Мы спросили о трендах попапов Product Owner Popmechanic Юлию Повх, заглянули в блоги по теме и прислушались к мнению зарубежных экспертов. В итоге получилось 10 трендов всплывающих окон, на которые мы советуем обратить внимание.
Какими должны быть всплывающие окна в 2020 году: 10 трендов

1. Интерактивность
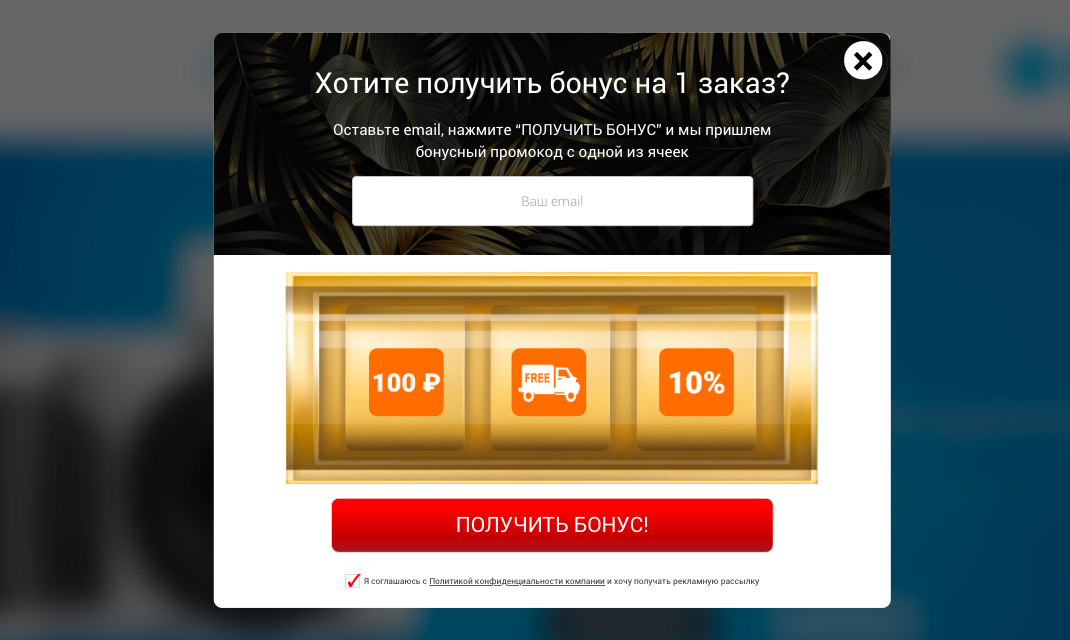
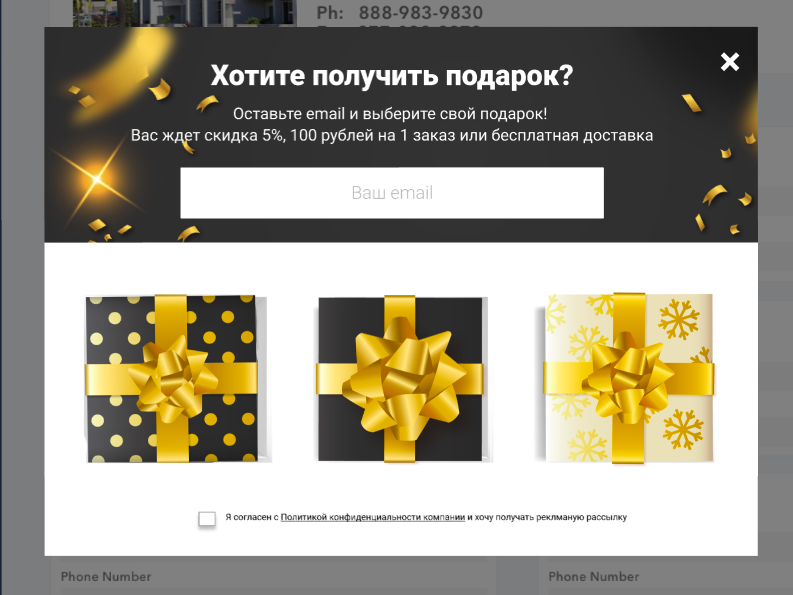
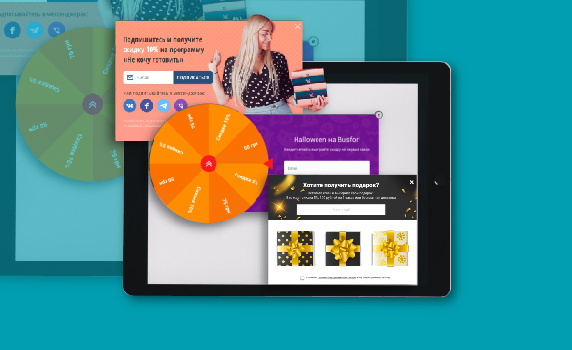
Посетителям сайта могут быть не интересны новости и скидки. Чтобы заинтересовать клиентов, компании внедряют во всплывающие формы игровые механики.
Например, Busfor собрали 3000+ имейлов пользователей за 12 часов благодаря механике «Колесо фортуны».
По итогу open rate писем превысил 50%, а конверсия в заказ с полученной скидкой составила 10%. Стоимость одного лида — 14 рублей.
Что еще может быть в игровых попапах:
- тесты;
- игры;
- интерактивный консультант;
- игровой автомат;
- выбор подарка.
Интерактивные формы можно собрать во многих сервисах для создания попапов.
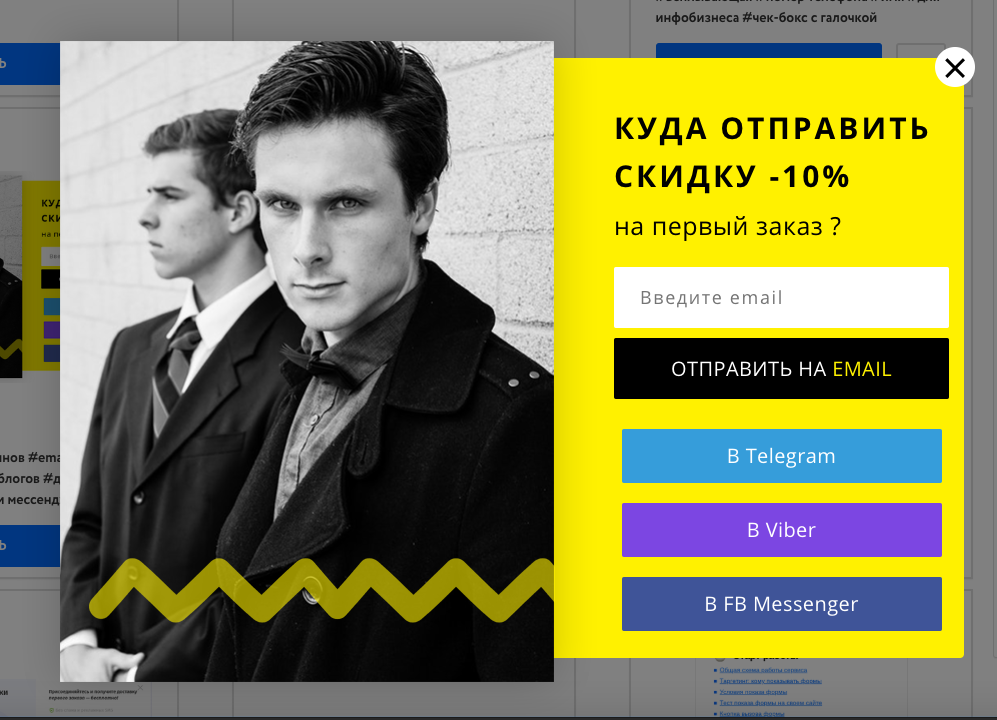
2. Право выбирать канал коммуникации
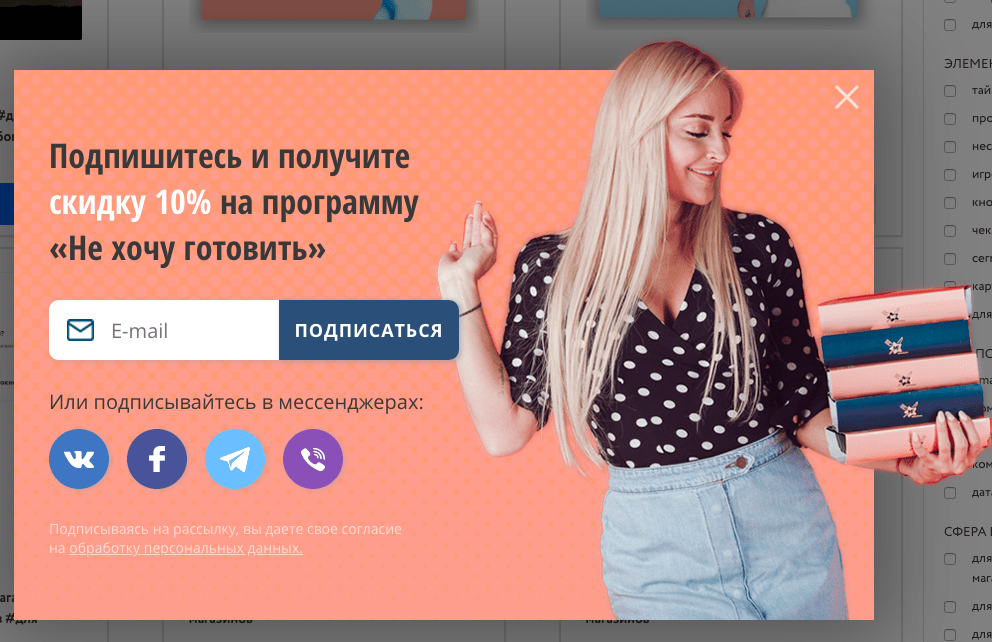
Не у всех посетителей сайта может быть email. Дайте клиенту возможность получать информацию там, где ему удобно. Например, в социальных сетях или мессенджерах.
Добавить кнопки с соцсетями можно не во всех сервисах для создания попапов. Проверьте, есть ли такой блок пред тем, как начнете создавать форму. В некоторых сервисах кнопки с соцсетями можно найти только в готовых шаблонах.
3. Гибкие настройки сегментов показа
Некоторые компании выделяют микросегменты посетителей и готовят для них специальные предложения в попапах. Например, пользователи, которые пришли на сайт из контекстной рекламы и из соцсетей, будут видеть разные формы.
Критерии для создания таких сегментов:
- Данные сессий. Это то, с какими utm-метками и по каким источникам трафика посетитель перешел на сайт. В том числе новые клиенты и те, кто зашел на страницу повторно.
- Внутренние данные компании. Это пользователи без email, с невалидным email, с email, но без телефона.
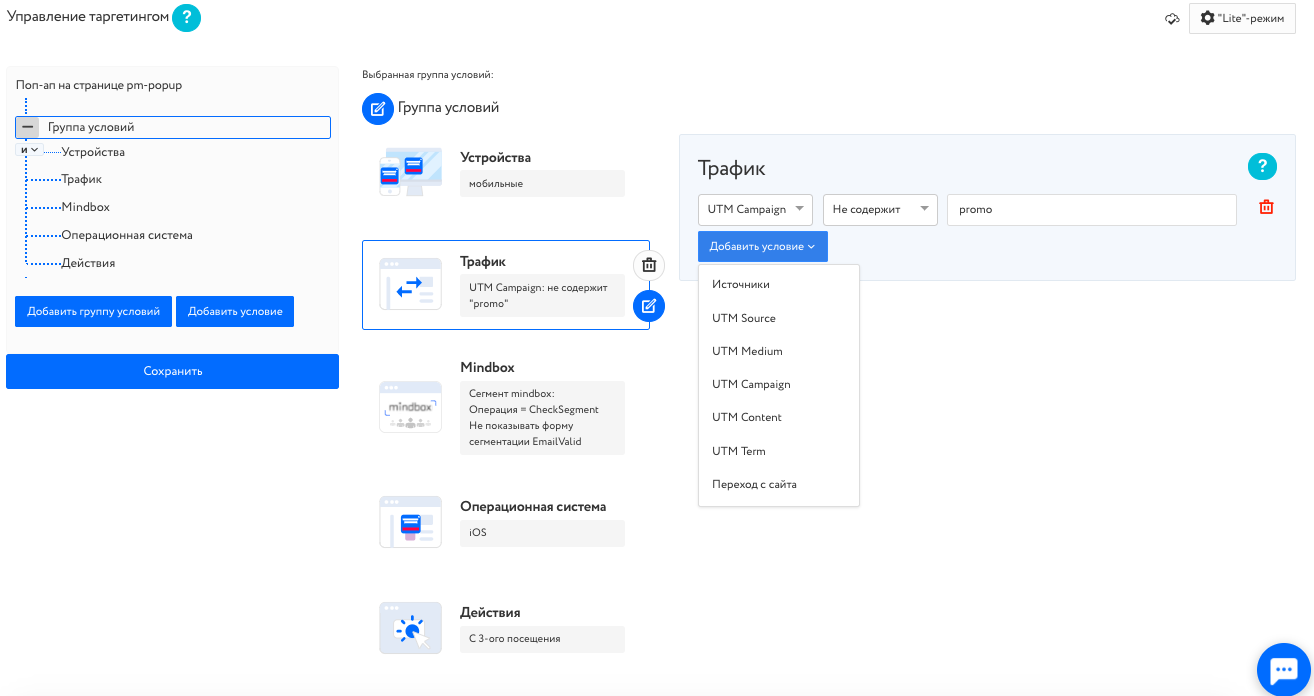
Например, в интерфейсе Popmechanic есть режим расширенных настроек. В нем можно задать, на каких устройствах пользователи увидят форму, через сколько заходов на сайт форма перестанет появляться и как будет меняться попап в зависимости от utm-меток.
4. Рисованные элементы
Большинство всплывающих окон до жути приелись пользователям. Дизайн часто не меняется от сайта к сайту — везде нас встречают однообразные попапы, которые хочется как можно быстрее закрыть.
Внимание пользователей могут привлечь креативные попапы, которые будут чем-то отличаться от других сайтов. Это могут быть, например, рисованные от руки элементы или персонажи, которые перекликаются с вашим корпоративным дизайном и tone of voice.
Чтобы создать такую форму, скорее всего, придется привлекать иллюстраторов. Но результат того стоит:
5. Задержка времени показа
«Вываливать» на пользователя всплывающее окно на весь экран через секунду после входа — не круто. Мы понимаем логику «чем больше людей увидят форму — тем выше будет конверсия», но это не всегда так. Чаще всего такие попапы отпугивают пользователей. Нужно дать человеку время подумать, побродить по сайту, ознакомиться с контентом.
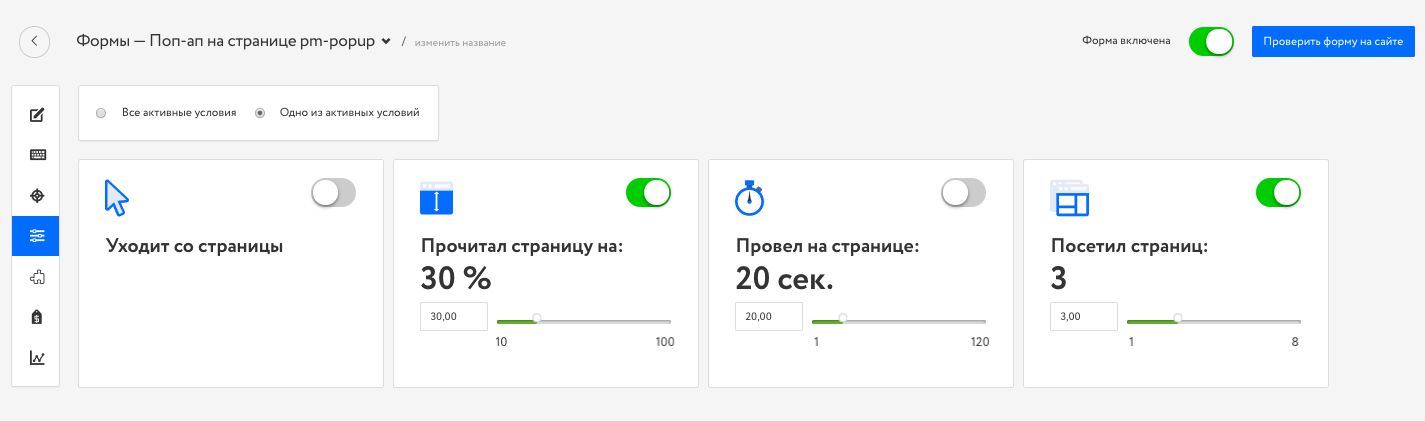
Обычно условия показа позволяют настроить форму:
- По количеству посещенных страниц сайта.
- По времени на странице или на сайте.
- По проценту скролла страницы.
- При уходе с сайта.
Триггеры появления всплывающего окна можно настроить в сервисах прямо во время создания попапа.
6. Анимации
В сервисе по созданию попапов Picreel рассказывали о том, зачем нужно добавлять анимацию во всплывающие окна:
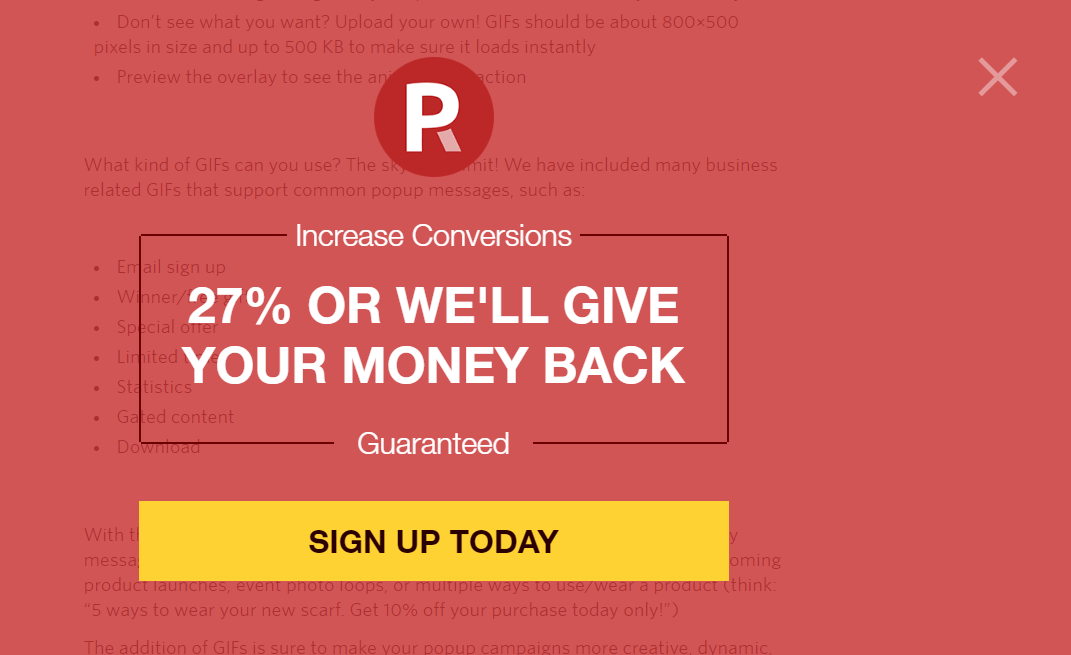
- GIF поддерживают все браузеры.
- Анимация хорошо привлекает внимание пользователя. GIF часто используют, чтобы пошутить или развлечь посетителей.
- GIF легко вставить в форму — сервисы по созданию попапов и верстальщики работают с ними, как с обычными картинками.
Gif-анимация хороша тем, что передает эмоции независимо от того, на каком языке ведется коммуникация. Кто лучше покажет радость по поводу грандиозного события, как не танцующий Кермит?
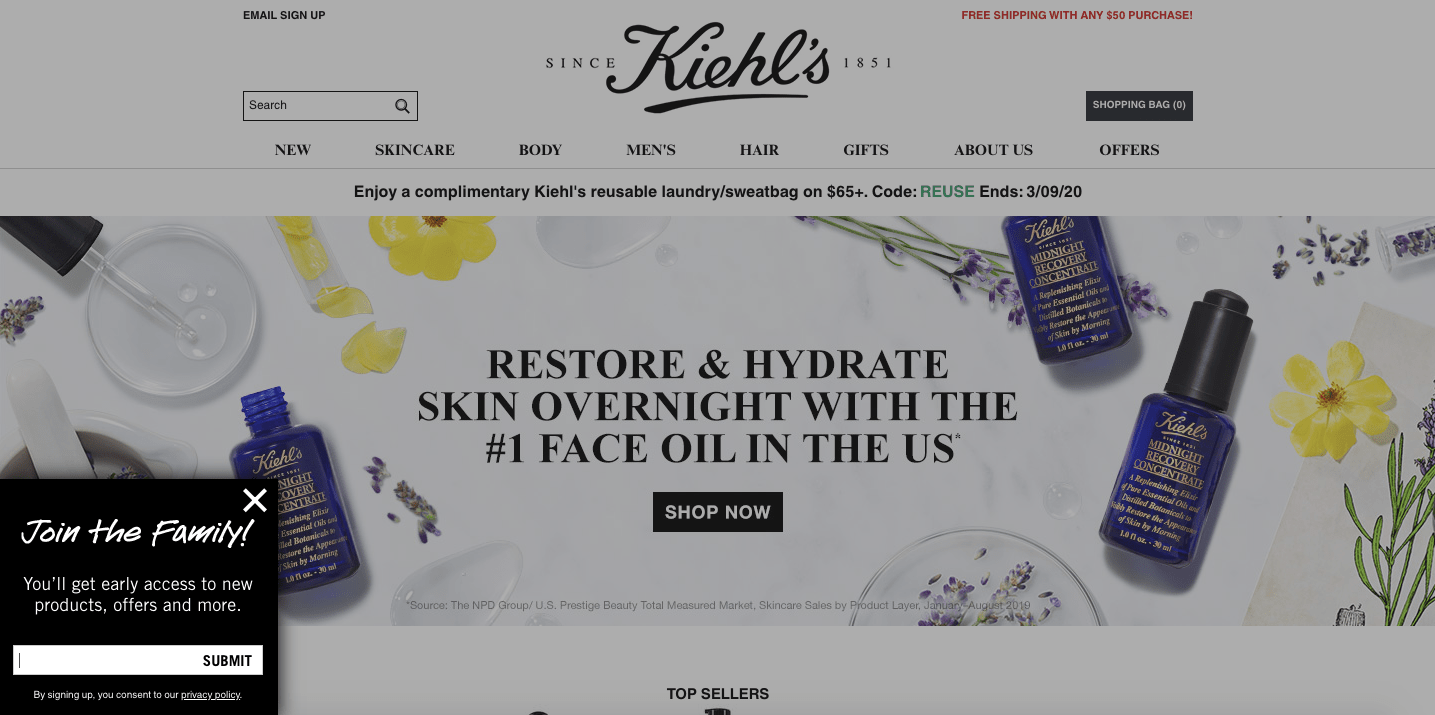
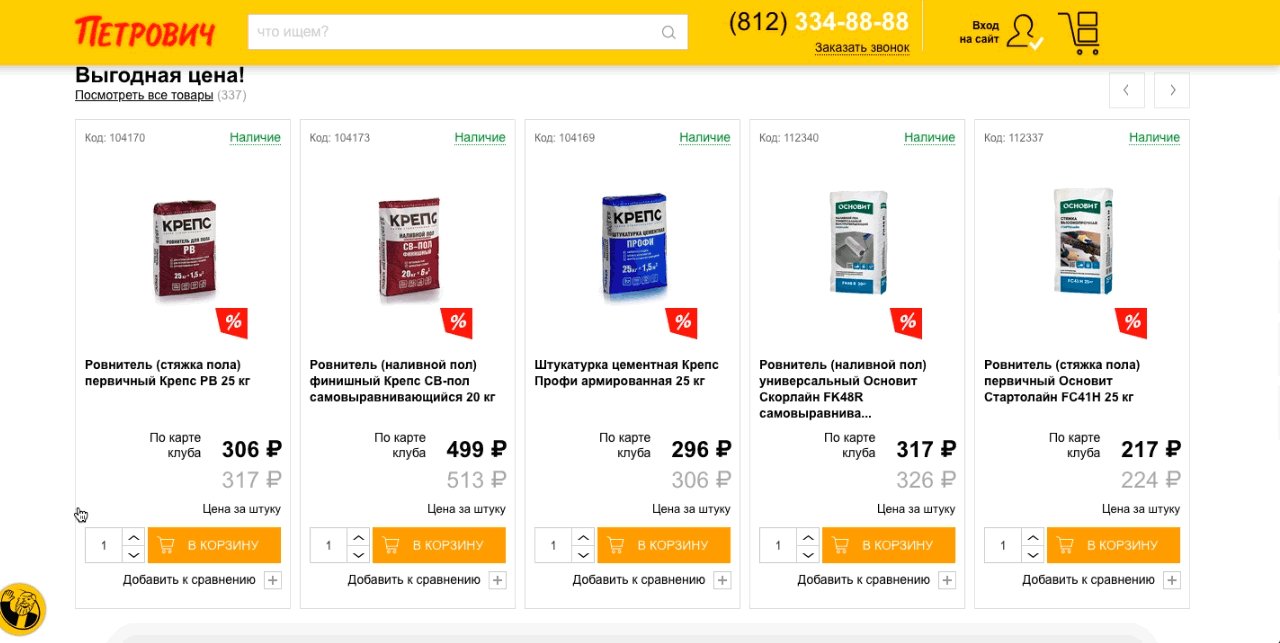
7. Минималистичный дизайн
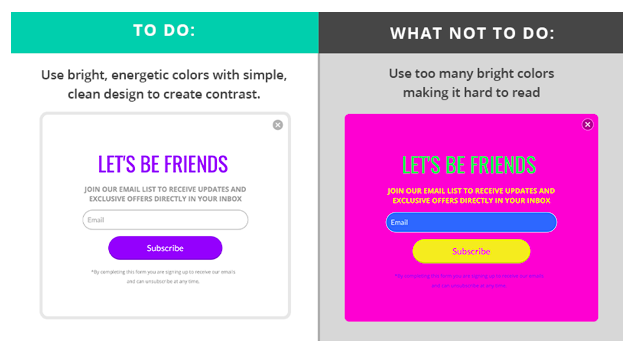
Дизайн вебсайтов стремится к минимализму и оптимальному сочетанию цветов. Этот тренд относится и к попапам.
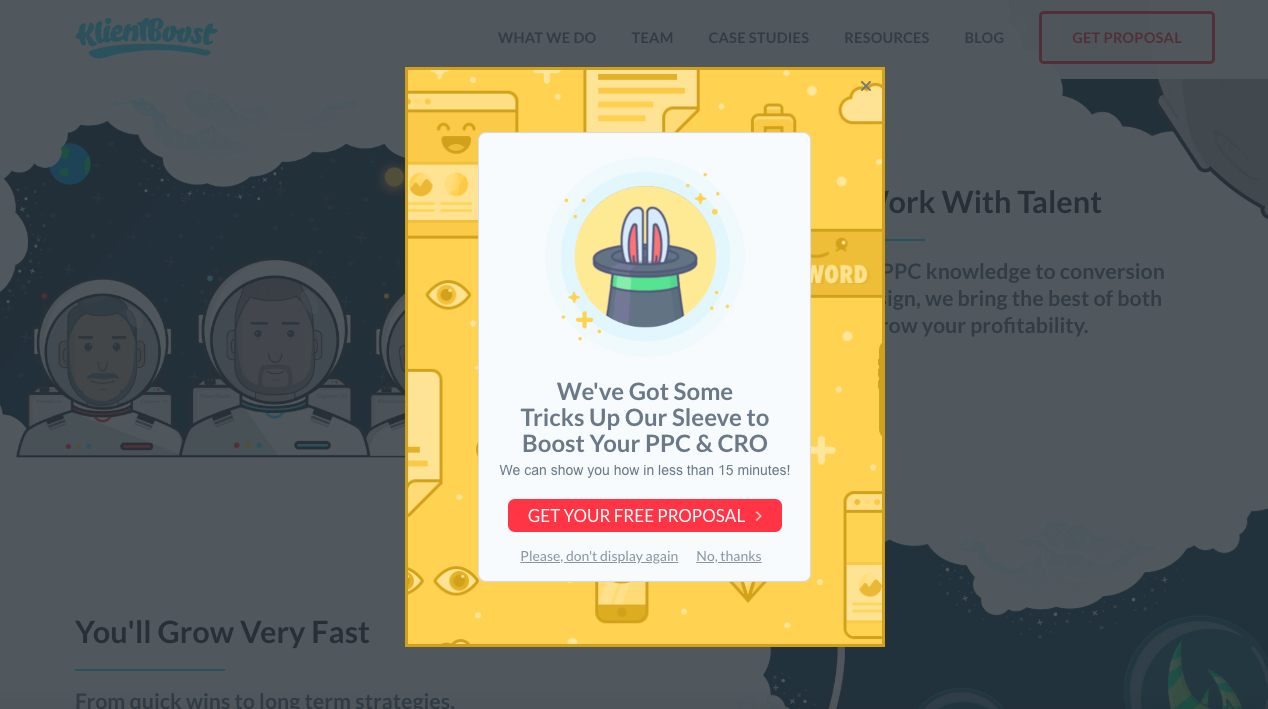
В Privy рекомендуют использовать яркие цвета с простым дизайном, чтобы создать контраст:
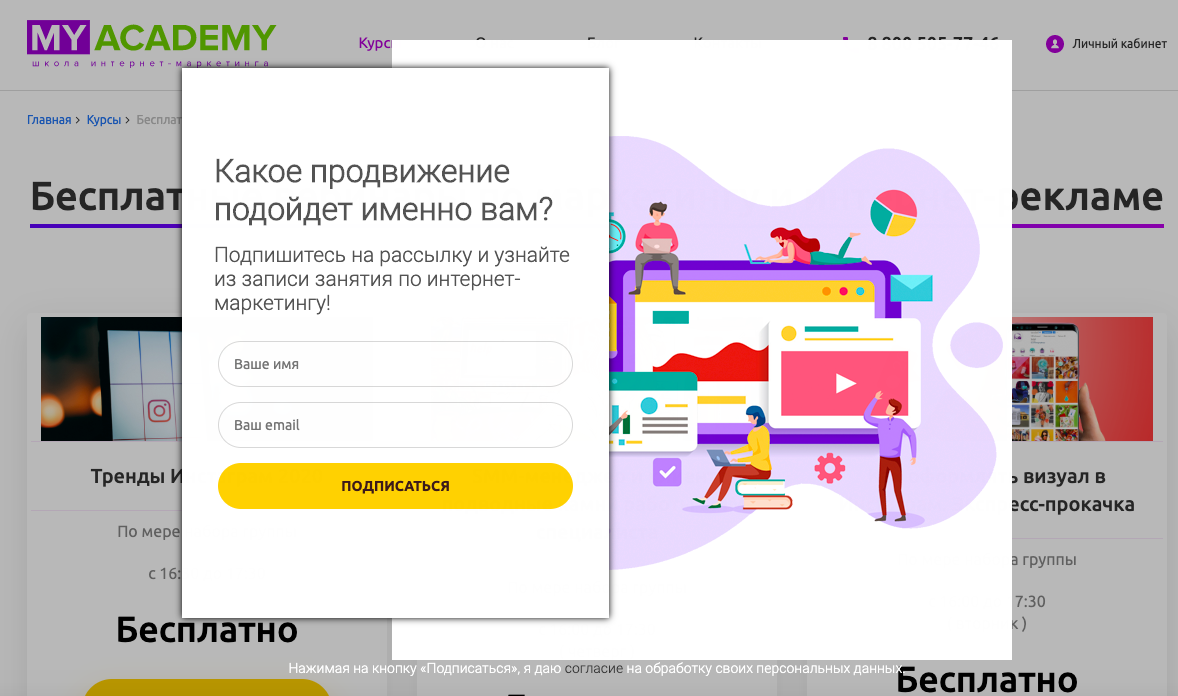
8. Полезные материалы
Это может быть бесплатная электронная книга, ссылка на вебинар или подборка статей. Замотивируйте пользователя оставить email, дав ему нужную информацию.
Обычно по такой механике пользователь получает доступ к материалам, когда подтвердит электронную почту. Например, MyAcademy предлагают подписаться на рассылку и тут же присылают запись занятия по интернет-маркетингу:
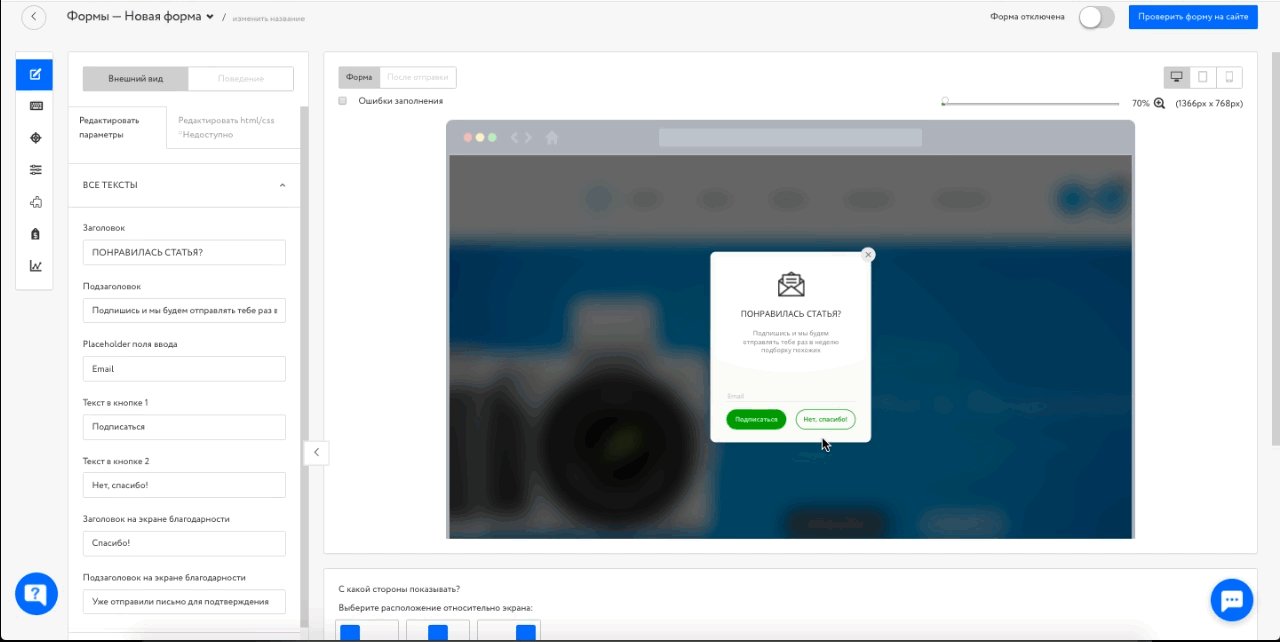
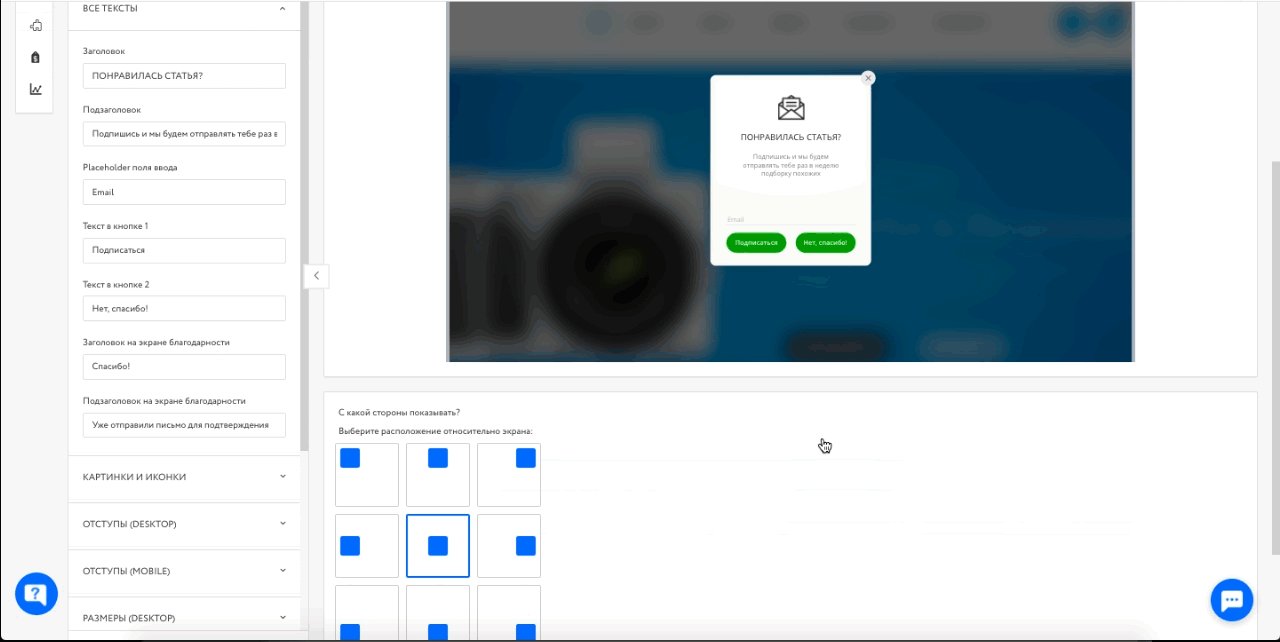
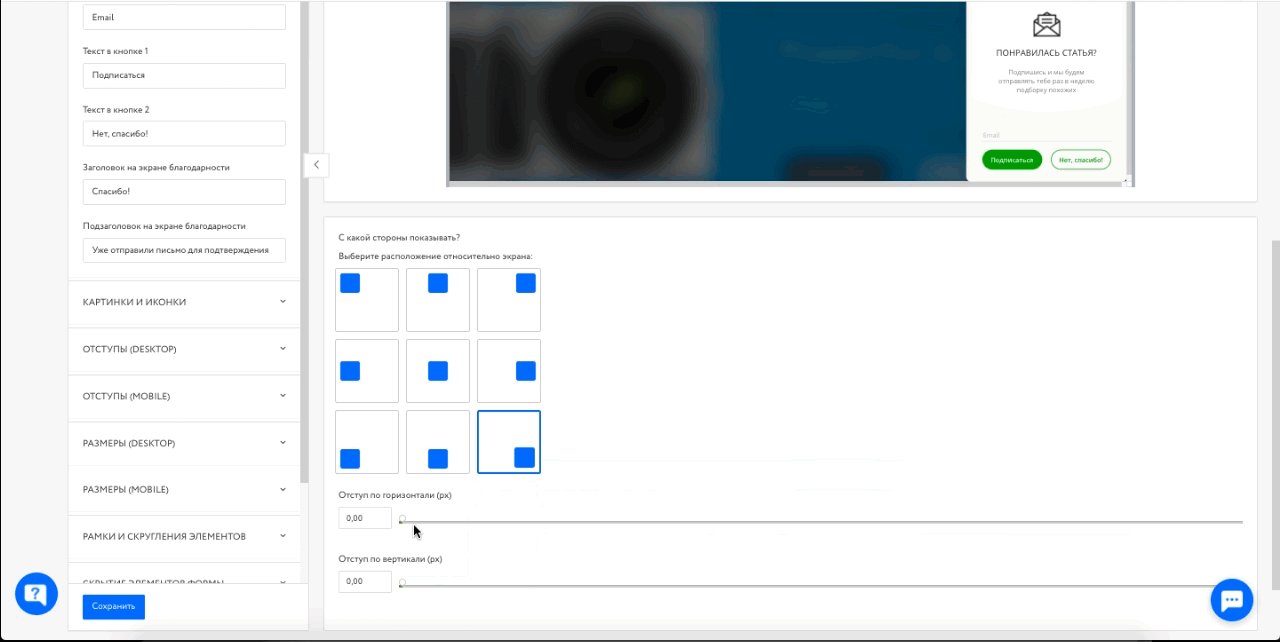
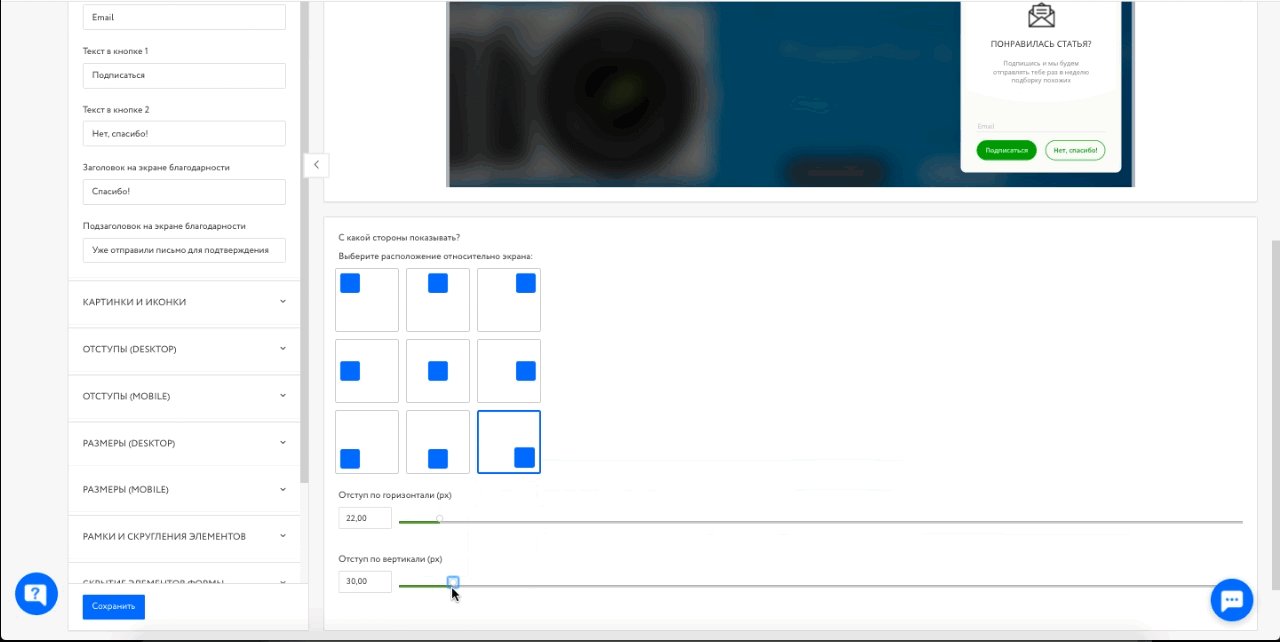
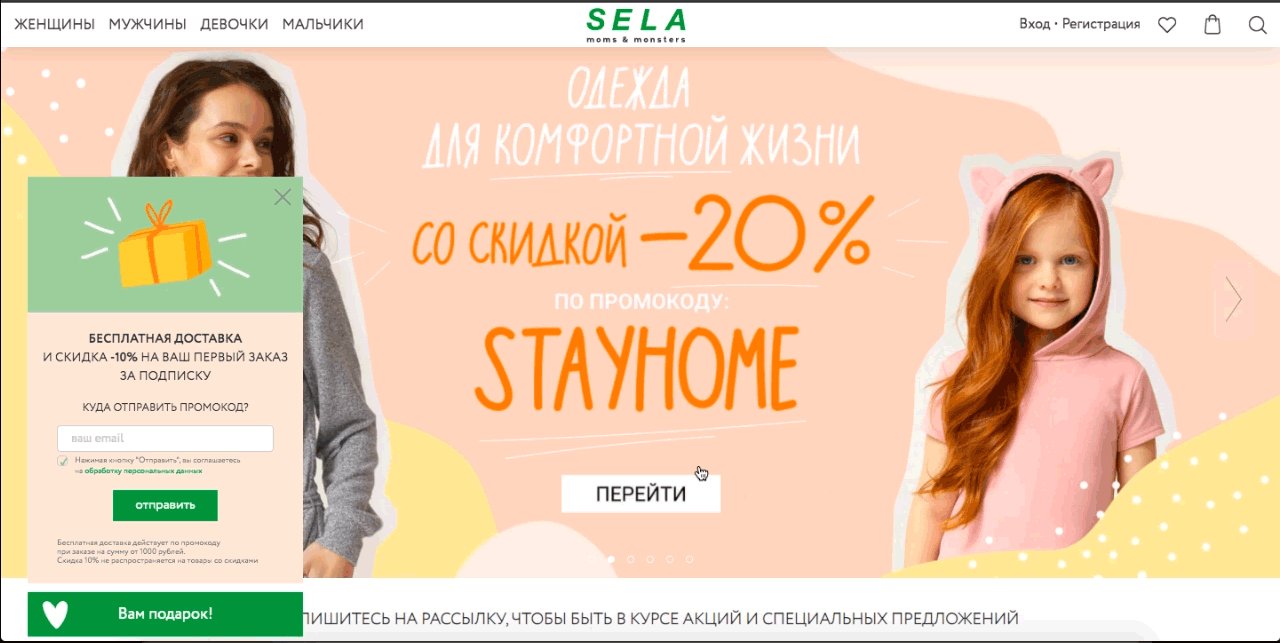
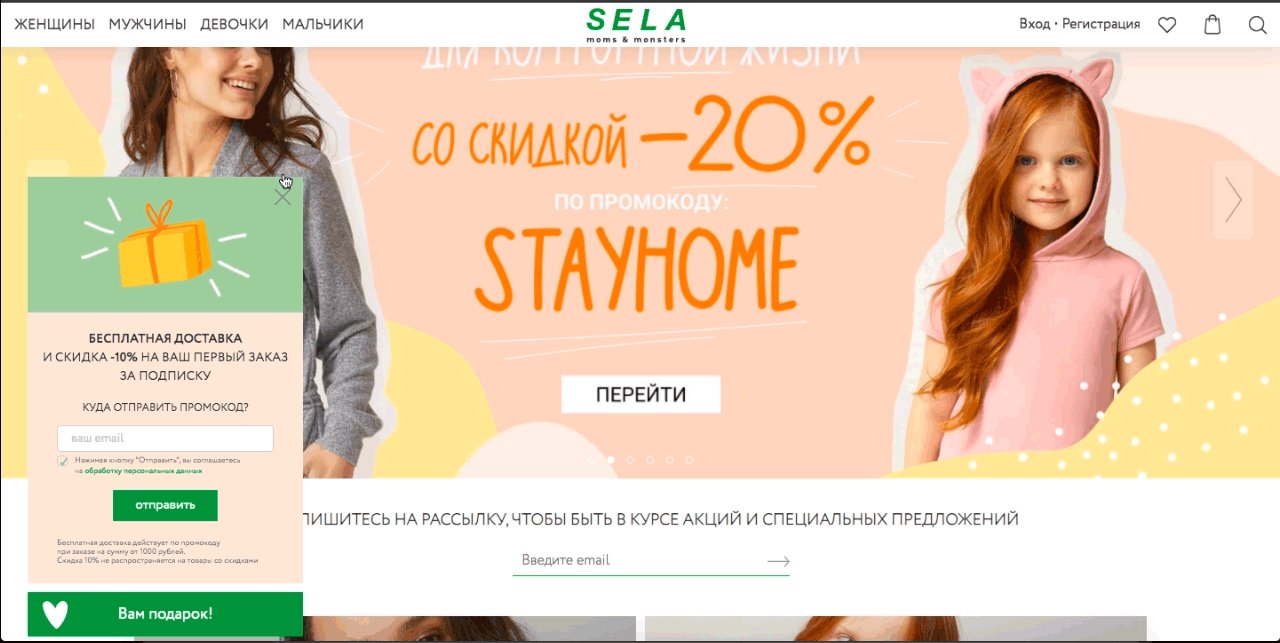
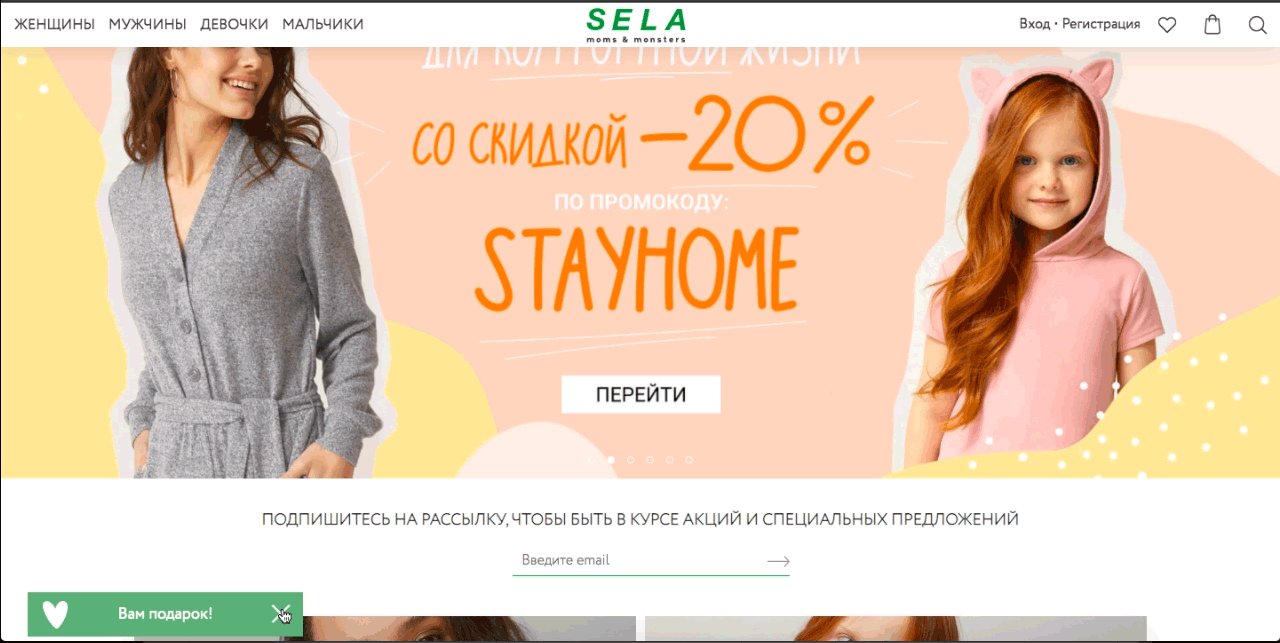
9. Попап не во всю страницу
Незачем блокировать пользователю доступ ко всему сайту. Сделайте элегантный попап в углу экрана, который будет скроллиться вместе со страницей.
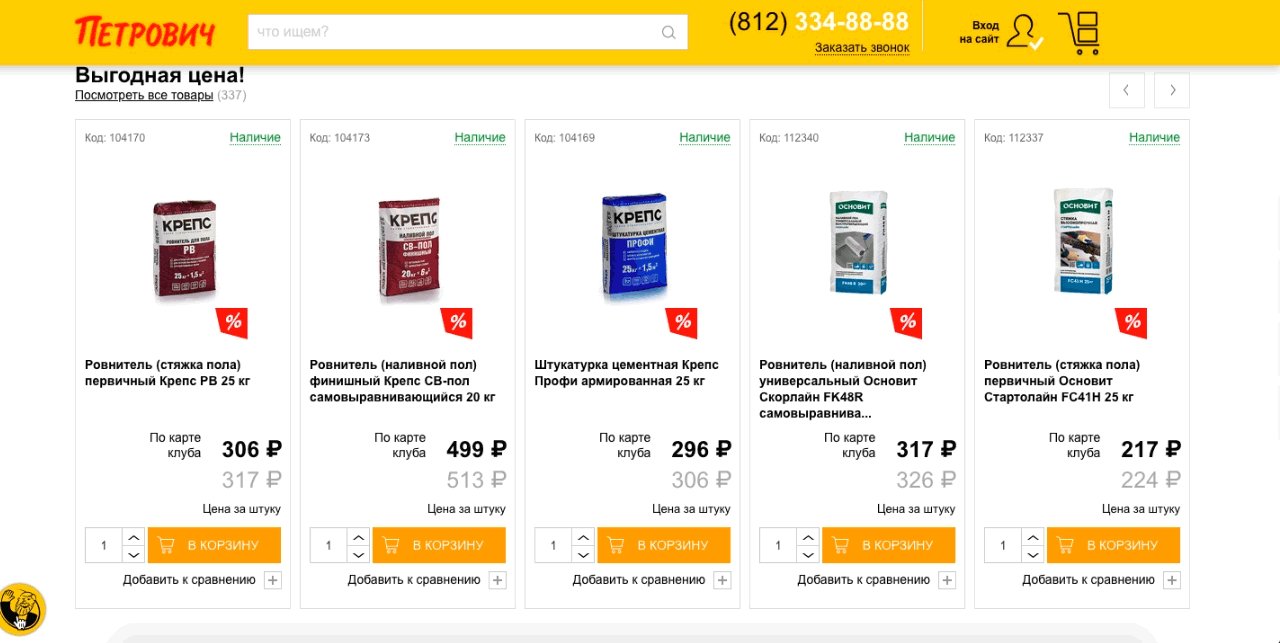
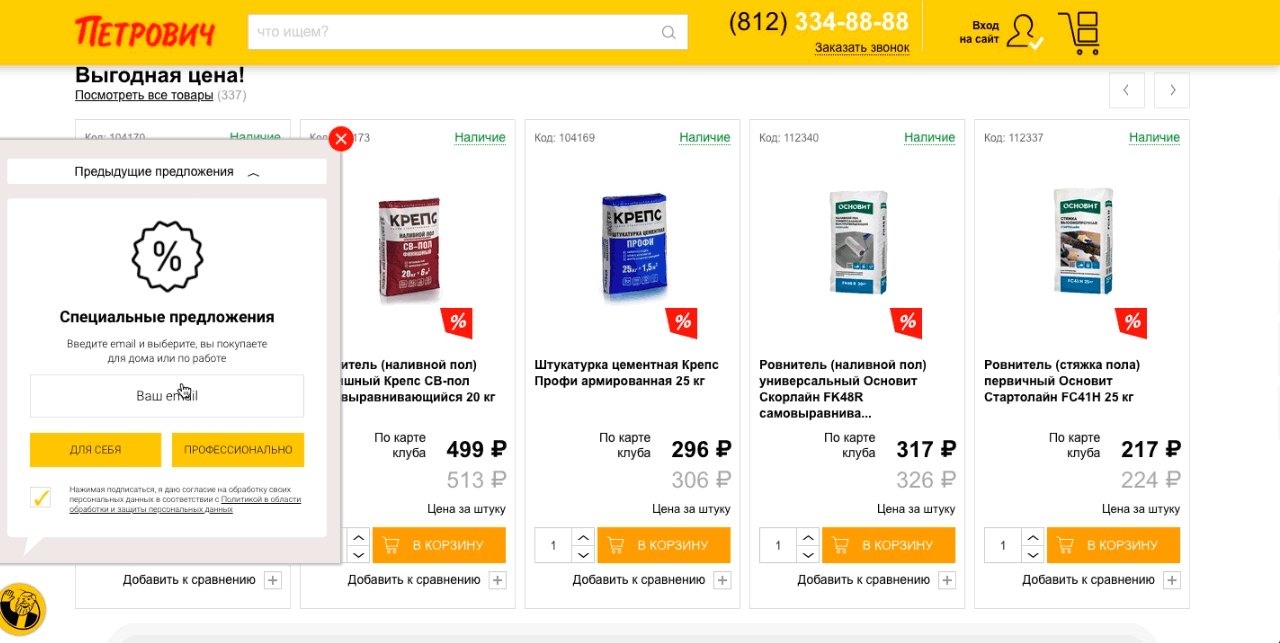
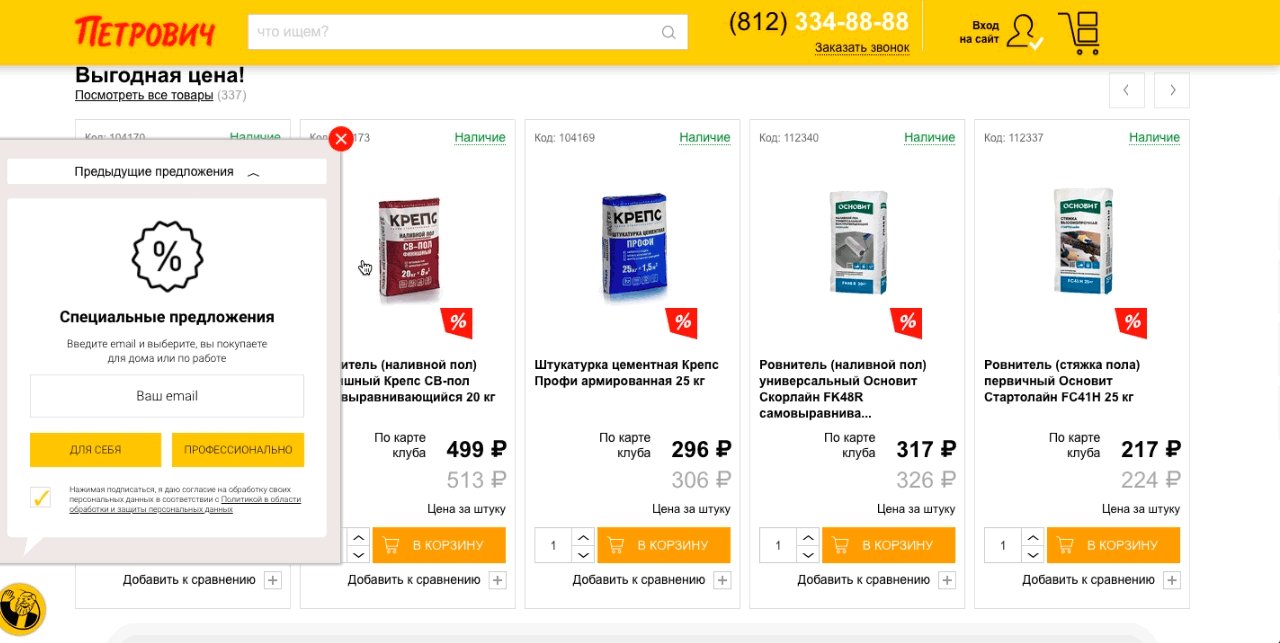
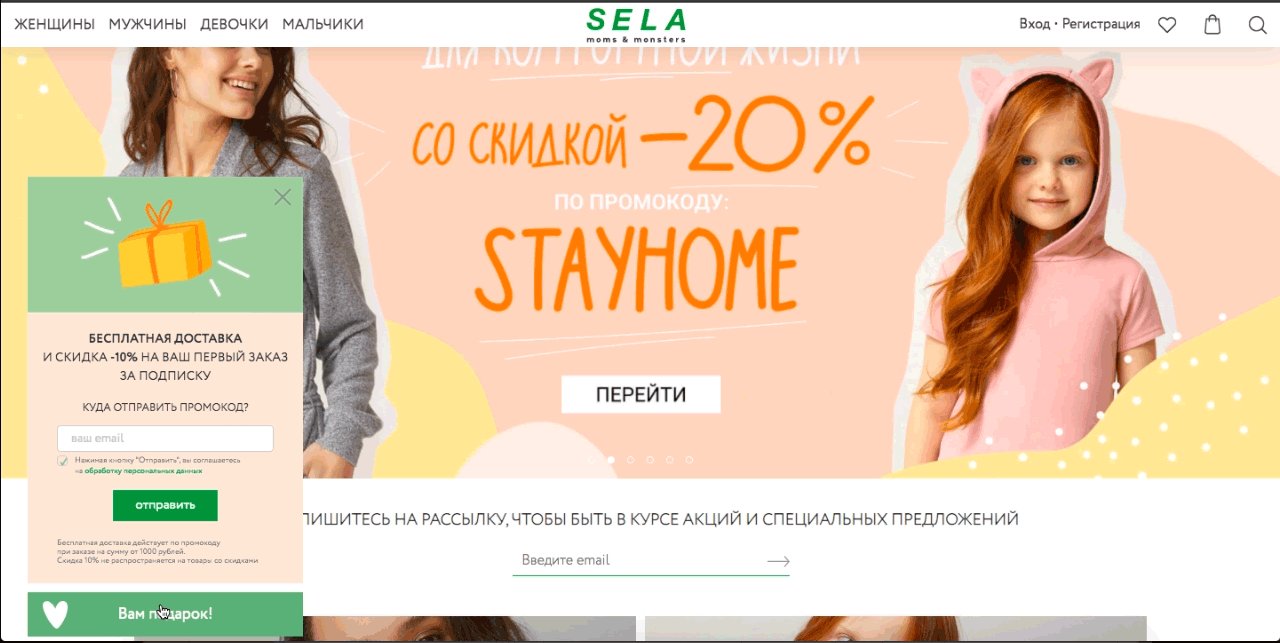
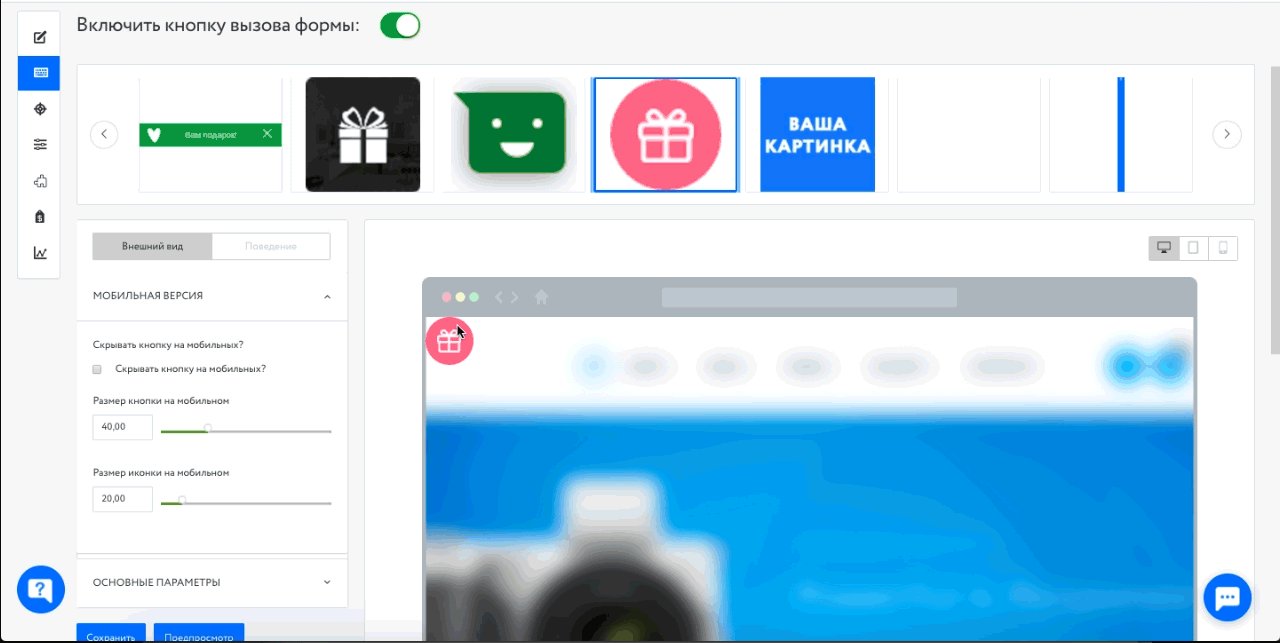
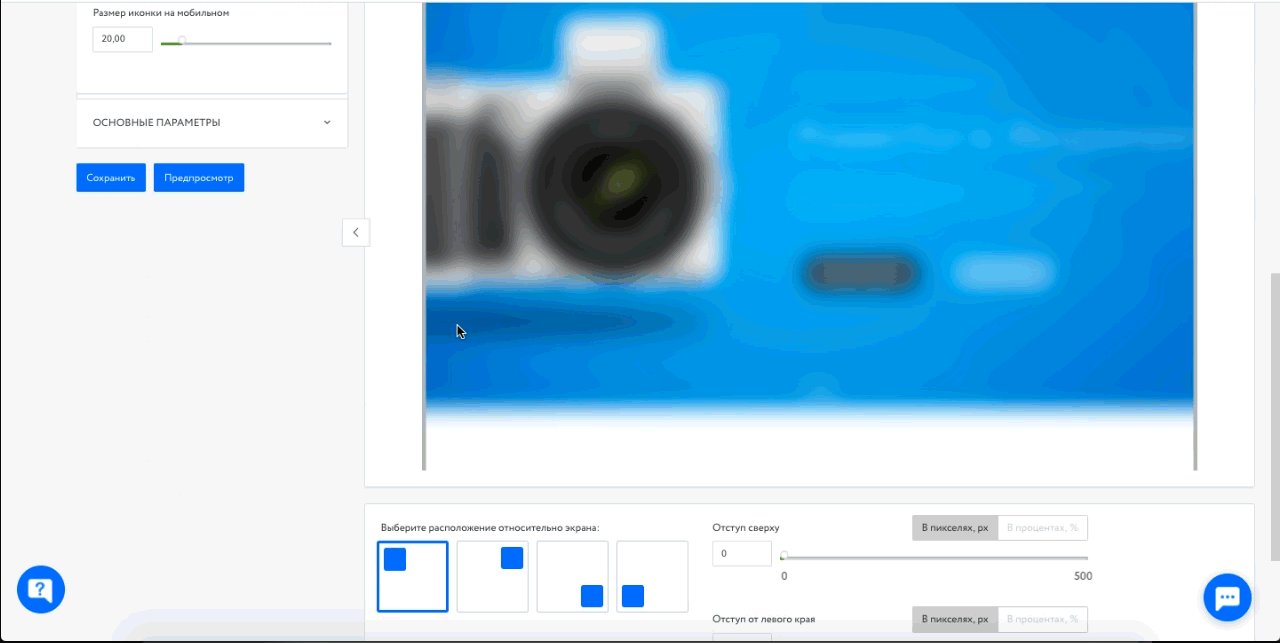
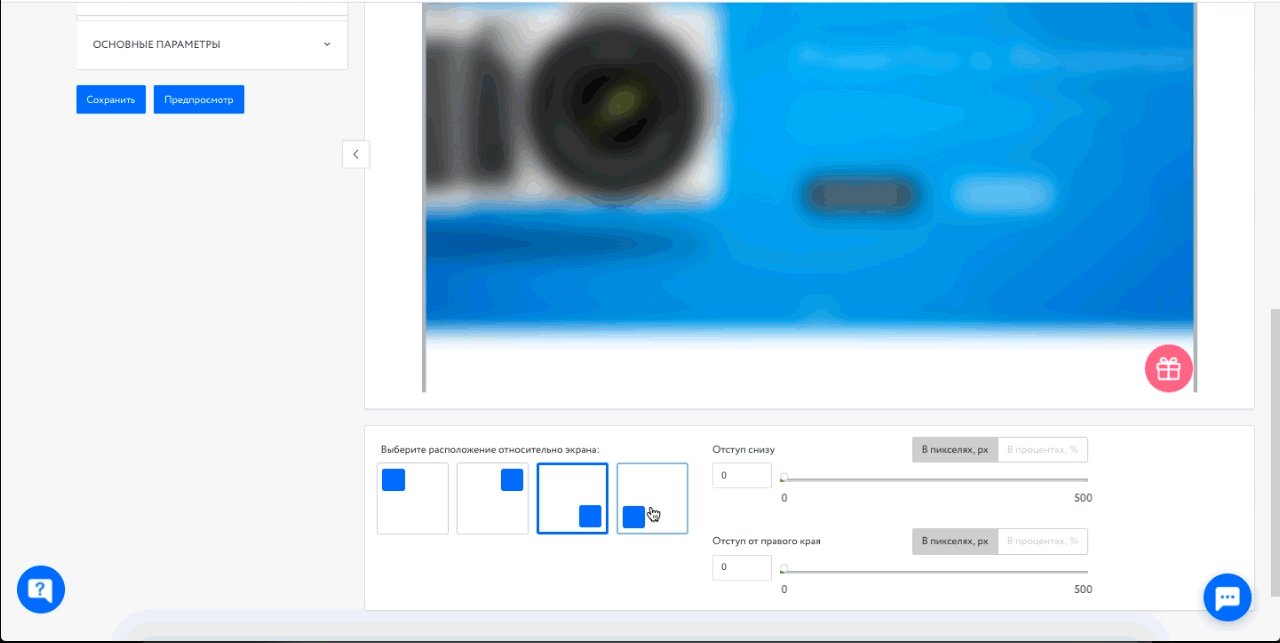
10. Кнопка вызова формы
Многие компании начали использовать небольшие ярлыки сбоку экрана, чтобы пользователь мог вызвать форму подписки.
Такие формы удобны для посетителей сайта:
- Ничего не мешает просмотру основного контента, не перекрывает его
- Можно в любой момент вернуться к форме подписки
Кнопки вызова можно показывать:
- После основной формы. Посетитель сможет найти предложение, если он закрыл всплывающую форму и не заполнил её.
- До всплывающей формы. Посетитель может вызвать форму подписки, когда ему удобно.
- Всегда. Пользователь всегда сможет оставить обратную связь или подписаться на рассылку.
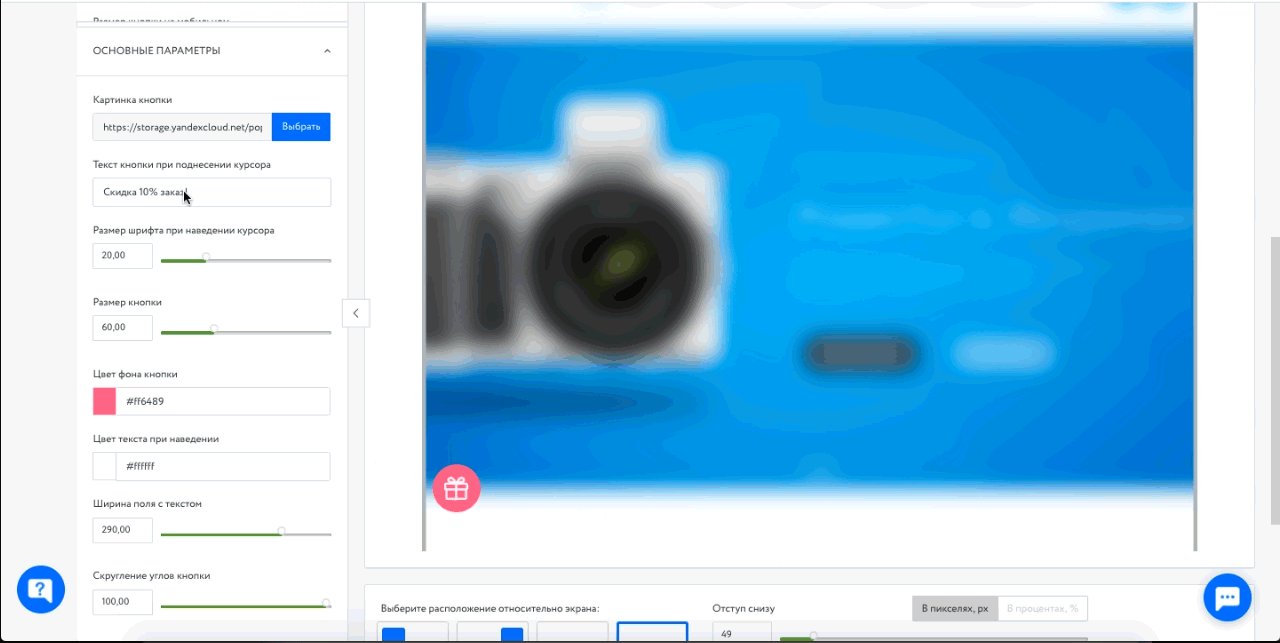
В некоторых сервисах можно настроить кнопки вызова формы: выбрать размер ярлыка, его цвет, дизайн, расположение и условия показа.
Итого
Тренды трендами, а разумный подход превыше всего. Задача всплывающих окон — получить качественные лиды и не отпугнуть пользователя. Не ставьте на сайт попапы, которые не нравятся вам самим. Уважайте тех, кто подписался на вашу рассылку, — отправляйте им классные и полезные письма.
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала.