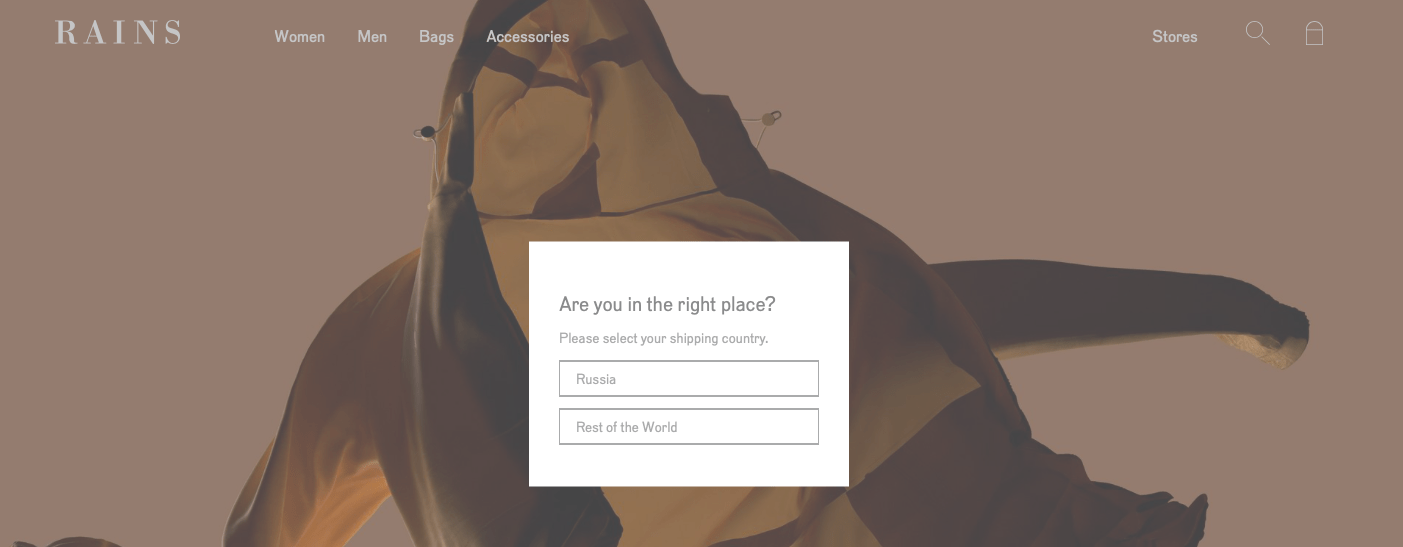
32. Подключите первичную проверку геолокации. На случай, если у вас сайт на нескольких языках и вы работаете на разные страны. Многие сейчас делают ретаргетинг автоматическим, но уточняют, какую именно версию ресурса пользователь хочет посетить.
Это не простой базовый функционал, обратитесь за ним к хорошим разработчикам.
Как настроить проверку и выбор геолокации — статья Serpstat.
33. Дайте возможность отменить действие. Например, при смене информации в личном кабинете спросите, точно ли пользователь хочет сохранить изменения или ещё раз уточните, хочет ли он удалить товар из корзины.
У человека будет ощущение, что он контролирует процесс. Подумает еще раз перед тем, как удалять товар, и в итоге с большей вероятностью купит его.
34. Подсвечивайте ошибки при заполнении форм сразу. А не после обновления страницы. Пользователь может не увидеть все обязательные разделы и тогда форма выдаст ошибку при отправке.
35. Добавьте кнопку «наверх» внизу страницы. Удобно, если у вас на странице опубликована, например, длинная статья или просто информация в несколько экранов. Не заставляйте пользователя скроллить наверх.
36. Сделайте несколько разных форм подписки. Во всплывающих формах нет ничего плохого, если использовать их по уму — не навязываться, не переходить на пассивную агрессию, настраивать таргетинг.
Но может случиться, что пользователь закроет попап, но после захочет оставить свои контактные данные. Дайте ему возможность в любой момент вернуться к форме и вбить имя и email. Как вариант — добавьте статическую форму в футер.
37. Не навязывайте авторизацию. Прежде чем требовать от пользователя оставить свои контактные данные, дайте ему возможность решить, хочет он зарегистрироваться или нет. Пусть он посмотрит информацию на сайте, купит товар без регистрации, почитает блог.
Просите зарегистрироваться ненавязчиво и с пользой для клиента. Например, рассказав о возможностях для авторизованных пользователей, как это делает Medium:
38. Упростите форму регистрации или подписки. Чаще всего людям просто лень заполнять все пункты, а их обилие попросту настораживает.
Интересный кейс: Expedia увеличили прибыль на $12 млн, просто удалив поле «название компании» в форме подписки. Поле путало некоторых пользователей, из-за чего те вводили неверные данные. В результате Expedia не могли проверить данные кредитной карты, а клиенты не могли расплачиваться на сайте.
39. Выделите цветом специальные предложения. Чтобы взгляд пользователя тут же зацепился за них. Классический пример — распродажа в интернет-магазинах.
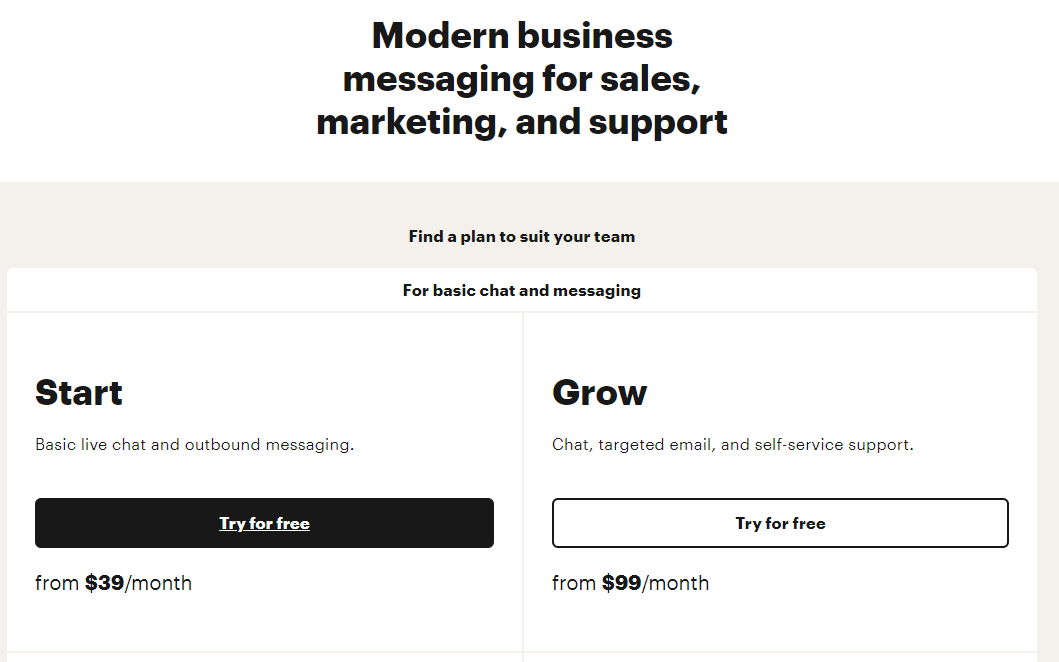
40. Добавьте цены или сетку тарифов. Информация о стоимости должна быть видна и прозрачна. «Пишите в директ» тут не работает.
41. Не выделяйте цены слишком крупно. Высокие цены, написанные мелким шрифтом, воспринимаются более низкими. На VC есть подробный материал на эту тему и примеры исследований, связанные с восприятием человеком цены.
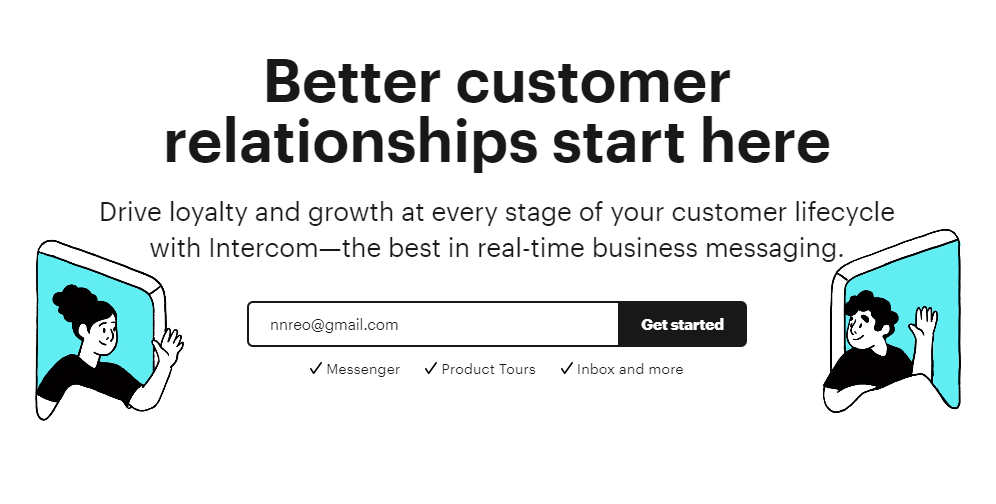
42. Разделите длинные формы. Если для оформления заказа пользователю нужно предоставить много информации — поделите её на логичные блоки (личные данные, адрес, платёжная информация). Так даже огромную форму заполнить будет гораздо проще, а вы получите много полезной информации.
Например, Intercom собирают информацию о пользователе на 4 разных экранах — на каждом нужно ввести лишь небольшую часть данных:
43. Избавьтесь от отвлекающих элементов. Например, от лишних баннеров, или слишком большой шапки сайта. Убедитесь, что действительно важная информация не съезжает из-за баннера и человек видит её в первые несколько секунд нахождения на странице.
Для того, чтобы понять, что именно «лишнее» на сайте — проанализируйте поведение пользователя на странице и его клики. Как это сделать:
- Провести сплит-тесты.
- Подключить Яндекс.Вебвизор.
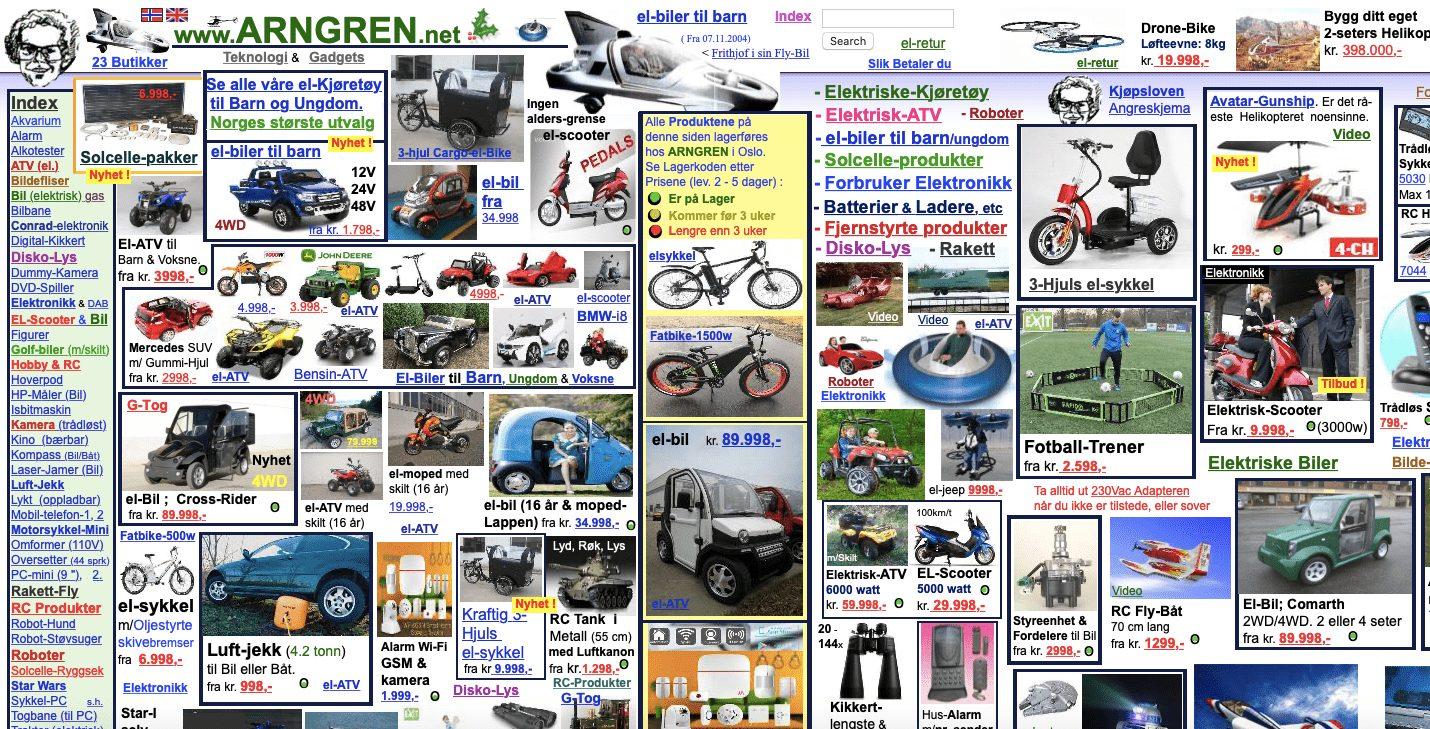
Пример сайта Arngren, на котором очень много всего. Очень:
44. Добавьте контактную информацию. Телефоны, адреса, ссылки на соцсети. Присутствие в соцсетях и реальные телефоны, по которым человек может узнать нужную информацию, вызывает доверие и приводит к увеличению конверсии.
45. Предоставляйте онлайн-поддержку. Добавьте чат с оператором, чтобы помочь пользователю оперативно решить его проблему. Поддержка, конечно, должна быть компетентной и доброжелательной.
Сервисы для подключения чатов на сайт: Carrot quest, Еадеск, Talk Me, Omnidesk и другие.
46. Персонализируйте выдачу. Проанализируйте поведение конкретного пользователя на сайте, его предыдущие запросы и клики. Предложите то, что ему действительно интересно. Например, добавьте персонализированный блок с новинками или рекомендации товаров для каждого конкретного пользователя. Сделать такое можно в специальных сервисах, например, Retail Rocket.
Персонализация также хорошо работает в рассылках. В Unisender можно отправить пользователю письмо с рекомендациями на основе предыдущих покупок. Или напоминание о товарах, которые покупатель забыл в корзине.
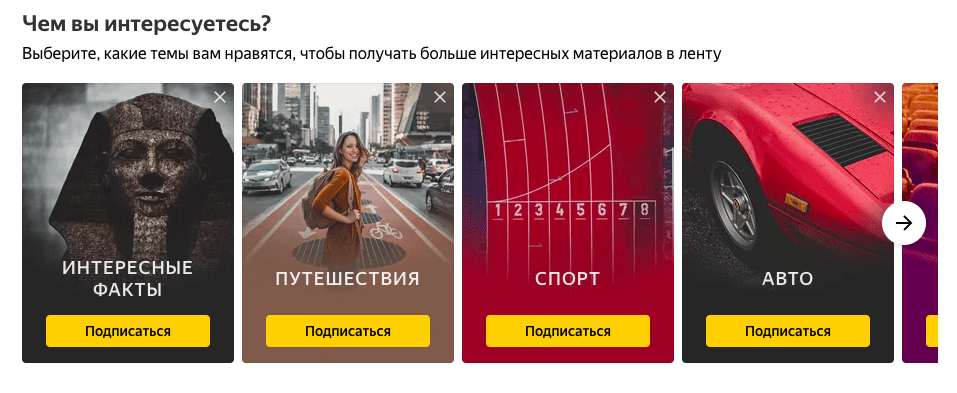
47. Проведите мини-опрос для улучшения рекомендаций. Предложите пользователю ответить на вопросы, чтобы персонализировать выдачу. Лучше, если это будет выбор между несколькими вариантами, чем пустая строка, где нужно ввести ответ.
Например, «Яндекс.Дзен» спрашивает об интересах пользователя, чтобы рекомендовать ему тематические каналы:
48. Не дайте пользователю заблудиться. Настраивая рекламу, например, на бесплатный курс по веб-дизайну, давайте пользователю сразу прямую ссылку на лендинг или запись, а не ведите его на страницу с разными курсами, на которой он может заблудиться.
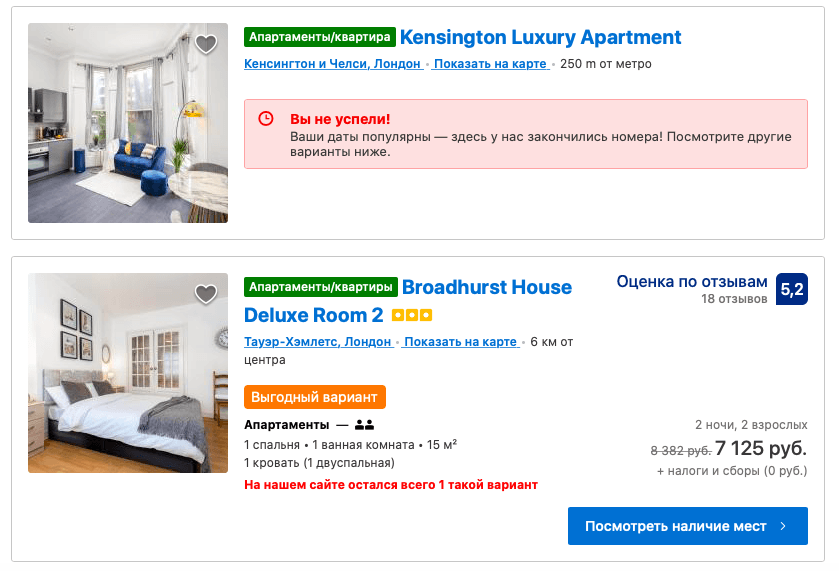
49. Добавьте стимулы. Ограниченное предложение почти всегда мотивирует людей не откладывать решение о покупке. Такими триггерами могут стать сообщения о том, что осталось всего несколько товаров или дополнительная скидка на заказ, если пользователь оформит его в ближайшие полчаса.
Booking, например, добавляет в выдачу «раскупленные варианты», чтобы создать ощущение высокого спроса:
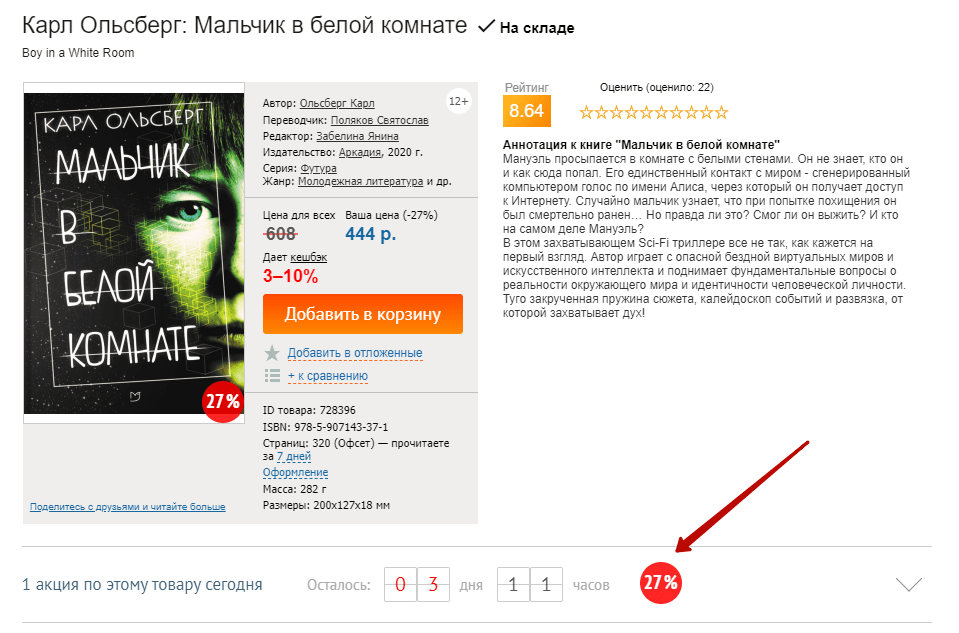
А книжный интернет-магазин «Лабиринт» показывает акции с таймером. Плюс разные триггеры вроде «Скоро закончится»:
50. Отображайте процесс загрузки. Это даёт возможность пользователю понять, что ничего не подвисло, а страница просто загружается. Сделать это можно при помощи анимированных элементов (песочные часы, круг с делениями).
P.S. Что снижает конверсию
Несколько элементов, которые могут убить конверсию сайта:
- Всплывающие окна, которые невозможно закрыть.
- Приветственные окна, которые вылезают на 0,0001 секунде посещения.
- Сомнительное CTA: «Похудей на 15 кг за 2 часа».
- Несколько восклицательных знаков подряд.
- Обилие рекламных баннеров сторонних сайтов.
- Мигающие кнопки.
- Вырвиглазная цветовая палитра сайта.
- Дизайн тех времен, когда только появился интернет.
- Шаблонные фразы, которые пользователи видели уже тысячу раз: «Только у нас, только сейчас».
- Очень долгая загрузка страниц.
- Непонятная навигация.
- Необходимость регистрироваться и вводить кучу данных, включая кличку кошки двоюродной бабушки.
В попытках увеличить конверсию сайта не заходите слишком далеко. Не стоит использовать кейсы других ресурсов как руководство к действию. То, что сработало у одних, не обязательно сработает у вас. Тестируйте разные подходы и найдите способы, которые подходят именно вам.
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала.